
- Angular Highcharts 教程
- Angular Highcharts - 首页
- Angular Highcharts - 概览
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图
- Angular Highcharts - 地图
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
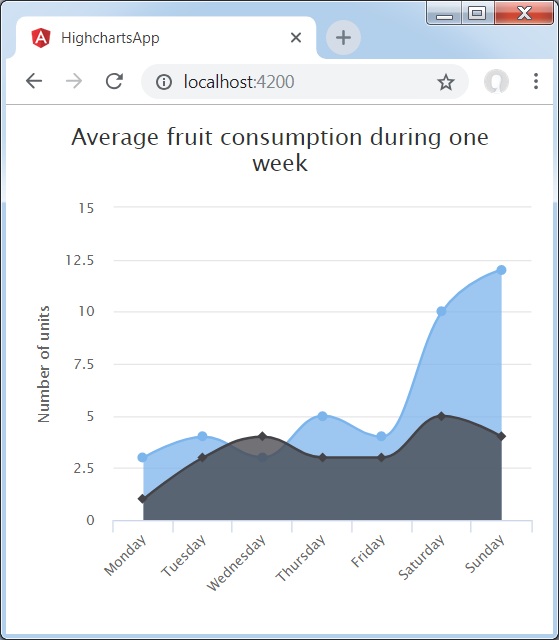
使用 Spline 的面积图
我们在 Highcharts 配置语法 章节中已经了解了用于绘制图表的配置。现在,我们来看一下使用样条线绘制面积图的示例。我们还将了解其他配置。我们在图表中更改了 type 属性。
图表
将图表类型配置为以“areaspline”为基础。chart.type 决定了图表的系列类型。在此处,默认值是“折线”。
var chart = {
type: 'areaspline'
};
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart: {
type: 'areaspline'
},
title: {
text: 'Average fruit consumption during one week'
},
subtitle : {
style: {
position: 'absolute',
right: '0px',
bottom: '10px'
}
},
legend : {
layout: 'vertical',
align: 'left',
verticalAlign: 'top',
x: -150,
y: 100,
floating: true,
borderWidth: 1,
backgroundColor: (
Highcharts.theme && Highcharts.theme.legendBackgroundColor) ||
'#FFFFFF'
},
xAxis:{
categories: ['Monday','Tuesday','Wednesday','Thursday',
'Friday','Saturday','Sunday']
},
yAxis : {
title: {
text: 'Number of units'
}
},
tooltip : {
shared: true, valueSuffix: ' units'
},
plotOptions : {
area: {
fillOpacity: 0.5
}
},
credits:{
enabled: false
},
series: [
{
name: 'John',
data: [3, 4, 3, 5, 4, 10, 12]
},
{
name: 'Jane',
data: [1, 3, 4, 3, 3, 5, 4]
}
]
};
}
结果
验证结果。

angular_highcharts_area_charts.htm
广告