
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼状图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
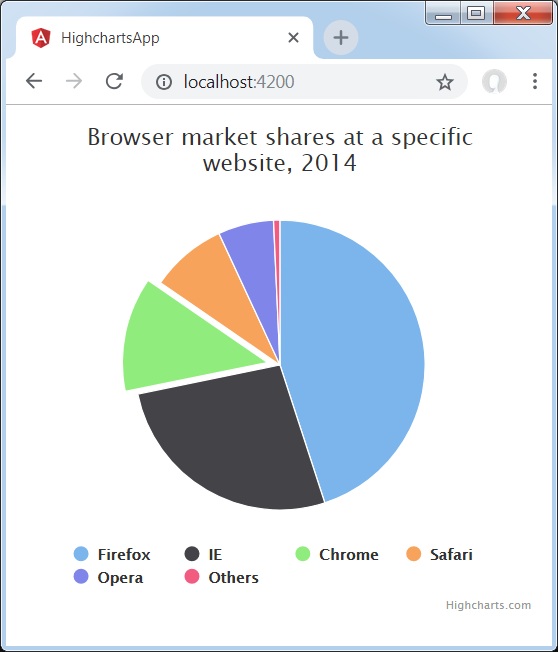
Angular Highcharts - 带图例的饼状图
以下是带图例的饼状图示例。
我们已经在 Highcharts 配置语法 章节中了解了用于绘制图表时的配置。
下面给出了带图例的饼状图示例。
配置
现在让我们了解一下所采取的其他配置/步骤。
图表
设置图表类型基于“饼图”。chart.type 确定图表的序列类型。此处,默认值为“line”。
var series = {
type: 'pie'
};
绘图选项
使用 plotOptions.pie.showInLegend 属性配置绘图选项,以便在饼状图中显示图例。
plotOptions : {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
}
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart : {
plotBorderWidth: null,
plotShadow: false
},
title : {
text: 'Browser market shares at a specific website, 2014'
},
tooltip : {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions : {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series : [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
};
}
结果
验证结果。

angular_highcharts_pie_charts.htm
广告