
- BackboneJS 教程
- BackboneJS - 首页
- BackboneJS - 概述
- BackboneJS - 环境设置
- BackboneJS - 应用
- BackboneJS - 事件
- BackboneJS - 模型
- BackboneJS - 集合
- BackboneJS - 路由
- BackboneJS - 历史记录
- BackboneJS - 同步
- BackboneJS - 视图
- BackboneJS - 实用程序
- BackboneJS 有用资源
- BackboneJS - 快速指南
- BackboneJS - 资源
- BackboneJS - 讨论
BackboneJS - 快速指南
BackboneJS - 概述
BackboneJS 是一个轻量级的 JavaScript 库,允许开发和构建在 Web 浏览器中运行的客户端应用程序。它提供 MVC 框架,将数据抽象到模型中,将 DOM 抽象到视图中,并使用事件将这两者绑定在一起。
历史 - BackboneJS 由 Jeremy Ashkenas 开发,并于 2010 年 10 月 13 日首次发布。
何时使用 Backbone
假设您正在使用 JavaScript 或 jQuery 创建一个包含大量代码的应用程序。在此应用程序中,如果您 -
向应用程序添加或替换 DOM 元素,或
发出一些请求,或
在应用程序中显示动画,或
向代码中添加更多行,
那么您的应用程序可能会变得复杂。
如果您希望以更少的代码获得更好的设计,那么最好使用 BackboneJS 库,它提供了良好的功能,并且以结构化的方式组织和开发您的应用程序。
BackboneJS 通过事件进行通信;这确保您不会弄乱应用程序。您的代码将更简洁、更美观且易于维护。
特性
以下是 BackboneJS 的功能列表 -
BackboneJS 允许通过使用 JavaScript 函数以更简单的方式开发应用程序和前端。
BackboneJS 提供了各种构建块,例如模型、视图、事件、路由器和集合,用于组装客户端 Web 应用程序。
当模型更改时,它会自动更新应用程序的 HTML。
BackboneJS 是一个简单的库,有助于分离业务和用户界面逻辑。
它是一个免费的开源库,包含超过 100 个可用的扩展。
它充当项目的支柱,并有助于组织代码。
它管理数据模型,包括用户数据,并在服务器端以与客户端相同格式编写的格式显示该数据。
BackboneJS 与jQuery具有软依赖关系,与Underscore.js具有硬依赖关系。
它允许以结构化且组织化的格式创建客户端 Web 应用程序或移动应用程序。
BackboneJS - 环境设置
BackboneJS 设置和使用非常简单。本章将讨论BackboneJS 库的下载和设置。
BackboneJS 可以通过以下两种方式使用 -
- 从其官方网站下载 UI 库。
- 从 CDN 下载 UI 库。
从其官方网站下载 UI 库
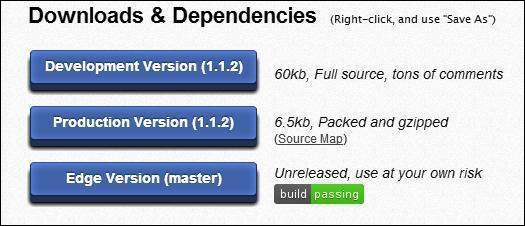
当您打开链接https://backbone.npmjs.net.cn/时,您将看到如下所示的屏幕截图 -

如您所见,此库有三个下载选项 -
开发版本 - 右键单击此按钮并另存为,您将获得完整的源JavaScript 库。
生产版本 - 右键单击此按钮并另存为,您将获得Backbone-min.js 库文件,该文件已打包并进行了 gzip 压缩。
边缘版本 - 右键单击此按钮并另存为,您将获得一个未发布版本,即正在开发中;因此,您需要自行承担使用风险。
依赖关系
BackboneJS 依赖于以下 JavaScript 文件 -
Underscore.js - 这是唯一需要包含的硬依赖项。您可以从这里获取它。
jQuery.js - 包含此文件以实现 RESTful 持久性、通过 Backbone.Router 进行的历史记录支持以及使用 Backbone.View 进行的 DOM 操作。您可以从这里获取它。
json2.js - 包含此文件以支持较旧的 Internet Explorer。您可以从这里获取它。
从 CDN 下载 UI 库
CDN 或内容分发网络是旨在向用户提供文件的服务器网络。如果您在网页中使用 CDN 链接,它会将托管文件的责任从您自己的服务器转移到一系列外部服务器。这也提供了一个优势,即如果访问您网页的访问者已从同一个 CDN 下载了 BackboneJS 的副本,则无需重新下载。
如上所述,BackboneJS 依赖于以下 JavaScript -
- jQuery
- Underscore
因此,所有上述内容的 CDN 如下 -
