
- AWS Lambda 教程
- AWS Lambda - 首页
- AWS Lambda - 概述
- AWS Lambda - 环境设置
- AWS Lambda - 简介
- 构建 Lambda 函数
- NODEJS 中的函数
- Java 中的函数
- Python 中的函数
- Go 中的函数
- C# 中的函数
- 配置 Lambda 函数
- 使用 AWS 控制台创建和部署
- 使用 AWS CLI 创建和部署
- 使用 Serverless Framework 创建和部署
- AWS 执行和调用 Lambda 函数
- 删除 Lambda 函数
- 使用 Amazon API Gateway
- 带有 Amazon S3 的 Lambda 函数
- 带有 Amazon DynamoDB 的 Lambda 函数
- 带有计划事件的 Lambda 函数
- 带有 Amazon SNS 的 Lambda 函数
- 带有 CloudTrail 的 Lambda 函数
- 带有 Amazon Kinesis 的 Lambda 函数
- 带有自定义用户应用程序的 Lambda 函数
- AWS Lambda@Edge 与 CloudFront
- 使用 Cloudwatch 进行监控和故障排除
- AWS Lambda - 其他示例
- AWS Lambda 有用资源
- AWS Lambda - 快速指南
- AWS Lambda - 有用资源
- AWS Lambda - 讨论
使用 AWS Lambda@Edge 与 CloudFront
Lambda@Edge 是 AWS Lambda 计算服务的补充,用于自定义 CloudFront 传递的内容。
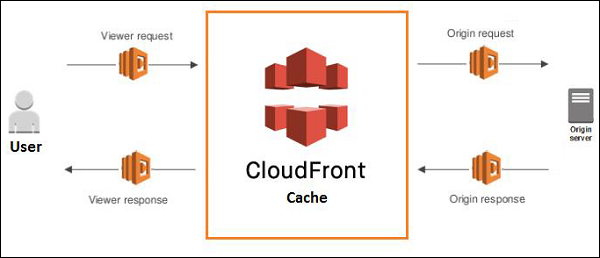
下图显示了 AWS Lambda 与 CloudFront 的工作原理(来自 AWS):

AWS Lambda 可以通过四种方式使用:
查看器请求 - 最终用户向 CloudFront 发出称为查看器请求的请求
源请求 - CloudFront 将请求转发到源服务器
源响应 - CloudFront 从源服务器接收响应
查看器响应 - CloudFront 将响应发送给查看器
我们可以将 Lambda@Edge 用于以下目的:
在请求和响应时更改标头。
将 Cookie 详细信息添加到标头。根据请求和响应执行 A/B 测试。
根据标头详细信息将 URL 重定向到另一个站点。
我们可以从标头中获取用户代理,并找出浏览器、操作系统等详细信息。
先决条件
要开始使用 CloudFront 和 Lambda@Edge,我们需要以下内容:
创建包含文件详细信息的 S3 存储桶
创建允许使用 CloudFront 和 Lambda@Edge 的角色
创建 CloudFront 分发
创建 Lambda 函数
将 Lambda 函数详细信息添加到 CloudFront
在浏览器中检查 CloudFront URL
我们将使用 CloudFront 和 Lambda@Egde 进行一个示例,其中我们将托管页面并在检测到桌面和设备时更改响应。
创建包含文件详细信息的 S3 存储桶
登录 AWS 控制台并在 S3 中创建一个存储桶,并添加您要显示的.html文件。

单击S3和创建存储桶,如下所示:

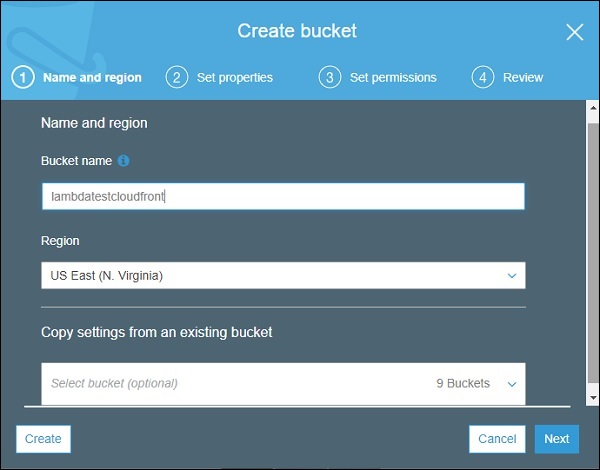
现在,单击创建存储桶按钮并添加存储桶的详细信息,如下所示:

单击创建按钮并将 .html 上传到其中。

创建角色
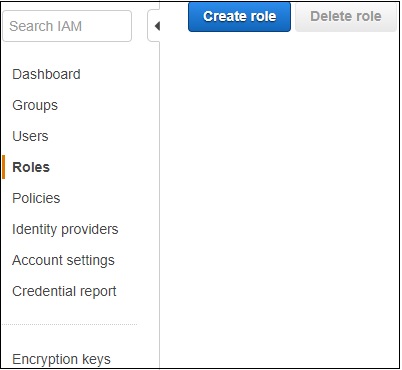
转到 AWS 控制台并单击IAM。

现在,单击角色 -> 创建角色按钮,如下所示:

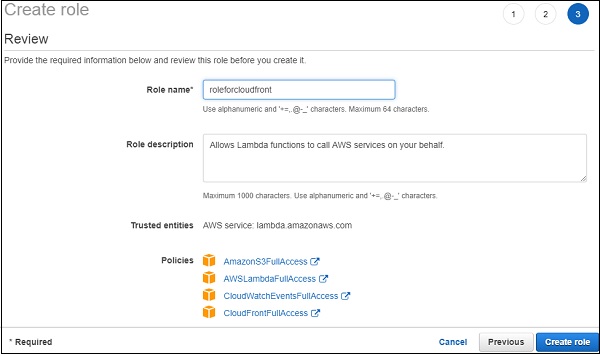
选择S3、Lambda和Cloudfront的权限。最佳实践是使用 ARN 详细信息创建策略,仅授予所需函数和存储的权限。
在下面讨论的示例中,我们显示了完全访问权限。如上所示,为角色名称cloudfront 的角色添加了策略。单击创建角色。


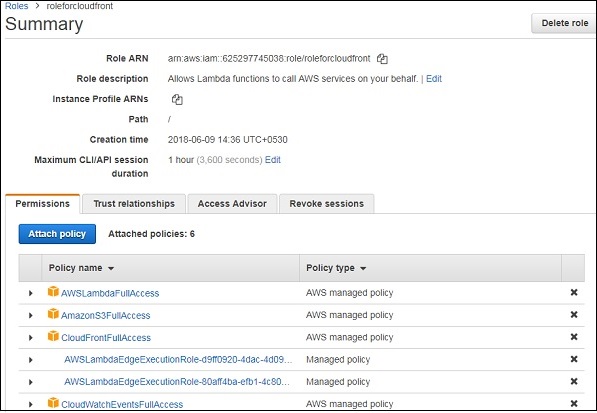
lambda@edge 和 cloudfront 所需的所有策略如上所示。这里还需要执行一个额外的步骤,因为在 cloudfront 的情况下,URL 将在整个区域可用,并且它需要我们在使用的服务之间建立信任关系。
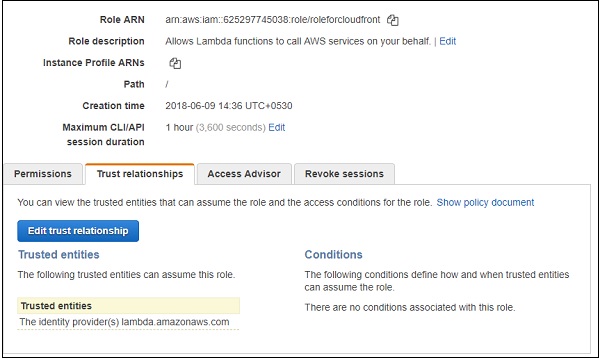
现在,对于创建的角色,单击信任关系选项卡,如下所示:

