
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概述
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱形图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图表
- Angular Highcharts - 组合
- Angular Highcharts - 3D 图
- Angular Highcharts - 地图
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
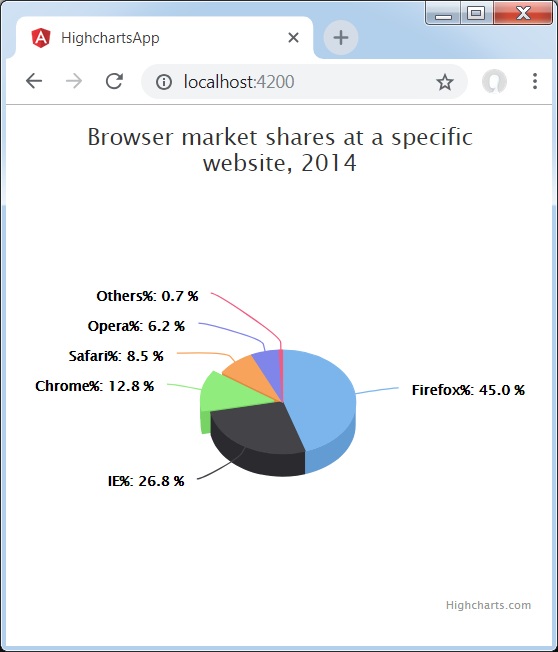
Angular Highcharts - 3D 饼图
下面是一个 3D 饼图的示例。
我们已经在 Highcharts 配置语法 章节中看到了用于绘制图表中使用的配置。
下面提供了一个 3D 饼图示例。
配置
现在让我们来看看采取的额外配置/步骤。
option3D
配置饼图类型为基于 3D。Options3D 设置启用 3D 选项。
chart: {
options3d: {
enabled: true,
alpha: 15,
beta: 15,
depth: 50,
viewDistance: 25
}
}
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
import highcharts3D from 'highcharts/highcharts-3d.src';
highcharts3D(Highcharts);
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
chart : {
type:'pie',
options3d: {
enabled: true,
alpha: 45,
beta: 0
}
},
title : {
text: 'Browser market shares at a specific website, 2014'
},
tooltip : {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions : {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 35,
dataLabels: {
enabled: true,
format: '<b>{point.name}%</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor)||
'black'
}
}
}
},
series : [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
};
}
结果
验证结果。
 打印
打印angular_highcharts_3d_charts.htm
广告