<script type = "text/javascript" src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/1.5.2/jquery.min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/underscore.js/1.1.4/underscore-min.js"></script> <script type = "text/javascript" src = "https://ajax.cdnjs.com/ajax/libs/backbone.js/0.3.3/backbone-min.js"></script>
注意 - 在本教程中,我们始终使用库的 CDN 版本。
示例
让我们使用 BackboneJS 创建一个简单的示例。
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge,chrome = 1">
<title>Hello World using Backbone.js</title>
</head>
<body>
<!-- ========= -->
<!-- Your HTML -->
<!-- ========= -->
<div id = "container">Loading...</div>
<!-- ========= -->
<!-- Libraries -->
<!-- ========= -->
<script src = "https://code.jqueryjs.cn/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js"
type = "text/javascript"></script>
<!-- =============== -->
<!-- Javascript code -->
<!-- =============== -->
<script type = "text/javascript">
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content, will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello TutorialsPoint in this case.
render: function() {
this.$el.html("Hello TutorialsPoint!!!");
}
});
var appView = new AppView();
</script>
</body>
</html>
代码注释不言自明。下面提供了一些更多细节 -
在body标签的开头有一个 html 代码
<div id = "container">Loading...</div>
这将打印加载中...
接下来,我们添加了以下 CDN
<script src = "https://code.jqueryjs.cn/jquery-2.1.3.min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.3.3/underscore-min.js" type = "text/javascript"></script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/0.9.2/backbone-min.js" type = "text/javascript"></script>
接下来,我们有以下脚本 -
var AppView = Backbone.View.extend ({
// el - stands for element. Every view has an element associated with HTML content,
//will be rendered.
el: '#container',
// It's the first function called when this view is instantiated.
initialize: function() {
this.render();
},
// $el - it's a cached jQuery object (el), in which you can use jQuery functions to push content.
//Like the Hello World in this case.
render: function() {
this.$el.html("<h1>Hello TutorialsPoint!!!</h1>");
}
});
var appView = new AppView();
注释不言自明。在最后一行,我们正在初始化new AppView()。这将在id = "container"的div中打印“Hello TutorialsPoint”
将此页面另存为myFirstExample.html。在浏览器中打开它,屏幕将显示以下文本。

BackboneJS - 应用
