
- BackboneJS 教程
- BackboneJS - 首页
- BackboneJS - 概述
- BackboneJS - 环境设置
- BackboneJS - 应用
- BackboneJS - 事件
- BackboneJS - 模型
- BackboneJS - 集合
- BackboneJS - 路由器
- BackboneJS - 历史记录
- BackboneJS - 同步
- BackboneJS - 视图
- BackboneJS - 工具函数
- BackboneJS 有用资源
- BackboneJS - 快速指南
- BackboneJS - 资源
- BackboneJS - 讨论
BackboneJS - 应用
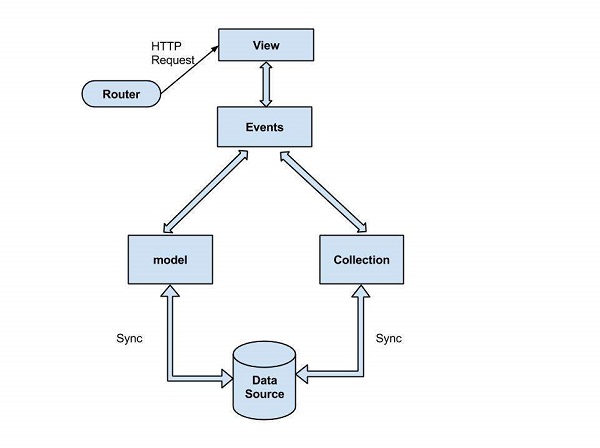
BackboneJS 为 Web 应用提供了一种结构,允许分离业务逻辑和用户界面逻辑。本章将讨论 BackboneJS 应用的架构风格,用于实现用户界面。下图显示了 BackboneJS 的架构:

BackboneJS 的架构包含以下模块:
- HTTP 请求
- 路由器
- 视图
- 事件
- 模型
- 集合
- 数据源
现在让我们详细讨论所有模块。
HTTP 请求
HTTP 客户端以请求消息的形式向服务器发送 HTTP 请求,其中 Web 浏览器、搜索引擎等充当 HTTP 客户端。用户使用 HTTP 请求协议请求文件,例如文档、图像等。在上图中,您可以看到 HTTP 客户端使用路由器发送客户端请求。
路由器
它用于客户端应用程序的路由,并使用 URL 将它们连接到操作和事件。它是应用程序对象的 URL 表示。此 URL 由用户手动更改。Backbone 使用此 URL 来理解要发送或呈现给用户的应用程序状态。
路由器是一种机制,可以复制 URL 以到达视图。当 Web 应用程序为应用程序中的重要位置提供可链接、可添加书签和可共享的 URL 时,需要路由器。
在上图架构中,路由器将 HTTP 请求发送到视图。当应用程序需要路由功能时,这是一个有用的特性。
视图
BackboneJS 视图负责如何以及从我们的应用程序显示什么内容,它们不包含应用程序的 HTML 标记。它指定了将模型数据呈现给用户的理念。视图用于反映“你的数据模型是什么样的”。
视图类对 HTML 和 CSS 一无所知,并且当模型更改时,每个视图都可以独立更新,而无需重新加载整个页面。它代表 DOM 中 UI 的逻辑块。
如上图架构所示,视图代表用户界面,负责显示使用路由器完成的用户请求的响应。
事件
事件是任何应用程序的主要组成部分。它将用户的自定义事件绑定到应用程序。它们可以混合到任何对象中,并且能够绑定和触发自定义事件。您可以使用您选择的所需名称来绑定自定义事件。
通常,事件与其程序流程同步处理。在上图架构中,您可以看到当事件发生时,它使用视图来表示模型的数据。
模型
它是 JavaScript 应用程序的核心,负责检索和填充数据。模型包含应用程序的数据、数据的逻辑,并表示框架中的基本数据对象。
模型表示具有某些业务逻辑和业务验证的业务实体。它们主要用于数据存储和业务逻辑。模型可以从数据存储中检索并保存到数据存储中。模型从视图通过路由器传递的事件接收 HTTP 请求,并同步数据库中的数据并将响应发送回客户端。
集合
集合是一组模型,当集合中的模型被修改时,它会绑定事件。集合包含可以循环处理的模型列表,并支持排序和过滤。创建集合时,我们可以定义该集合将具有的模型类型以及属性的实例。在模型上触发的任何事件也会触发模型中的集合。
它还接收来自视图的请求,绑定事件并使用请求的数据同步数据,并将响应发送回 HTTP 客户端。
数据源
它是从服务器到数据库的连接设置,包含客户端请求的信息。BackboneJS 架构的流程可以描述如下步骤:
用户使用路由器请求数据,路由器使用 URL 将应用程序路由到事件。
视图将模型数据呈现给用户。
模型和集合通过绑定自定义事件来检索和填充数据库中的数据。
在下一章中,我们将了解事件在 BackboneJS 中的重要性。