
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概览
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱形图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
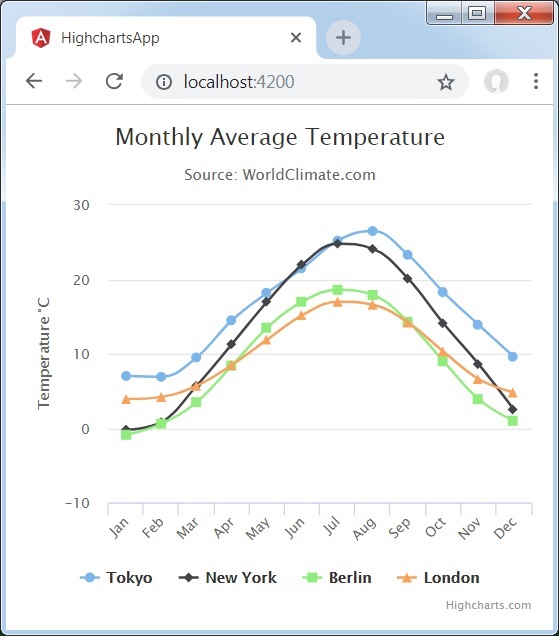
Angular Highcharts - 基本折线图
我们在 Highcharts 配置语法 章节已经看到了绘制此图表所用的配置。现在,我们考虑以下示例以进一步了解基本的折线图。
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
}
},
tooltip: {
valueSuffix:" °C"
},
series: [{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,24.1, 20.1, 14.1, 8.6, 2.5]
},
{
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
},
{
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
};
}
结果
验证结果。

angular_highcharts_line_charts.htm
广告