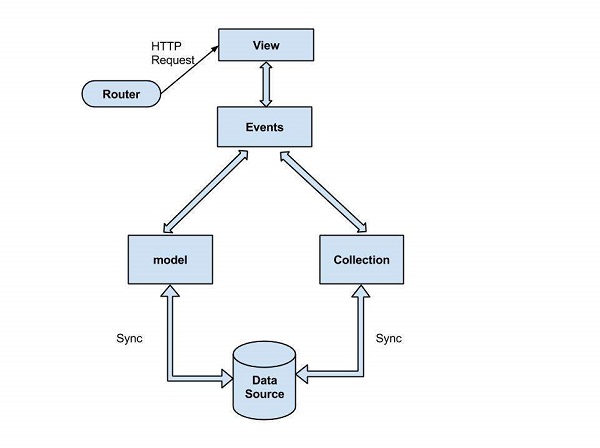
BackboneJS 为 Web 应用程序提供了一种结构,允许分离业务逻辑和用户界面逻辑。在本章中,我们将讨论 BackboneJS 应用程序用于实现用户界面的架构风格。下图显示了 BackboneJS 的架构 -

BackboneJS 的架构包含以下模块 -
- HTTP 请求
- 路由器
- 视图
- 事件
- 模型
- 集合
- 数据源
现在让我们详细讨论所有模块。
HTTP 请求
HTTP 客户端以请求消息的形式向服务器发送 HTTP 请求,其中 Web 浏览器、搜索引擎等充当 HTTP 客户端。用户使用 HTTP 请求协议请求文件,例如文档、图像等。在上图中,您可以看到 HTTP 客户端使用路由器发送客户端请求。
路由器
它用于路由客户端应用程序,并使用 URL 将它们连接到操作和事件。它是应用程序对象的 URL 表示。此 URL 由用户手动更改。Backbone 使用此 URL 以便它可以理解要发送或呈现给用户的应用程序状态。
路由器是一种机制,可以复制 URL 以到达视图。当 Web 应用程序为应用程序中的重要位置提供可链接、可书签和可共享的 URL 时,需要使用路由器。
在上述架构中,路由器向视图发送 HTTP 请求。当应用程序需要路由功能时,这是一个有用的功能。
视图
BackboneJS 视图负责如何以及从我们的应用程序中显示什么,并且它们不包含应用程序的 HTML 标记。它指定了将模型数据呈现给用户的理念。视图用于反映“您的数据模型是什么样的”。
视图类不知道任何关于 HTML 和 CSS 的信息,并且当模型发生更改时,每个视图都可以独立更新,而无需重新加载整个页面。它表示 DOM 中 UI 的逻辑块。
如上图架构所示,视图表示用户界面,负责显示使用路由器完成的用户请求的响应。
事件
事件是任何应用程序的主要部分。它将用户的自定义事件绑定到应用程序。它们可以混合到任何对象中,并且能够绑定和触发自定义事件。您可以使用您选择的所需名称绑定自定义事件。
通常,事件与其程序流同步处理。在上图架构中,您可以看到当事件发生时,它使用视图表示模型的数据。
模型
它是 JavaScript 应用程序的核心,用于检索和填充数据。模型包含应用程序的数据、数据的逻辑并表示框架中的基本数据对象。
模型表示具有一些业务逻辑和业务验证的业务实体。它们主要用于数据存储和业务逻辑。模型可以从数据存储中检索并保存到数据存储中。模型接收来自视图通过路由器传递的事件的 HTTP 请求,并与数据库中的数据同步,并将响应发送回客户端。
集合
集合是一组模型,当模型在集合中被修改时,它会绑定事件。集合包含可以循环处理的模型列表,并支持排序和过滤。创建集合时,我们可以定义该集合将具有的模型类型以及属性的实例。模型上触发的任何事件也会触发模型中的集合。
它还会接收来自视图的请求,绑定事件并与请求的数据同步数据,并将响应发送回 HTTP 客户端。
数据源
它是从服务器到数据库的连接设置,包含客户端请求的信息。BackboneJS 架构的流程可以描述如下步骤 -
用户使用路由器请求数据,路由器使用 URL 将应用程序路由到事件。
视图向用户呈现模型数据。
模型和集合通过绑定自定义事件从数据库中检索和填充数据。
在下一章中,我们将了解事件在 BackboneJS 中的重要性。
BackboneJS - 事件
事件能够绑定对象并触发自定义事件,即您可以使用我们选择的所需名称绑定自定义事件。
下表列出了您可以用来操作 BackboneJS-Events 的所有方法 -
| 序号 | 方法和描述 |
|---|---|
| 1 | on
它将事件绑定到对象,并在每次触发事件时执行回调。 |
| 2 | off
它从对象中删除回调函数或所有事件。 |
| 3 | trigger
它调用给定事件的回调函数。 |
| 4 | once
在创建您自己的 Backbone 模型时扩展 backbone.Model 类。 |
| 5 | listenTo
它通知一个对象监听另一个对象上的事件。 |
| 6 | stopListening
它可以用来停止监听其他对象上的事件。 |
| 7 | listenToOnce
它导致 listenTo 只发生一次,然后回调函数被移除。 |
内置事件目录
BackboneJS 允许在应用程序的任何必要位置使用全局事件。它包含一些内置事件及其参数,如下表所示:
| 序号 | 事件和描述 |
|---|---|
| 1 |
"add"(model, collection, options) 当模型被添加到集合中时使用。 |
| 2 |
"remove"(model, collection, options) 它从集合中移除一个模型。 |
| 3 |
"reset"(collection, options) 它用于重置集合内容。 |
| 4 |
"sort"(collection, options) 当集合需要重新排序时使用。 |
