
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱形图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
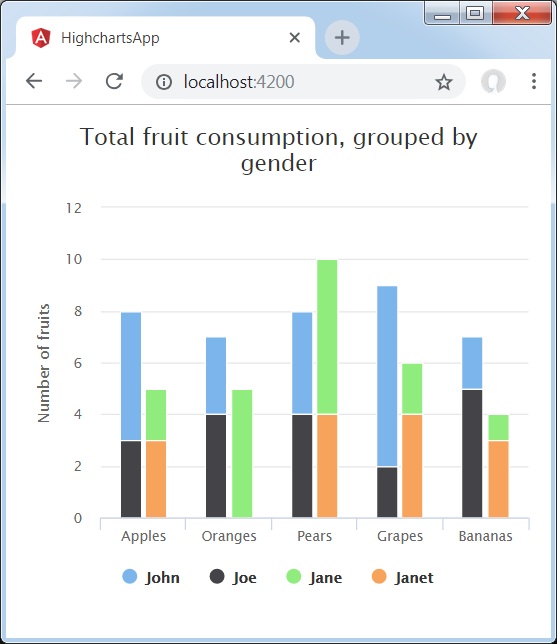
堆积和分组柱形图
以下是堆积和分组柱形图的示例。
我们已看到在 Highcharts 配置语法 一章中,用于绘制图表所使用的配置。现在让我们看看其他配置,以及如何向 **plotoptions** 中添加堆积属性。
下面给出了堆积和分组柱形图的示例。
plotOptions
plotOptions 是针对每种系列类型的配置对象的包装对象。每个系列的配置对象还可以按 series 数组中给定的每个系列项进行覆盖。这样可以将各个系列的值堆叠在一起。这样可以将各个系列的值堆叠在一起。
使用 plotOptions.column.stacking 将图表堆积方式配置为 “normal”。可能的值包括 null(禁用堆积)、“normal”(按值堆积)和 “percent”(按百分比堆积图表)。
plotOptions : {
column: {
stacking: 'normal'
}
},
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart : {
type: 'column'
},
title : {
text: 'Total fruit consumption, grouped by gender'
},
xAxis : {
categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas']
},
yAxis : {
allowDecimals: false,
min: 0,
title: {
text: 'Number of fruits'
}
},
plotOptions : {
column: {
stacking: 'normal'
}
},
credits : {
enabled: false
},
series : [
{
name: 'John',
data: [5, 3, 4, 7, 2],
stack: 'male'
},
{
name: 'Joe',
data: [3, 4, 4, 2, 5],
stack: 'male'
},
{
name: 'Jane',
data: [2, 5, 6, 2, 1],
stack: 'female'
},
{
name: 'Janet',
data: [3, 0, 4, 4, 3],
stack: 'female'
}
]
};
}
结果
验证结果。

angular_highcharts_column_charts.htm
广告