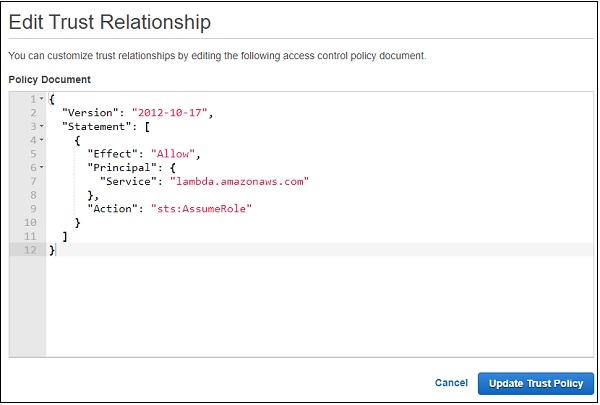
单击编辑信任关系,如下所示:

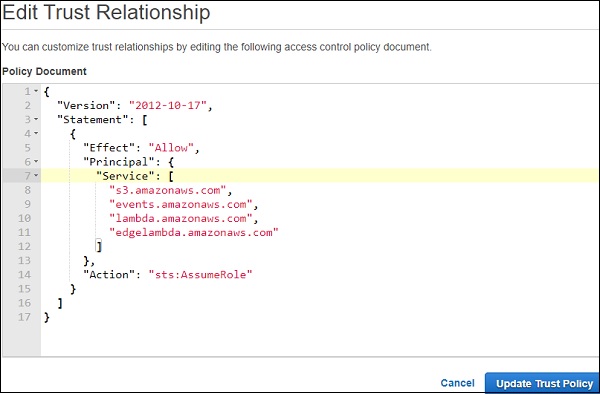
它显示一个策略文档。我们需要在主体 -> 服务中添加我们计划使用的其他服务。最终的信任关系策略文档如下所示:

单击更新信任策略按钮以保存更改。
创建 CloudFront 分发
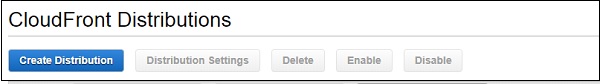
转到 CloudFront 服务,如下所示:

单击 CloudFront 服务,然后单击创建分发:

源设置、行为设置和分发设置
让我们逐一了解这些设置:
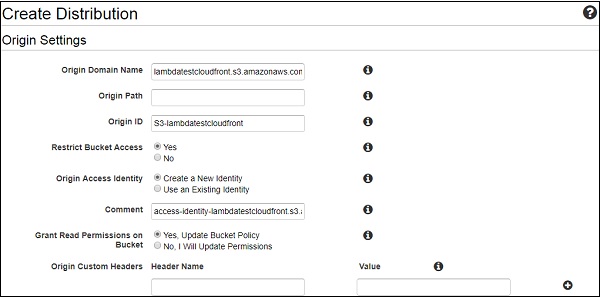
源设置

源设置的各种参数解释如下:
源域名 - 这是我们存储 html 文件的 S3 存储桶的名称。我们还可以通过创建我们选择的文件夹将图像(如果有)存储在 S3 存储桶中。
源路径 - 在这里,您需要输入存储文件的文件夹名称。目前,我们没有此文件夹,因此我们现在将保持为空。
源 ID - 选择源域名后,它将自动填充。您可以根据自己的选择更改 ID。
限制存储桶访问 - 在此,我们将选择是选项。这里我们需要 S3 存储桶的安全,以便任何人都无法访问 S3 存储桶。对于此选项,还会填充一些其他选项,如源访问标识、注释和授予存储桶读取权限。
源访问标识 - 我们使用了创建新标识选项。您还可以选择现有标识。这将创建一个新标识,CloudFront 使用它从 S3 存储桶读取详细信息。
授予存储桶读取权限 - 为此,选择是选项。
源自定义标头 - 我们将此处标头保留为空白,因为我们现在不需要这些详细信息。
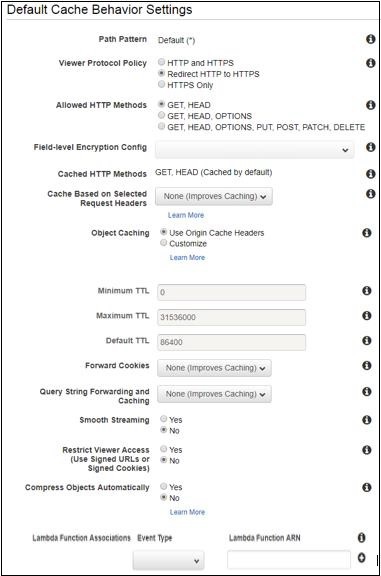
接下来,让我们讨论并填写 Cloudront 分发的行为设置:

现在,选择协议 – https 或 http,以及缓存选项。请注意,默认缓存为 86400 或 24 小时。您可以根据需要更改此值。
单击对象缓存(自定义选项)以更改缓存。如果您的页面上有任何视频,您可以使用平滑流。在这里,我们保留可用的默认选项。创建 Lambda 函数后,将添加其详细信息。
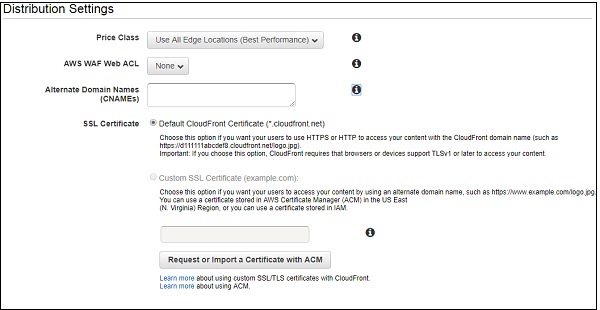
分发设置的详细信息如下所示:

分发设置的各种参数解释如下:
价格等级 - 它包含用户流量来源的详细信息。请注意,这里我们选择了默认选项 -使用所有边缘位置。
AWS WAF Web ACL - 这是用于 Web 应用程序防火墙选择。这里,它具有无选项。首先,我们需要在 AWS 中创建防火墙。它为网站提供安全保障。
备用域名 - 如果您有域名,可以在此处指定。
SSL 证书 - 此处包含为 SSL 证书选择的所有详细信息。我们将保留默认值。
默认根对象 - 在这里,我们将指定我们在 S3 中上传的文件名。为此,我们需要默认显示 .html 中的内容。
对于其余部分,我们将保留默认设置。
单击创建分发按钮以添加分发。

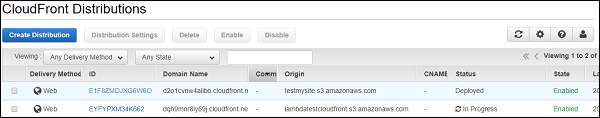
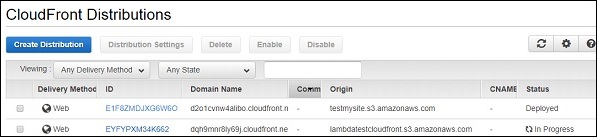
请注意,分发需要一些时间才能显示为已部署状态。
创建 AWS Lambda 函数
转到 AWS 控制台并创建 Lambda 函数。