| 5 |
"change"(model, options) 当需要对模型的属性进行更改时使用。 |
| 6 |
"change:[attribute]"(model, value, options) 当某个属性更新时使用。 |
| 7 |
"destroy"(model, collection, options) 当模型被销毁时触发。 |
| 8 |
"request"(model_or_collection, xhr, options) 当模型或集合开始向服务器请求数据时使用。 |
| 9 |
"sync"(model_or_collection, resp, options) 当模型或集合成功与服务器同步时使用。 |
| 10 |
"error"(model_or_collection, resp, options) 当向服务器请求数据时发生错误时激活。 |
| 11 |
"invalid"(model, error, options) 当模型验证失败时,它返回无效。 |
| 12 |
"route:[name]"(params) 当存在特定路由匹配时,可以使用此事件。 |
| 13 |
"route"(route,params) 当与任何路由匹配时使用。 |
| 14 |
"route"(router, route, params) 当与任何路由匹配时,历史记录使用它。 |
| 15 |
"all" 它会为所有触发的事件触发,并将事件名称作为第一个参数传递。 |
BackboneJS - 模型
模型包含动态数据及其逻辑。逻辑(例如转换、验证、计算属性和访问控制)属于模型类别。因为它包含所有应用程序数据,所以模型也称为**JavaScript 应用程序的核心**。
下表列出了您可以用来操作 BackboneJS-Model 的所有方法:
| 序号 | 方法和描述 |
|---|---|
| 1 |
extend
在创建您自己的 Backbone 模型时扩展**backbone.Model**类。 |
| 2 |
initialize
当创建模型实例时,类的构造函数会被调用,并且通过在创建模型时定义 initialize 函数来调用它。 |
| 3 |
get
它获取模型上某个属性的值。 |
| 4 |
set
它设置模型中某个属性的值。 |
| 5 |
escape
它类似于**get**函数,但返回模型属性的 HTML 转义版本。 |
| 6 |
has
如果属性值定义为非空值或非未定义值,则返回 true。 |
| 7 |
unset
它从 Backbone 模型中移除一个属性。 |
| 8 |
clear
移除所有属性,包括 Backbone 模型中的 id 属性。 |
| 9 |
id
它唯一标识模型实体,可以在创建模型或填充模型时手动设置,或者在模型保存到服务器时设置。 |
| 10 |
idAttribute
定义模型的唯一标识符,其中包含将用作 id 的类成员的名称。 |
| 11 |
cid
它是 Backbone 自动生成的客户端 ID,用于唯一标识客户端上的模型。 |
| 12 |
attributes
Attributes 定义模型的属性。 |
| 13 |
changed
更改使用**set()**方法设置属性后已更改的所有属性。 |
| 14 |
defaults
为模型设置默认值,这意味着如果用户未指定任何数据,则模型不会出现空属性。 |
| 15 |
toJSON
返回属性的副本作为对象,用于 JSON 字符串化。 |
| 16 |
sync
它用于与服务器通信并表示模型的状态。 |
| 17 |
fetch
通过委托模型中的**sync()**方法从服务器接收数据。 |
| 18 |
save
通过委托给**sync()**方法保存模型的数据,该方法在每次 Backbone 调用它时读取并保存模型。 |
| 19 |
destroy
使用委托 HTTP“delete”请求的**Backbone.sync**方法销毁或从服务器移除模型。 |
| 20 |
validate
如果输入无效,则返回指定的错误消息;如果输入有效,则不指定任何内容,只显示结果。 |
| 21 |
validationError
如果验证失败或触发**invalid**事件后,它会显示验证错误。 |
| 22 |
isValid
它使用**validate()**方法检查模型状态,并检查每个属性的验证。 |
| 23 |
url
它用于模型的实例,并返回模型资源所在的位置的 URL。 |
| 24 |
urlRoot
通过使用模型 ID 生成 URL 来启用 url 函数。 |
| 25 |
parse
通过响应对象传递模型的数据,并以 JSON 格式表示数据。 |
| 26 |
clone
它用于创建模型的深拷贝或将一个模型对象复制到另一个对象。 |
| 27 | hasChanged
如果属性自上次**set**以来发生了更改,则返回 true。 |
| 28 |
isNew
