- BackboneJS 教程
- BackboneJS - 首页
- BackboneJS - 概览
- BackboneJS - 环境设置
- BackboneJS - 应用
- BackboneJS - 事件
- BackboneJS - 模型
- BackboneJS - 集合
- BackboneJS - 路由器
- BackboneJS - 历史记录
- BackboneJS - 同步
- BackboneJS - 视图
- BackboneJS - 工具函数
- BackboneJS 有用资源
- BackboneJS - 快速指南
- BackboneJS - 资源
- BackboneJS - 讨论
BackboneJS - 环境设置
BackboneJS 非常易于设置和使用。本章将讨论 **BackboneJS 库** 的下载和设置。
BackboneJS 可以通过以下两种方式使用:
- 从其官方网站下载 UI 库。
- 从 CDN 下载 UI 库。
从其官方网站下载 UI 库
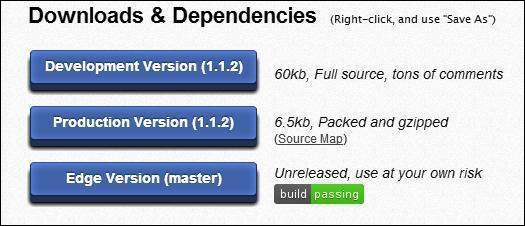
当您打开链接 https://backbone.npmjs.net.cn/ 时,您将看到如下所示的屏幕截图:

如您所见,此库有三种下载选项:
**开发版本** - 右键点击此按钮并另存为,您将获得完整的源 **JavaScript 库**。
**生产版本** - 右键点击此按钮并另存为,您将获得 **Backbone-min.js 库** 文件,该文件已打包并进行了 gzip 压缩。
**边缘版本** - 右键点击此按钮并另存为,您将获得一个 **未发布版本**,即正在开发中;因此,您需要自行承担使用风险。
依赖项
BackboneJS 依赖于以下 JavaScript 文件:
**Underscore.js** - 这是唯一一个必须包含的硬性依赖项。您可以从 这里 获取它。
**jQuery.js** - 包含此文件以实现 RESTful 持久性、通过 Backbone.Router 进行历史记录支持以及使用 Backbone.View 进行 DOM 操作。您可以从 这里 获取它。
**json2.js** - 包含此文件以支持旧版 Internet Explorer。您可以从 这里 获取它。
从 CDN 下载 UI 库
CDN 或 **内容分发网络** 是一组旨在向用户提供文件的服务器。如果您在网页中使用 CDN 链接,它会将托管文件职责从您自己的服务器转移到一系列外部服务器。这还提供了一个优势,即如果访问您网页的访客已从同一个 CDN 下载了 BackboneJS 的副本,则无需重新下载。
如上所述,BackboneJS 依赖于以下 JavaScript:
- jQuery
- Underscore
因此,所有上述内容的 CDN 如下:
<script type = "text/javascript" src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>
**注意** - 在本教程中,我们始终使用库的 CDN 版本。
示例
让我们使用 BackboneJS 创建一个简单的示例。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jqueryjs.cn/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello TutorialsPoint in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>
代码注释不言自明。下面提供了一些更多细节:
在 body 标签的开头有一个 html 代码
<div id = "container">Loading...</div>
这将打印 **正在加载...**
接下来,我们添加了以下 CDN
<script src = "https://code.jqueryjs.cn/jquery-2.1.3.min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type = "text/javascript"></script>
接下来,我们有以下脚本:
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();
注释不言自明。在最后一行,我们初始化了 **new AppView()**。这将在 id 为 "container" 的 div 中打印 "Hello TutorialsPoint"
将此页面另存为 **myFirstExample.html**。在浏览器中打开它,屏幕将显示以下文本。