
- Balsamiq Mockups 教程
- Balsamiq Mockups——首页
- 线框图基础
- Balsamiq Mockups——介绍
- Balsamiq Mockups——首个项目
- 线框图操作
- Balsamiq Mockups——导航
- 导出线框图
- Balsamiq Mockups 资源
- Balsamiq Mockups——快速指南
- Balsamiq Mockups——资源
- Balsamiq Mockups——讨论
Balsamiq Mockups——首个项目
让我们在 Balsamiq 中创建我们的第一个项目。在我们开始构建线框图之前,规划屏幕/页面非常重要,这样我们的工作重点才不会偏离。在创建线框图的过程中,我们以公司网站为例。
概念:公司网站
出于本教程的目的,我们将创建一个公司网站。此线框图可适用于诸多中小型公司网站。
那么在规划阶段会发生什么呢?
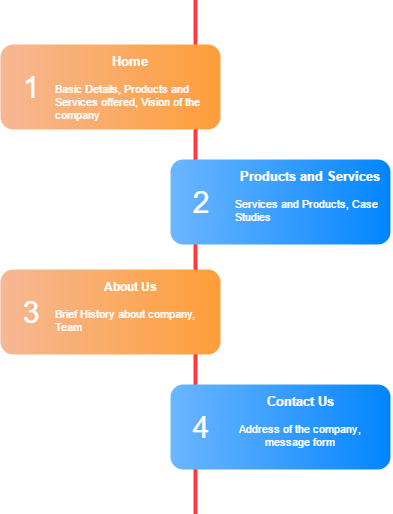
在规划阶段,我们会花时间集思广益,确定网站上会呈现的所有页面及其内容。针对网站考虑以下页面。

在下一章,我们将了解如何使用 Balsamiq 来设计这四页内容。
广告