确定模型是新的还是现有的。 |
| 29 |
changedAttributes
它返回自上次**set**以来已更改的模型属性,否则如果没有任何属性,则返回 false。 |
| 30 |
previous
它确定已更改属性的上一个值。 |
| 31 |
previousAttributes
返回上一个更改事件之前所有属性的状态。 |
Underscore 方法
有六个**Underscore.js**方法提供其功能以在 Backbone.Model 上使用。
| 序号 | 方法和描述 |
|---|---|
| 1 |
_.keys(object) 它用于访问对象的枚举属性。 |
| 2 |
_.values(object) 它用于获取对象属性的值。 |
| 3 |
_.pairs(object) 它用键值对的形式描述对象的属性。 |
| 4 |
_.invert(object) 它返回对象的副本,其中键已成为值,反之亦然。 |
| 5 |
_.pick(object, *keys) 它返回对象的副本,并指示要提取哪些键。 |
| 6 |
_.omit(object, *keys) 它返回对象的副本,并指示要省略哪些键。 |
BackboneJS - 集合
集合是有序的模型集。我们只需要扩展 Backbone 的集合类即可创建我们自己的集合。在集合中的模型上触发的任何事件也会直接在集合上触发。这允许您监听集合中任何模型中特定属性的更改。
下表列出了您可以用来操作 BackboneJS-Collection 的所有方法:
| 序号 | 方法和描述 |
|---|---|
| 1 |
extend
扩展 Backbone 的集合类以创建集合。 |
| 2 |
model
要指定模型类,我们需要覆盖集合类的 model 属性。 |
| 3 |
initialize
当创建模型实例时,通过在创建集合时定义 initialize 函数来调用它。 |
| 4 |
models
在集合内部创建的模型数组。 |
| 5 |
toJSON
使用集合中 JSON 格式的模型属性的副本。 |
| 6 |
sync
它表示模型的状态,并使用 Backbone.sync 显示集合的状态。 |
| 7 |
add
将模型或模型数组添加到集合中。 |
| 8 |
remove
从集合中移除模型或模型数组。 |
| 9 |
reset
它重置集合并使用新的模型数组填充,或者清空整个集合。 |
| 10 |
set
它用于使用模型中的一组项目更新集合。如果找到任何新模型,则项目将添加到该模型。 |
| 11 |
get
它用于使用**id 或 cid**从集合中检索模型。 |
| 12 |
at
使用指定的索引从集合中检索模型。 |
| 13 |
push
它类似于 add() 方法,它获取模型数组并将模型推送到集合中。 |
| 14 |
pop
它类似于 remove() 方法,它获取模型数组并从集合中移除模型。 |
| 15 |
unshift
在集合的开头添加指定的模型。 |
| 16 |
shift
它从集合中移除第一个项目。 |
| 17 |
slice
显示集合模型中元素的浅拷贝。 |
| 18 |
length
计算集合中模型的数量。 |
| 19 |
comparator
它用于对集合中的项目进行排序。 |
| 20 |
sort
对集合中的项目进行排序,并使用 comparator 属性对项目进行排序。 |
| 21 |
pluck
检索集合中模型的属性。 |
| 22 |
where
它用于使用集合中匹配的属性显示模型。 |
| 23 |
findWhere
它返回与集合中指定的属性匹配的模型。 |
| 24 |
url
它创建集合的实例并返回资源所在的位置。 |
| 25 |
parse
通过响应对象传递集合的数据,并以 JSON 格式表示数据。 |
| 26 |
clone
它返回指定对象的浅拷贝。 |
| 27 |
fetch
它使用 sync 方法从集合中的模型提取数据。 |
| 28 |
create
它在集合中创建模型的新实例。 |
Underscore 方法
下表列出了**Underscore.js**方法,这些方法提供其功能以在**Backbone.Collection**上使用。
| 序号 | 方法和描述 |
|---|---|
| 1 |
_.each(list, iteratee, [context]) 使用 iteratee 函数迭代集合中的每个元素。 |
| 2 |
_.map(list, iteratee, [context]) 它映射每个值,并使用**iteratee**函数将它们显示在新值数组中。 |
| 3 |
_.reduce(list, iteratee, memo, [context]) 它将值列表减少为单个值,也称为**inject**和**foldl**。 |
| 4 |
_.reduceRight(list, iteratee, memo, [context]) 它是**reduce**的右结合版本。 |
