
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 区域图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼状图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 三维图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
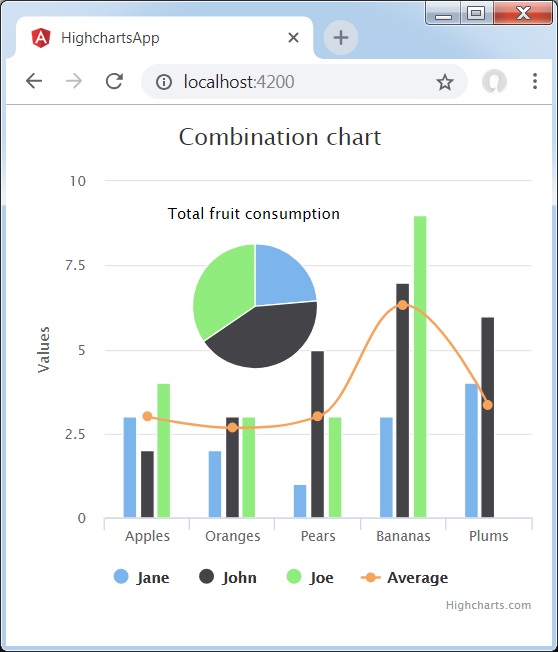
柱状图、折线图和饼状图
以下是柱状图、折线图和饼状图的示例。
我们已经在 Highcharts 配置语法 章节中看到了绘制图表所用的配置。
下面给出一个由柱状图、折线图和饼状图组合而成的图表示例。
配置
现在让我们看看采取的其他配置/步骤。
系列
将图表类型配置为基于散点的类型。series.type 决定图表系列的类型。在此,默认值为“折线”。
series : [{
type: 'column',
name: 'Jane',
data: [3, 2, 1, 3, 4]
}]
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Combination chart'
},
xAxis : {
categories: ['Apples', 'Oranges', 'Pears', 'Bananas', 'Plums']
},
labels : {
items: [{
html: 'Total fruit consumption',
style: {
left: '50px',
top: '18px',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'black'
}
}]
},
series : [
{
type: 'column',
name: 'Jane',
data: [3, 2, 1, 3, 4]
},
{
type: 'column',
name: 'John',
data: [2, 3, 5, 7, 6]
},
{
type: 'column',
name: 'Joe',
data: [4, 3, 3, 9, 0]
},
{
type: 'spline',
name: 'Average',
data: [3, 2.67, 3, 6.33, 3.33]
},
{
type: 'pie',
name: 'Total consumption',
data: [
{
name: 'Jane',
y: 13,
color: Highcharts.getOptions().colors[0] // Jane's color
},
{
name: 'John',
y: 23,
color: Highcharts.getOptions().colors[1] // John's color
},
{
name: 'Joe',
y: 19,
color: Highcharts.getOptions().colors[2] // Joe's color
}
],
center: [100, 80],
size: 100,
showInLegend: false,
dataLabels: {
enabled: false
}
},
]
};
}
结果
验证结果。

angular_highcharts_combinations.htm
广告