
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 区域图
- Angular Highcharts - 柱状图
- Angular Highcharts - 条形图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
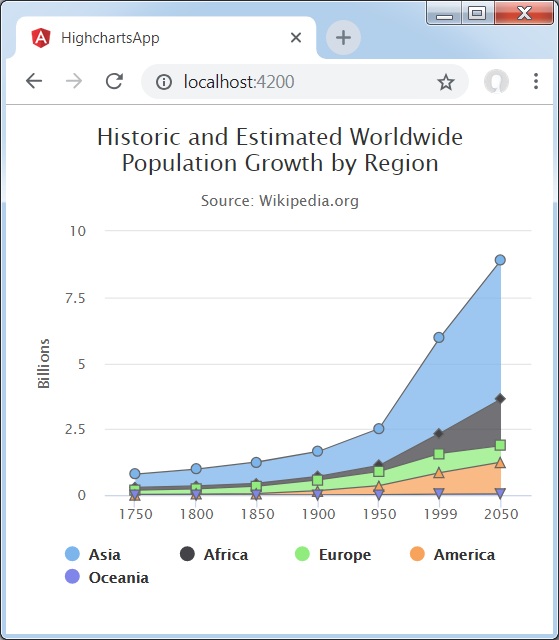
Angular Highcharts - 堆叠面积图
以下是一个堆叠区域图示例。
我们已经在 Highcharts 配置语法 章节中学习了绘制图表所使用的配置。现在,让我们来看一个堆叠区域图示例。
plotOptions
plotOptions 是每个序列类型配置对象的包装对象。配置对象可以针对序列数组中给出的每个序列项进行改写。这样做是为了将每个序列的值彼此堆叠。
使用 plotOptions.area.stacking 将图表堆叠配置为“普通”。可能的值为 null(禁用堆叠)、“普通”(按值堆叠)和“百分比”(按百分比堆叠图表)。
var plotOptions = {
area: {
stacking: 'normal',
lineColor: '#666666',
lineWidth: 1,
marker: {
lineWidth: 1,
lineColor: '#666666'
}
}
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "area"
},
title: {
text: 'Historic and Estimated Worldwide Population Growth by Region'
},
subtitle : {
text: 'Source: Wikipedia.org'
},
xAxis:{
categories: ['1750', '1800', '1850', '1900', '1950', '1999', '2050'],
tickmarkPlacement: 'on',
title: {
enabled: false
}
},
yAxis : {
title: {
text: 'Billions'
},
labels: {
formatter: function () {
return this.value / 1000;
}
}
},
tooltip : {
shared: true,
valueSuffix: ' millions'
},
plotOptions : {
area: {
stacking: 'normal',
lineColor: '#666666',
lineWidth: 1,
marker: {
lineWidth: 1,
lineColor: '#666666'
}
}
},
credits:{
enabled: false
},
series: [
{
name: 'Asia',
data: [502, 635, 809, 947, 1402, 3634, 5268]
},
{
name: 'Africa',
data: [106, 107, 111, 133, 221, 767, 1766]
},
{
name: 'Europe',
data: [163, 203, 276, 408, 547, 729, 628]
},
{
name: 'America',
data: [18, 31, 54, 156, 339, 818, 1201]
},
{
name: 'Oceania',
data: [2, 2, 2, 6, 13, 30, 46]
}
]
};
}
结果
验证结果。

angular_highcharts_area_charts.htm
广告