
- Angular Highcharts 教程
- Angular Highcharts - 主页
- Angular Highcharts - 概览
- 环境设置
- 配置语法
- Angular Highcharts - 折线图
- Angular Highcharts - 面积图
- Angular Highcharts - 条形图
- Angular Highcharts - 柱状图
- Angular Highcharts - 饼图
- Angular Highcharts - 散点图
- Angular Highcharts - 动态图
- Angular Highcharts - 组合图
- Angular Highcharts - 3D 图表
- Angular Highcharts - 地图图
- Angular Highcharts 资源
- Angular Highcharts - 快速指南
- Angular Highcharts - 资源
- Angular Highcharts - 讨论
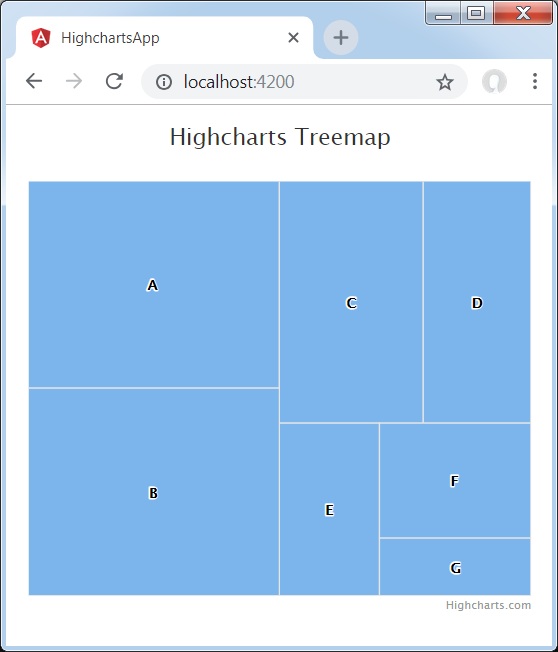
Angular Highcharts - 树状图
以下是树状图的一个示例。
我们已经在 Highcharts 配置语法 章节中看到了用于绘制图表的配置。
下面是一个树状图示例。
配置
现在让我们看看采取的其他配置/步骤。
series
将图表类型配置为基于“treemap”。**series.type** 决定了图表系列的类型。在这里,默认值是“line”。
series : [{type: "treemap"}]
示例
app.component.ts
import { Component } from '@angular/core';
import * as Highcharts from 'highcharts';
import * as highchartsTreemap from 'highcharts/modules/treemap';
highchartsTreemap(Highcharts);
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
highcharts = Highcharts;
chartOptions = {
title : {
text: 'Highcharts Treemap'
},
colorAxis : {
minColor: '#FFFFFF',
maxColor: Highcharts.getOptions().colors[0]
},
series : [{
type: "treemap",
layoutAlgorithm: 'squarified',
data: [
{
name: 'A',
value: 6,
colorValue: 1
},
{
name: 'B',
value: 6,
colorValue: 2
},
{
name: 'C',
value: 4,
colorValue: 3
},
{
name: 'D',
value: 3,
colorValue: 4
},
{
name: 'E',
value: 2,
colorValue: 5
},
{
name: 'F',
value: 2,
colorValue: 6
},
{
name: 'G',
value: 1,
colorValue: 7
}
]
}]
};
}
结果
验证结果。

angular_highcharts_map_charts.htm
广告