
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 柱状图
- Angular Highcharts - 柱形图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
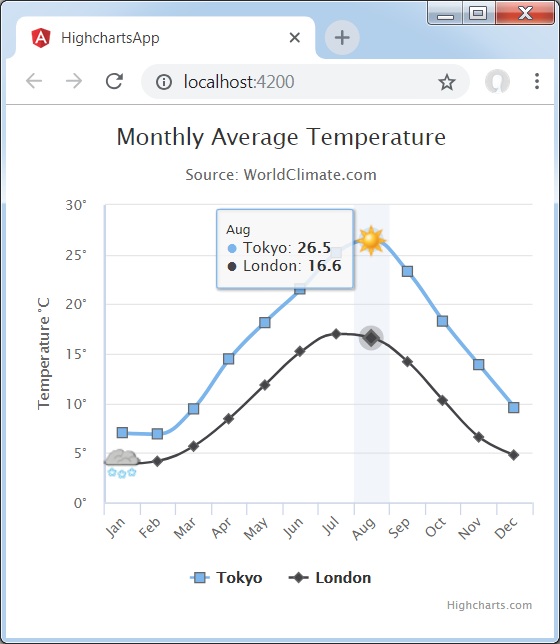
带符号样条图
我们已经看到在 Highcharts 配置语法 章节中绘制此图表时使用的配置。现在让我们考虑以下示例以进一步了解带符号的样条图。
配置
使用 marker.symbol 属性向图表中的序列添加符号。它可以是预先配置的符号,例如“square”、“diamond”,或图像的 URL。标记也可以添加到序列数据中的任何点。
var series = [
{
name: 'Tokyo',
marker: {
symbol: 'square'
},
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, {
y: 26.5,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/sun.png)'
}
}, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'London',
marker: {
symbol: 'diamond'
},
data: [{
y: 3.9,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/snow.png)'
}
}, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
];
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: "spline"
},
title: {
text: "Monthly Average Temperature"
},
subtitle: {
text: "Source: WorldClimate.com"
},
xAxis:{
categories:["Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec"]
},
yAxis: {
title:{
text:"Temperature °C"
},
labels: {
formatter: function () {
return this.value + '\xB0';
}
},
lineWidth: 2
},
tooltip: {
crosshairs: true,
shared: true
},
plotOptions : {
spline: {
marker: {
radius: 4,
lineColor: '#666666',
lineWidth: 1
}
}
},
series: [{
name: 'Tokyo',
marker: {
symbol: 'square'
},
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, {
y: 26.5,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/sun.png)'
}
}, 23.3, 18.3, 13.9, 9.6]
},
{
name: 'London',
marker: {
symbol: 'diamond'
},
data: [{
y: 3.9,
marker: {
symbol: 'url(http://www.highcharts.com/demo/gfx/snow.png)'
}
}, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}
]
};
}
结果
验证结果。

angular_highcharts_line_charts.htm
广告