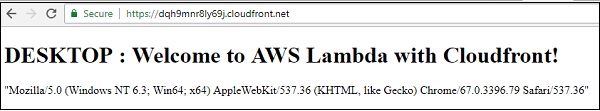
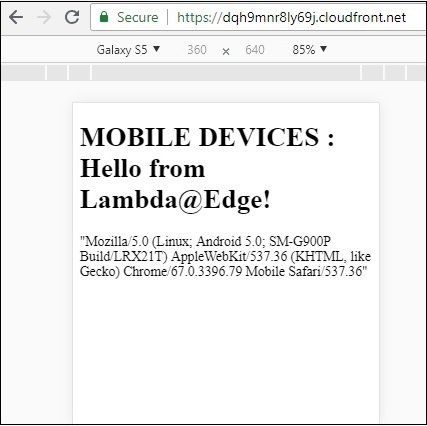
在 AWS Lambda 代码中,我们将获取请求标头并检查用户代理。如果用户代理来自桌面,我们将更改响应以显示消息“DESKTOP:欢迎使用 AWS Lambda 和 Cloudfront!”,如果来自设备,则消息将为“MOBILE DEVICES:来自 Lambda@Edge 的问候!”
相应的 AWS Lambda 代码如下所示:
let content = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>MOBILE DEVICES : Hello from Lambda@Edge!</h1>
</body>
</html>
`;
let content1 = `
<\!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Simple Lambda@Edge Static Content Response</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>DESKTOP : Welcome to AWS Lambda with Cloudfront!</h1>
</body>
</html>
`;
exports.handler = (event, context, callback) => {
let request = event.Records[0].cf.request;
let finalrequest = JSON.stringify(request);
let headers = request.headers;
let useragent = JSON.stringify(headers["user-agent"][0].value);
let str = "";
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini|Mobile|mobile|CriOS/i.test(useragent)) {
str = content;
} else {
str = content1;
}
const response = {
status: '200',
statusDescription: 'OK',
body: str+useragent,
};
callback(null, response);
};
现在,保存 Lambda 函数。请注意,我们需要发布 Lambda 函数才能将其用于所有区域。要发布,我们需要执行以下操作:
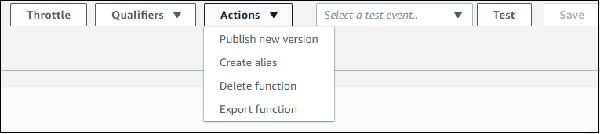
从操作下拉菜单中,选择发布新版本,如下所示:

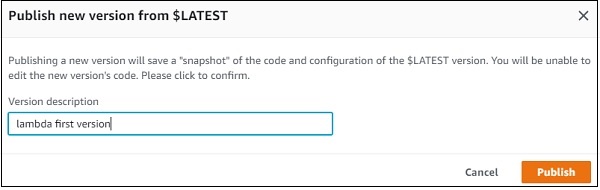
如果单击发布新版本,它将显示以下屏幕:

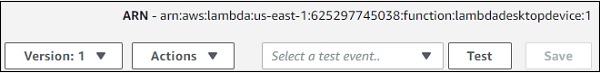
现在,输入版本描述并单击发布。ARN 将显示创建的 AWS Lambda 函数的版本,如下所示:

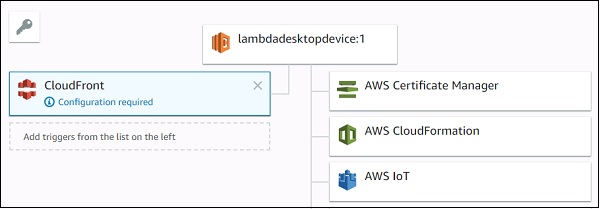
将 CloudFront 触发器添加到创建的新版本中,如下所示:

现在,添加 CloudFront 的配置详细信息。CloudFront 事件具有查看器请求、源请求、源响应和查看器响应选项。
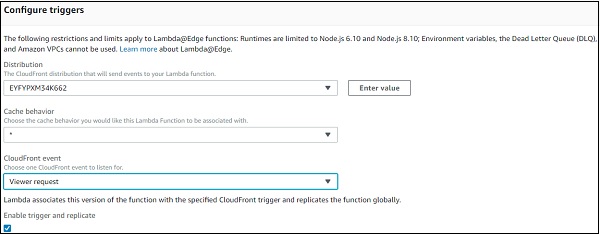
接下来,选择之前创建的 CloudFront 分发。从事件中,我们将选择查看器请求。根据查看器请求,将决定来自用户代理的桌面/设备,并更改响应。接下来,添加触发器详细信息。

添加触发器后,我们需要等待 CloudFront 的分发部署。

状态更改为已部署后,我们可以测试 CloudFront URL 并在浏览器中检查域名。
桌面浏览器中的显示如下所示。这里我们打印了来自查看器请求事件的用户代理。

这是移动设备中的显示。

因此,在上面的示例中,我们使用了 Lambda@Edge 来更改桌面和移动设备上的响应。