
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱形图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合图
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图表
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
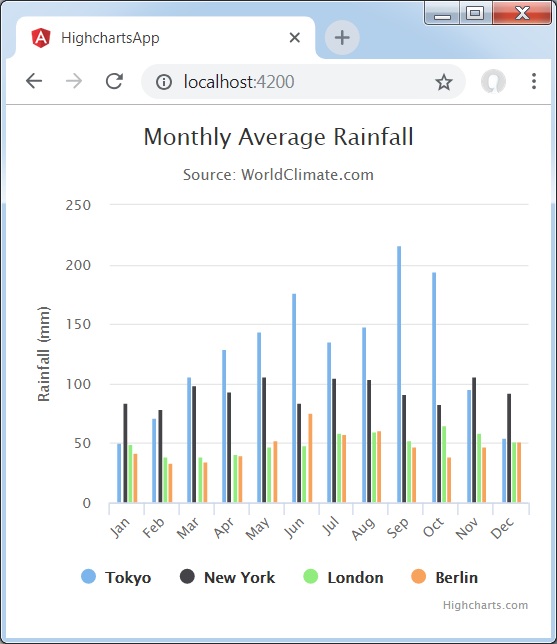
Angular Highcharts - 基础柱形图
以下是柱形图示例。
我们在 Highcharts 配置语法 一章中已经了解了用于绘制图表的配置。现在,让我们看一个基础柱形图的示例。我们还将了解其他配置。我们在图表中更改了 type 属性。
图表
将图表类型配置为基于“柱形”。chart.type 确定了图表的系列类型。此处,默认值为“折线”。
var chart = {
type: 'column'
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: 'column'
},
title: {
text: 'Monthly Average Rainfall'
},
subtitle:{
text: 'Source: WorldClimate.com'
},
xAxis:{
categories: ['Jan','Feb','Mar','Apr','May','Jun','Jul',
'Aug','Sep','Oct','Nov','Dec'],
crosshair: true
},
yAxis : {
min: 0,
title: {
text: 'Rainfall (mm)'
}
},
tooltip : {
headerFormat: '<span style = "font-size:10px">{point.key}</span><table>',
pointFormat: '<tr><td style = "color:{series.color};padding:0">{series.name}: </td>' +
'<td style = "padding:0"><b>{point.y:.1f} mm</b></td></tr>', footerFormat: '</table>', shared: true, useHTML: true
},
plotOptions : {
column: {
pointPadding: 0.2,
borderWidth: 0
}
},
series: [{
name: 'Tokyo',
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6,
148.5, 216.4, 194.1, 95.6, 54.4]
},
{
name: 'New York',
data: [83.6, 78.8, 98.5, 93.4, 106.0, 84.5, 105.0, 104.3,
91.2, 83.5, 106.6, 92.3]
},
{
name: 'London',
data: [48.9, 38.8, 39.3, 41.4, 47.0, 48.3, 59.0, 59.6,
52.4, 65.2, 59.3, 51.2]
},
{
name: 'Berlin',
data: [42.4, 33.2, 34.5, 39.7, 52.6, 75.5, 57.4, 60.4,
47.6, 39.1, 46.8, 51.1]
}]
};
}
结果
验证结果。
 打印
打印angular_highcharts_column_charts.htm
广告