
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 简介
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 栏形图
- Angular Highcharts - 饼状图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图
- Angular Highcharts 资料
- Angular Highcharts - 快速指南
- Angular Highcharts - 资料
- Angular Highcharts - 讨论
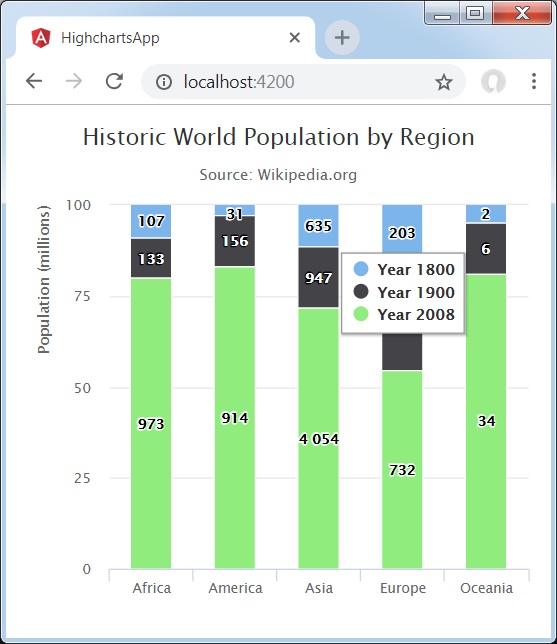
带有堆叠百分比的栏形图
以下是一个带有堆叠百分比的栏形图示例。
我们在 Highcharts 配置语法 章节中已经了解了用于绘制图表的配置。现在让我们来看一些其他配置,以及如何在 plotoptions 中添加堆叠属性。
以下是带有堆叠百分比的栏形图的示例。
plotOptions
plotOptions 是对每种序列类型配置对象的包装对象。还可以针对序列数组中给出的每个序列项覆写每个序列的配置对象。这将把每个序列的值彼此叠放。这将把每个序列的值彼此叠放。
使用 plotOptions.column.stacking 将图表的堆叠配置为“percent”。可能的值有 null,它会禁用堆叠,“normal”会按值堆叠,“percent”会按百分比堆叠图表。
var plotOptions = {
series: {
stacking: 'percent'
}
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: 'column'
},
title: {
text: 'Historic World Population by Region'
},
subtitle : {
text: 'Source: Wikipedia.org'
},
legend : {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: 250,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: (
(Highcharts.theme && Highcharts.theme.legendBackgroundColor) ||
'#FFFFFF'), shadow: true
},
xAxis:{
categories: ['Africa', 'America', 'Asia', 'Europe', 'Oceania'], title: {
text: null
}
},
yAxis : {
min: 0,
title: {
text: 'Population (millions)', align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip : {
valueSuffix: ' millions'
},
plotOptions : {
column: {
dataLabels: {
enabled: true
}
},
series: {
stacking: 'percent'
}
},
credits:{
enabled: false
},
series: [
{
name: 'Year 1800',
data: [107, 31, 635, 203, 2]
},
{
name: 'Year 1900',
data: [133, 156, 947, 408, 6]
},
{
name: 'Year 2008',
data: [973, 914, 4054, 732, 34]
}
]
};
}
结果
验证结果。

angular_highcharts_column_charts.htm
广告