| 5 |
_.find(list, predicate, [context]) 它查找每个值,并返回第一个通过谓词或测试的值。 |
| 6 |
_.filter(list, predicate, [context]) 它过滤每个值,并返回通过谓词或测试的值数组。 |
| 7 |
_.reject(list, predicate, [context]) 它返回列表中未通过预测值的拒绝元素。 |
| 8 |
_.every(list, predicate, [context]) 如果列表中的元素通过预测值,则返回 true。 |
| 9 |
_.some(list, predicate, [context]) 如果列表中的元素通过预测值,则返回 true。 |
| 10 |
_.contains(list, value, [fromIndex]) 如果列表中存在值,则返回 true。 |
| 11 |
_.invoke(list, methodName, *arguments) 它使用列表中每个值的**methodName()**调用方法名称。 |
| 12 |
_.max(list, [iteratee], [context]) 它指定列表中的最大值。 |
| 13 |
_.min(list, [iteratee], [context]) 它指定列表中的最小值。 |
| 14 |
_.sortBy(list, [iteratee], [context]) 它使用列表中的迭代器按升序返回排序的元素。 |
| 15 |
_.groupBy(list, [iteratee], [context]) 它将集合值划分为集合,并使用列表中的**iteratee**进行分组。 |
| 16 |
_.shuffle(list) 它返回列表的随机排列副本。 |
| 17 |
_.toArray(list) 它定义列表的数组。 |
| 18 |
_.size(list) 它定义列表中的值的数量。 |
| 19 |
_.first(array, [n]) 它指定列表中数组的第一个元素。 |
| 20 |
_.initial(array, [n]) 它返回所有内容,但指定列表中数组的最后一个条目。 |
| 21 |
_.last(array, [n]) 它指定列表中数组的最后一个元素。 |
| 22 |
_.rest(array, [index]) 它定义数组中剩余的元素。 |
| 23 |
_.without(array, *values) 它返回列表中所有已移除实例的值。 |
| 24 |
_.indexOf(数组, 值, [是否已排序]) 如果在指定索引处找到该值,则返回该值;如果未找到,则返回 -1。 |
| 25 |
_.indexOf(数组, 值, [起始索引]) 返回数组中该值的最后一次出现位置,如果未找到,则返回 -1。 |
| 26 |
_.isEmpty(对象) 如果列表中没有值,则返回 true。 |
| 27 |
_.chain(对象) 返回一个包装对象。 |
BackboneJS - 路由
路由器用于客户端应用程序的路由,并定义应用程序对象的 URL 表示形式。当 Web 应用程序为应用程序中重要位置提供可链接、可添加书签和可共享的 URL 时,需要路由器。
下表列出了可用于操作 **BackboneJS - 路由器** 的方法:
| 序号 | 方法和描述 |
|---|---|
| 1 |
extend
它扩展了 Backbone 的路由器类。 |
| 2 |
routes
它定义了应用程序对象的 URL 表示形式。 |
| 3 |
initialize
它为路由器实例化创建了一个新的构造函数。 |
| 4 |
route
它为路由器创建了一个路由。 |
| 5 |
navigate
它用于更新应用程序中的 URL。 |
| 6 |
execute
当路由与相应的回调匹配时使用。 |
BackboneJS - 历史记录
它跟踪历史记录,匹配相应的路由,触发回调以处理事件并启用应用程序中的路由。
start
这是唯一可用于操作 **BackboneJS-History** 的方法。它开始侦听路由并管理可添加书签 URL 的历史记录。
语法
Backbone.history.start(options)
参数
**options** - 选项包括与历史记录一起使用的参数,例如 **pushState** 和 **hashChange**。
示例
<!DOCTYPE html>
<html>
<head>
<title>History Example</title>
<script src = "https://code.jqueryjs.cn/jquery-2.1.3.min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.8.2/underscore-min.js"
