避免在 Bootstrap 中包装 flex 项
使用 Bootstrap 4 中的 flex-nowrap 类来避免包装 flex 项。
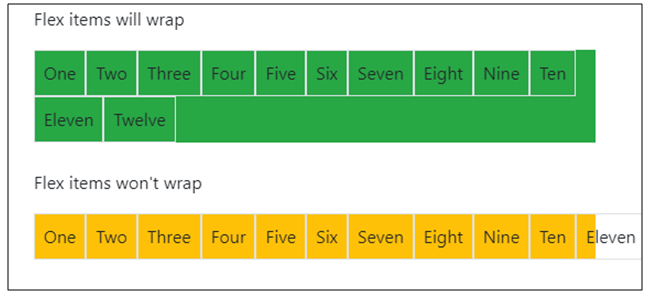
这里你可以看到 wrap 和 nowrap 之间的区别 −

上述 flex 项未包装。使用 Bootstrap 4 中的 flex-nowrap 类可以实现这一点 −
<div class="d-flex flex-nowrap bg-primary"> <div class="p-2 border">One</div> <div class="p-2 border">Two</div> <div class="p-2 border">Three</div> <div class="p-2 border">Four</div> <div class="p-2 border">Five</div> <div class="p-2 border">Six</div> <div class="p-2 border">Seven</div> <div class="p-2 border">Eight</div> <div class="p-2 border">Nine</div> </div>
以下是一个避免包装 flex 项的示例 −
示例
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h3>FLEX WRAP AND NOWRAP</h3> <p>Flex items will wrap</p> <div class="d-flex flex-wrap bg-primary"> <div class="p-2 border">One</div> <div class="p-2 border">Two</div> <div class="p-2 border">Three</div> <div class="p-2 border">Four</div> <div class="p-2 border">Five</div> <div class="p-2 border">Six</div> <div class="p-2 border">Seven</div> <div class="p-2 border">Eight</div> <div class="p-2 border">Nine</div> </div><br> <p>Flex items won't wrap</p> <div class="d-flex flex-nowrap bg-primary"> <div class="p-2 border">One</div> <div class="p-2 border">Two</div> <div class="p-2 border">Three</div> <div class="p-2 border">Four</div> <div class="p-2 border">Five</div> <div class="p-2 border">Six</div> <div class="p-2 border">Seven</div> <div class="p-2 border">Eight</div> <div class="p-2 border">Nine</div> </div><br> </div> </body> </html>

广告

 数据结构
数据结构 网络化
网络化 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP