
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 概览
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼状图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
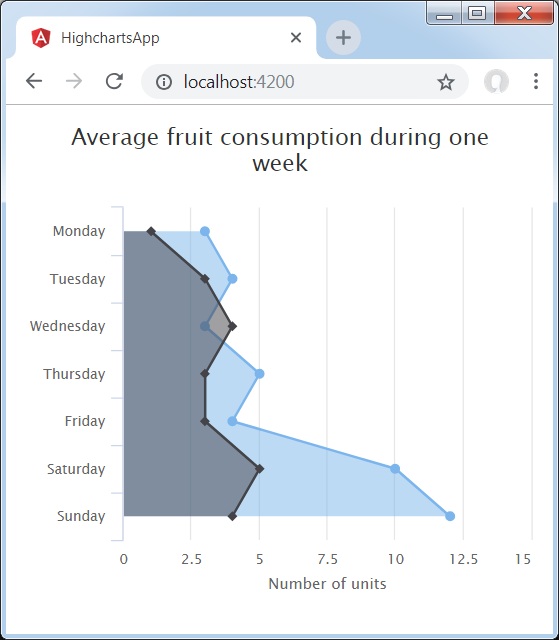
反转值的面积图
以下是一个反转值面积图示例。
我们已在 Highcharts 配置语法 一章中了解了用于绘制图表所用配置。现在,让我们看一个带有反转坐标轴的面积图示例。我们还将了解其他配置,并在图表中添加反转属性。
图表
将图表的反转配置为 true。
将坐标轴配置为反转。当为 true 时,x 轴为垂直的,而 y 轴为水平的。如果图表中存在条形图序列,则该序列也会反转。此处的默认值为 false。
var chart = {
type: 'area',
inverted: true
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: 'area',
inverted: true
},
title: {
text: 'Average fruit consumption during one week'
},
subtitle : {
style: {
position: 'absolute',
right: '0px',
bottom: '10px'
}
},
legend : {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: -150,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: (
Highcharts.theme && Highcharts.theme.legendBackgroundColor) ||
'#FFFFFF'
},
xAxis:{
categories: ['Monday','Tuesday','Wednesday','Thursday',
'Friday','Saturday','Sunday']
},
yAxis : {
title: {
text: 'Number of units'
},
labels: {
formatter: function () {
return this.value;
}
},
min:0
},
tooltip : {
formatter: function () {
return '<b>' + this.series.name + '</b><br/>' +
this.x + ': ' + this.y;
}
},
plotOptions : {
area: {
fillOpacity: 0.5
}
},
credits:{
enabled: false
},
series: [
{
name: 'John',
data: [3, 4, 3, 5, 4, 10, 12]
},
{
name: 'Jane',
data: [1, 3, 4, 3, 3, 5, 4]
}
]
};
}
结果
验证结果。

angular_highcharts_area_charts.htm
广告