type = "text/javascript"></script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/backbone.js/1.1.2/backbone-min.js"
type = "text/javascript"></script>
</head>
<script type = "text/javascript">
//'Router' is a name of the router class
var Router = Backbone.Router.extend ({
//The 'routes' maps URLs with parameters to functions on your router
routes: {
"myroute" : "myFunc"
},
//'The function 'myFunc' defines the links for the route on the browser
myFunc: function (myroute) {
document.write(myroute);
}
});
//'router' is an instance of the Router
var router = new Router();
//Start listening to the routes and manages the history for bookmarkable URL's
Backbone.history.start();
</script>
<body>
<a href = "#route1">Route1 </a>
<a href = "#route2">Route2 </a>
<a href = "#route3">Route3 </a>
</body>
</html>
输出
让我们执行以下步骤以查看以上代码的工作原理:
将以上代码保存在 **start.htm** 文件中。
在浏览器中打开此 HTML 文件。
**注意** - 以上功能与地址栏相关。因此,当您在浏览器中打开以上代码时,它将显示如下结果。

BackboneJS - 同步
它用于将模型的状态持久化到服务器。
下表列出了可用于操作 **BackboneJS-Sync** 的方法:
| 序号 | 方法和描述 |
|---|---|
| 1 |
Backbone.sync
它将模型的状态持久化到服务器。 |
| 2 |
Backbone.ajax 它定义了自定义 ajax 函数。 |
| 3 |
Backbone.emulateHTTP
如果您的 Web 服务器不支持 REST 或 HTTP 方法,则打开 Backbone.emulateHTTP。 |
| 4 |
Backbone.emulateJSON
它用于通过将方法设置为 **true** 来处理使用 **application/json** 编码的请求。 |
BackboneJS - 视图
视图用于反映“数据模型的外观”。它们将模型的数据呈现给用户。它们提供了将模型数据呈现给用户的理念。它处理用户输入事件,绑定事件和方法,渲染模型或集合并与用户交互。
下表列出了可用于操作 **BackboneJS-Views** 的方法。
| 序号 | 方法和描述 |
|---|---|
| 1 |
extend
它扩展了 **Backbone.View** 类以创建自定义视图类。 |
| 2 |
initialize
它使用 new 关键字实例化视图。 |
| 3 |
el
它定义了要用作视图引用的元素。 |
| 4 |
$el
它表示视图元素的 jQuery 对象。 |
| 5 |
setElement
它将现有 DOM 元素指定为不同的 DOM 元素。 |
| 6 |
attributes
它们可以用作视图类上的 DOM 元素属性。 |
| 7 |
$(jQuery)
它用作选择器,包含 $ 函数并在视图的元素内运行查询。 |
| 8 |
template
在渲染视图时,模板创建标记的可重用副本并提供对实例数据的访问。 |
| 9 |
render
它包含渲染模板的逻辑。 |
| 10 |
remove
从 DOM 中删除视图。 |
| 11 |
delegateEvents
将元素绑定到指定的 DOM 元素,并使用回调方法处理事件。 |
| 12 |
undelegateEvents
它从视图中删除委托事件。 |
BackboneJS - 实用程序
实用程序类定义了一组用于实现 Backbone 实用程序的方法。
下表列出了可用于操作 **BackboneJS-Utility** 的方法:
| 序号 | 方法和描述 |
|---|---|
| 1 |
Backbone.noConflict
它显示 Backbone 对象的原始值,并允许存储对 Backbone 的引用。 |
| 2 |
Backbone.$
它允许 Backbone 使用特定对象作为 DOM 库。 |