
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 概览
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 柱形图
- Angular Highcharts - 条形图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
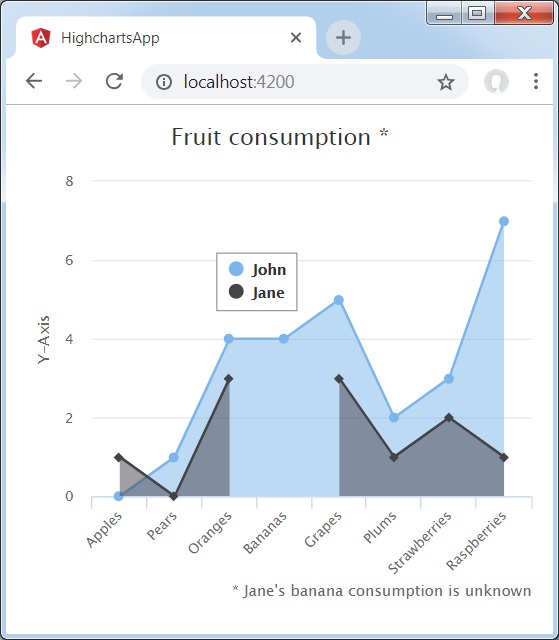
带有缺失值的面积图
以下是一个带有缺失值的面积图示例。
我们已经在 Highcharts 配置语法 章节中看到了用于绘制一张图表的配置。现在,我们来看一个带有缺失值的面积图示例。我们已在图表中添加了 spacingBottom 属性。它表示图表底边缘与内容(绘图区域、轴标题和标签、 शीर्ष位置的标题、副标题或图例)之间的空间。
图表
将底部的 spacingBottom 配置为 30。它表示图表底边缘与内容(绘图区域、轴标题和标签、标题、副标题或图例在顶部位置)之间的空间。
var chart = {
type: 'area',
spacingBottom: 30
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: 'area',
spacingBottom: 30
},
title: {
text: 'Fruit consumption *'
},
subtitle : {
text: '* Jane\'s banana consumption is unknown',
floating: true,
align: 'right',
verticalAlign: 'bottom',
y: 15
},
legend : {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: 150,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: (
Highcharts.theme && Highcharts.theme.legendBackgroundColor) || '#FFFFFF'
},
xAxis:{
categories: ['Apples', 'Pears', 'Oranges', 'Bananas', 'Grapes', 'Plums', 'Strawberries', 'Raspberries']
},
yAxis : {
title: {
text: 'Y-Axis'
},
labels: {
formatter: function () {
return this.value;
}
}
},
tooltip : {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.x + ': ' + this.y;
}
},
plotOptions : {
area: {
fillOpacity: 0.5
}
},
credits:{
enabled: false
},
series: [
{
name: 'John',
data: [0, 1, 4, 4, 5, 2, 3, 7]
},
{
name: 'Jane',
data: [1, 0, 3, null, 3, 1, 2, 1]
}
]
};
}
结果
验证结果。

angular_highcharts_area_charts.htm
广告