
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
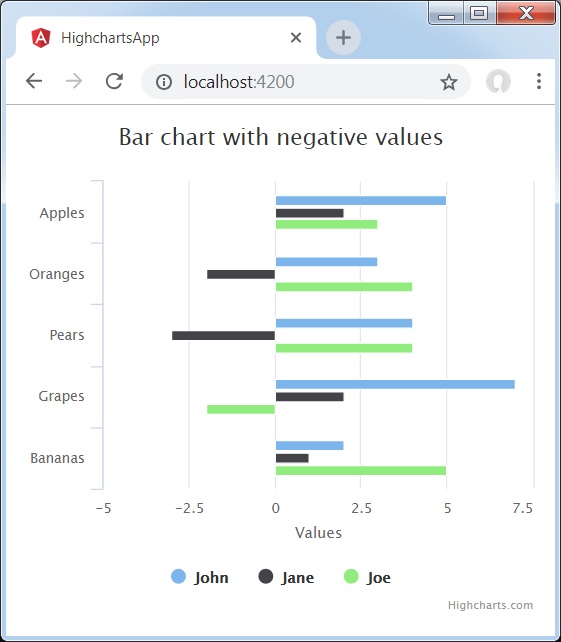
带有负值的条形图
以下是一个带有负值的条形图示例。
我们已经在 Highcharts 配置语法 章节中了解了用于绘制图表的高级配置。现在,让我们来看一个带有负值的简单条形图示例。
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: 'bar'
},
title: {
text: 'Bar chart with negative values'
},
xAxis:{
categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas']
},
series: [
{
name: 'John',
data: [5, 3, 4, 7, 2]
},
{
name: 'Jane',
data: [2, -2, -3, 2, 1]
},
{
name: 'Joe',
data: [3, 4, 4, -2, 5]
}
]
};
}
结果
请检查结果。

angular_highcharts_bar_charts.htm
广告