
- AngularJS 教程
- AngularJS - 首页
- AngularJS - 概述
- AngularJS - 环境搭建
- AngularJS - MVC 架构
- AngularJS - 第一个应用
- AngularJS - 指令
- AngularJS - 表达式
- AngularJS - 控制器
- AngularJS - 过滤器
- AngularJS - 表格
- AngularJS - HTML DOM
- AngularJS - 模块
- AngularJS - 表单
- AngularJS - 包含
- AngularJS - AJAX
- AngularJS - 视图
- AngularJS - 作用域
- AngularJS - 服务
- AngularJS - 依赖注入
- AngularJS - 自定义指令
- AngularJS - 国际化
- AngularJS 应用
- AngularJS - 待办事项应用
- AngularJS - 记事本应用
- AngularJS - Bootstrap 应用
- AngularJS - 登录应用
- AngularJS - 上传文件
- AngularJS - 内联应用
- AngularJS - 导航菜单
- AngularJS - 切换菜单
- AngularJS - 订单表单
- AngularJS - 搜索标签页
- AngularJS - 拖拽应用
- AngularJS - 购物车应用
- AngularJS - 翻译应用
- AngularJS - 图表应用
- AngularJS - 地图应用
- AngularJS - 分享应用
- AngularJS - 天气应用
- AngularJS - 计时器应用
- AngularJS - Leaflet 应用
- AngularJS - Lastfm 应用
- AngularJS 有用资源
- AngularJS - 问答
- AngularJS - 快速指南
- AngularJS - 有用资源
- AngularJS - 讨论
AngularJS - 概述
AngularJS是一个开源的Web应用程序框架。它最初由Misko Hevery和Adam Abrons于2009年开发,现在由Google维护。其最新版本为1.2.21。
AngularJS的官方文档对它的定义如下:
AngularJS是一个用于动态Web应用程序的结构化框架。它允许您使用HTML作为模板语言,并允许您扩展HTML的语法以清晰简洁地表达您的应用程序组件。它的数据绑定和依赖注入消除了您目前必须编写的大量代码。所有这一切都在浏览器中发生,使其成为任何服务器技术的理想合作伙伴。
一般特性
AngularJS的一般特性如下:
AngularJS是一个高效的框架,可以创建丰富的互联网应用程序(RIA)。
AngularJS为开发者提供了使用JavaScript以清晰的模型-视图-控制器(MVC)方式编写客户端应用程序的选择。
用AngularJS编写的应用程序是跨浏览器兼容的。AngularJS自动处理适合每个浏览器的JavaScript代码。
AngularJS是开源的,完全免费的,并被全球数千名开发者使用。它采用Apache许可证2.0版授权。
总的来说,AngularJS是一个构建大型、高性能、易于维护的Web应用程序的框架。
核心特性
AngularJS的核心特性如下:
数据绑定 - 它是模型和视图组件之间数据的自动同步。
作用域 - 这些是指向模型的对象。它们充当控制器和视图之间的粘合剂。
控制器 - 这些是绑定到特定作用域的JavaScript函数。
服务 - AngularJS附带一些内置服务,例如$http用于执行XMLHttpRequests。这些是单例对象,在应用程序中只实例化一次。
过滤器 - 这些从数组中选择项目子集并返回一个新数组。
指令 - 指令是DOM元素上的标记,例如元素、属性、CSS等等。这些可以用来创建自定义HTML标签,作为新的自定义控件。AngularJS具有内置指令,例如ngBind、ngModel等。
模板 - 这些是从控制器和模型中获取信息的渲染视图。这些可以是单个文件(例如index.html)或使用部分视图在一个页面中的多个视图。
路由 - 这是切换视图的概念。
模型-视图-其他 - MVW是一种将应用程序划分为不同部分的设计模式,称为模型、视图和控制器,每个部分都有不同的职责。AngularJS并没有以传统意义上实现MVC,而是更接近于MVVM(模型-视图-视图模型)。Angular JS团队幽默地将其称为模型-视图-其他。
深度链接 - 深度链接允许将应用程序的状态编码到URL中,以便可以将其添加书签。然后可以从URL将应用程序恢复到相同的状态。
依赖注入 - AngularJS具有内置的依赖注入子系统,可以帮助开发者轻松创建、理解和测试应用程序。
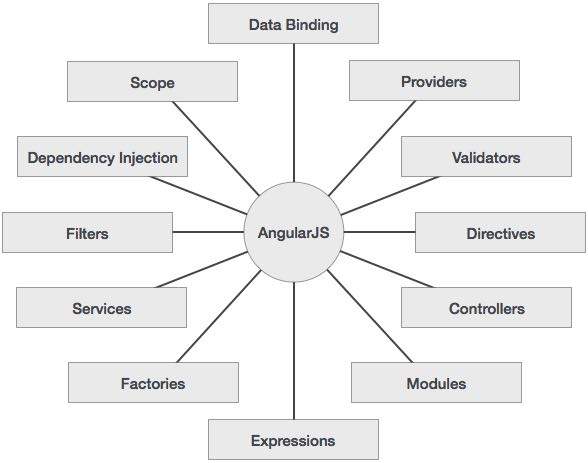
概念
下图描述了AngularJS的一些重要部分,我们将在后续章节中详细讨论。

AngularJS的优势
AngularJS的优势在于:
它提供了以非常清晰和可维护的方式创建单页应用程序的能力。
它为HTML提供数据绑定能力。因此,它为用户提供了丰富且响应迅速的体验。
AngularJS代码是单元可测试的。
AngularJS使用依赖注入并利用关注点分离。
AngularJS提供可重用的组件。
使用AngularJS,开发者可以用较少的代码实现更多功能。
在AngularJS中,视图是纯HTML页面,而用JavaScript编写的控制器进行业务处理。
最重要的是,AngularJS应用程序可以在所有主要浏览器和智能手机上运行,包括基于Android和iOS的手机和平板电脑。
AngularJS的缺点
虽然AngularJS有很多优点,但这里也有一些需要关注的点:
不安全 - 作为仅限JavaScript的框架,用AngularJS编写的应用程序并不安全。必须进行服务器端身份验证和授权才能确保应用程序安全。
不可降级 - 如果您的应用程序用户禁用了JavaScript,则除了基本页面之外,将看不到任何内容。
AngularJS 指令
AngularJS框架可以分为三个主要部分:
ng-app - 此指令定义并将AngularJS应用程序链接到HTML。
ng-model - 此指令将AngularJS应用程序数据的值绑定到HTML输入控件。
ng-bind - 此指令将AngularJS应用程序数据绑定到HTML标签。
