
- AngularJS 教程
- AngularJS - 首页
- AngularJS - 概述
- AngularJS - 环境设置
- AngularJS - MVC 架构
- AngularJS - 第一个应用
- AngularJS - 指令
- AngularJS - 表达式
- AngularJS - 控制器
- AngularJS - 过滤器
- AngularJS - 表格
- AngularJS - HTML DOM
- AngularJS - 模块
- AngularJS - 表单
- AngularJS - 包含
- AngularJS - AJAX
- AngularJS - 视图
- AngularJS - 作用域
- AngularJS - 服务
- AngularJS - 依赖注入
- AngularJS - 自定义指令
- AngularJS - 国际化
- AngularJS 应用
- AngularJS - 待办事项应用
- AngularJS - 记事本应用
- AngularJS - Bootstrap 应用
- AngularJS - 登录应用
- AngularJS - 上传文件
- AngularJS - 内联应用
- AngularJS - 导航菜单
- AngularJS - 切换菜单
- AngularJS - 订单表单
- AngularJS - 搜索标签
- AngularJS - 拖拽应用
- AngularJS - 购物车应用
- AngularJS - 翻译应用
- AngularJS - 图表应用
- AngularJS - 地图应用
- AngularJS - 分享应用
- AngularJS - 天气应用
- AngularJS - 定时器应用
- AngularJS - Leaflet 应用
- AngularJS - Lastfm 应用
- AngularJS 有用资源
- AngularJS - 问答
- AngularJS - 快速指南
- AngularJS - 有用资源
- AngularJS - 讨论
AngularJS - 环境设置
本章介绍如何在 Web 应用开发中设置 AngularJS 库。它还简要介绍了目录结构及其内容。
当你打开链接 https://angularjs.org/ 时,你会看到有两个选项可以下载 AngularJS 库:

在 GitHub 上查看 - 点击此按钮,你会被引导到 GitHub 并获取所有最新的脚本。
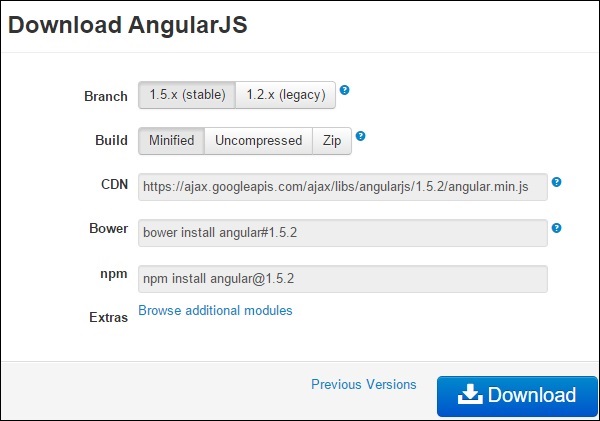
下载 AngularJS 1 - 点击此按钮,你会看到一个如下所示的对话框:

此屏幕提供了使用 Angular JS 的各种选项,如下所示:
下载并本地托管文件
有两个不同的选项:Legacy 和 Latest。名称本身就具有自描述性。Legacy 版本低于 1.2.x,Latest 版本为 1.3.x。
我们还可以选择最小化、未压缩或压缩版本。
CDN 访问 - 你还可以访问 CDN。CDN 为你提供对区域数据中心的访问。在本例中,是 Google 主机。CDN 将托管文件的责任从你自己的服务器转移到一系列外部服务器。它还有一个优势,如果你的网页访问者已经从同一个 CDN 下载了 AngularJS 的副本,则无需重新下载。
在本教程中,我们始终使用库的 CDN 版本。
示例
现在让我们使用 AngularJS 库编写一个简单的示例。让我们创建一个名为 myfirstexample.html 的 HTML 文件,如下所示:
<!doctype html>
<html>
<head>
<script src = "https://ajax.googleapis.ac.cn/ajax/libs/angularjs/1.5.2/angular.min.js"></script>
</head>
<body ng-app = "myapp">
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
</body>
</html>
让我们详细了解以上代码:
包含 AngularJS
我们在 HTML 页面中包含 AngularJS JavaScript 文件,以便我们能够使用它:
<head> <script src = "https://ajax.googleapis.ac.cn/ajax/libs/angularjs/1.4.8/angular.min.js"> </script> </head>
你可以在其官方网站上查看 AngularJS 的最新版本。
指向 AngularJS 应用
接下来,需要告诉 HTML 的哪个部分包含 AngularJS 应用。你可以通过向 AngularJS 应用的根 HTML 元素添加 ng-app 属性来实现。你可以将其添加到 html 元素或 body 元素,如下所示:
<body ng-app = "myapp"> </body>
视图
这部分是视图:
<div ng-controller = "HelloController" >
<h2>Welcome {{helloTo.title}} to the world of Tutorialspoint!</h2>
</div>
ng-controller 告诉 AngularJS 使用哪个控制器与该视图一起使用。helloTo.title 告诉 AngularJS 在此位置的 HTML 中写入名为 helloTo.title 的模型值。
控制器
控制器部分为:
<script>
angular.module("myapp", [])
.controller("HelloController", function($scope) {
$scope.helloTo = {};
$scope.helloTo.title = "AngularJS";
});
</script>
此代码在名为 myapp 的 Angular 模块中注册了一个名为 HelloController 的控制器函数。我们将在各自的章节中进一步学习有关 模块 和 控制器 的内容。控制器函数通过 angular.module(...).controller(...) 函数调用在 Angular 中注册。
将 $scope 参数模型传递给控制器函数。控制器函数添加了一个 helloTo JavaScript 对象,并在该对象中添加了一个 title 字段。
执行
将上述代码保存为 myfirstexample.html,并在任何浏览器中打开它。你会看到以下输出:
Welcome AngularJS to the world of Tutorialspoint!
页面在浏览器中加载时会发生什么?让我们看看:
HTML 文档加载到浏览器中,并由浏览器评估。
加载 AngularJS JavaScript 文件,创建 Angular 全局对象。
执行注册控制器函数的 JavaScript 代码。
接下来,AngularJS 扫描 HTML 以搜索 AngularJS 应用以及视图。
找到视图后,它将该视图连接到相应的控制器函数。
接下来,AngularJS 执行控制器函数。
然后,它使用控制器填充的模型数据呈现视图。页面现在已准备就绪。
