
- AngularJS 教程
- AngularJS - 首页
- AngularJS - 概述
- AngularJS - 环境搭建
- AngularJS - MVC 架构
- AngularJS - 第一个应用
- AngularJS - 指令
- AngularJS - 表达式
- AngularJS - 控制器
- AngularJS - 过滤器
- AngularJS - 表格
- AngularJS - HTML DOM
- AngularJS - 模块
- AngularJS - 表单
- AngularJS - 包含
- AngularJS - AJAX
- AngularJS - 视图
- AngularJS - 作用域
- AngularJS - 服务
- AngularJS - 依赖注入
- AngularJS - 自定义指令
- AngularJS - 国际化
- AngularJS 应用
- AngularJS - 待办事项应用
- AngularJS - 记事本应用
- AngularJS - Bootstrap 应用
- AngularJS - 登录应用
- AngularJS - 上传文件
- AngularJS - 内联应用
- AngularJS - 导航菜单
- AngularJS - 切换菜单
- AngularJS - 订单表单
- AngularJS - 搜索标签页
- AngularJS - 拖拽应用
- AngularJS - 购物车应用
- AngularJS - 多语言应用
- AngularJS - 图表应用
- AngularJS - 地图应用
- AngularJS - 分享应用
- AngularJS - 天气应用
- AngularJS - 计时器应用
- AngularJS - Leaflet 应用
- AngularJS - Lastfm 应用
- AngularJS 有用资源
- AngularJS - 问答
- AngularJS - 快速指南
- AngularJS - 有用资源
- AngularJS - 讨论
AngularJS - MVC 架构
Model View Controller (MVC) ,通常简称为 MVC,是一种用于开发 Web 应用程序的软件设计模式。MVC 模式由以下三个部分组成:
模型 (Model) - 这是模式的最低层,负责维护数据。
视图 (View) - 负责向用户显示全部或部分数据。
控制器 (Controller) - 这是控制模型和视图之间交互的软件代码。
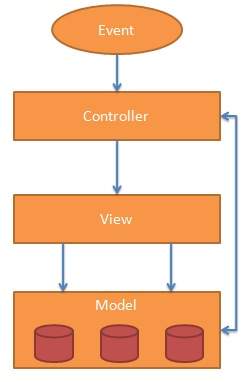
MVC之所以流行,是因为它将应用程序逻辑与用户界面层隔离开来,并支持关注点分离。控制器接收所有应用程序请求,然后与模型协作准备视图所需的数据。然后,视图使用控制器准备的数据生成最终的可呈现响应。MVC 抽象可以如下图所示。

模型 (The Model)
模型负责管理应用程序数据。它响应来自视图的请求以及来自控制器的更新指令。
视图 (The View)
以特定格式呈现数据,由控制器的决定触发数据呈现。它们是基于脚本的模板系统,例如 JSP、ASP、PHP,并且非常容易与 AJAX 技术集成。
控制器 (The Controller)
控制器响应用户输入并对数据模型对象执行交互。控制器接收输入,验证它,然后执行修改数据模型状态的业务操作。
AngularJS 是一个基于 MVC 的框架。在接下来的章节中,我们将看到 AngularJS 如何使用 MVC 方法。
广告
