
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 区域图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼状图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 论坛
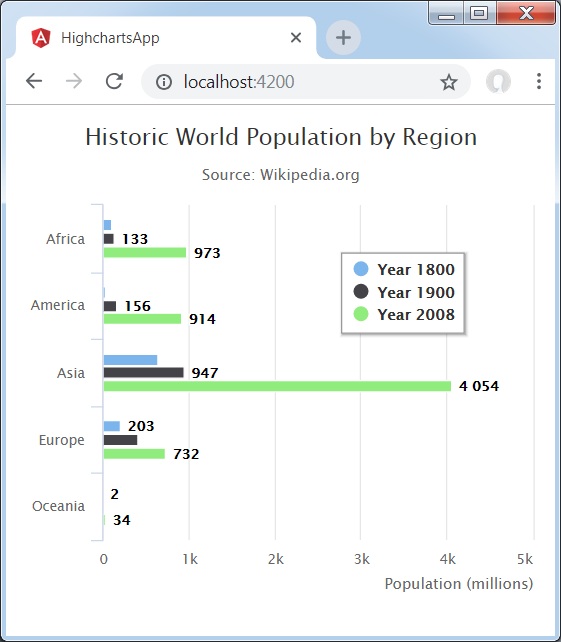
Angular Highcharts - 基本条形图
以下为条形图示例。
我们已经看过了用于在 Highcharts 配置语法 章节中绘制图表所使用的配置。现在,让我们来看一个基本条形图示例。我们还将了解其他配置。我们已经改变了图表中的类型属性。
图表
配置图表类型为“基于条形图”。chart.type 决定图表的系列类型。这里,默认值为“折线”。
var chart = {
type: 'bar'
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: 'bar'
},
title: {
text: 'Historic World Population by Region'
},
subtitle : {
text: 'Source: Wikipedia.org'
},
legend : {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: 250,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: (
(Highcharts.theme && Highcharts.theme.legendBackgroundColor) ||
'#FFFFFF'), shadow: true
},
xAxis:{
categories: ['Africa', 'America', 'Asia', 'Europe', 'Oceania'], title: {
text: null
}
},
yAxis : {
min: 0, title: {
text: 'Population (millions)', align: 'high'
},
labels: {
overflow: 'justify'
}
},
tooltip : {
valueSuffix: ' millions'
},
plotOptions : {
bar: {
dataLabels: {
enabled: true
}
}
},
credits:{
enabled: false
},
series: [
{
name: 'Year 1800',
data: [107, 31, 635, 203, 2]
},
{
name: 'Year 1900',
data: [133, 156, 947, 408, 6]
},
{
name: 'Year 2008',
data: [973, 914, 4054, 732, 34]
}
]
};
}
结果
验证结果。

angular_highcharts_bar_charts.htm
广告