
- Balsamiq Mockups 教程
- Balsamiq Mockups - 首页
- 线框图基础
- Balsamiq Mockups - 简介
- Balsamiq Mockups - 第一个项目
- 线框图实战
- Balsamiq Mockups - 导航
- 导出线框图
- Balsamiq Mockups 资源
- Balsamiq Mockups 快速指南
- Balsamiq Mockups - 资源
- Balsamiq Mockups - 讨论
Balsamiq Mockups 快速指南
Balsamiq Mockups - 线框图基础
在软件开发方面,在实际开发开始之前了解实际软件的外观非常重要。这是一项关键活动,因为它为软件项目中的所有利益相关者提供了指导。
传统上,段落文本用于描述或引出软件需求。但是,当涉及到理解这些文本时,每个人都会有自己可视化需求的方式。这导致软件开发团队之间出现混淆,最终的代价是浪费精力、金钱和时间。
线框图可以定义为可视化给定屏幕(移动或网页)布局的活动。近年来,对线框图屏幕/页面以衡量其可接受性提出了越来越高的要求。
为什么要使用线框图?
需要线框图是为了节省理解软件需求所花费的时间。正如人们所说,一图胜千言,线框图通过有效地可视化屏幕布局和元素,提供了对任何功能/页面需求的概览。最终,它还有助于开发团队朝着共同的目标前进。
线框图活动的负责人通常是业务分析师/用户界面设计师/交互设计师。该团队成员需要在线框图过程之前、之后和期间与团队协作。
Balsamiq 作为线框图工具
对于分配了线框图活动的专业人员来说,使用工具来节省时间是有意义的。进行线框图最有效的工具之一是使用简单的钢笔和铅笔!这完全不需要任何投资!但是,当涉及到与团队沟通时,我们需要一种类似于钢笔和铅笔的外观和感觉,但具有其他功能,例如通过电子邮件或类似媒介共享。
Balsamiq 是一款出色的工具,满足了线框图、协作和创意的所有需求。其独特的功能集使团队成员能够进行快速线框图绘制,并在要开发的功能上达成共识。这最终将使团队在布局方面与功能保持一致。
它还支持不同团队之间的协作,以便团队成员可以与不同地点或远程团队协作。它能够以 PDF/PNG 格式导出线框图,从而提供了灵活性,同时与团队共享线框图。
我们现在知道 Balsamiq 如何高效地创建即时线框图。如果我们在软件开发的早期利用这段时间来设定利益相关者的期望,那么考虑到创建线框图所需的最少时间,利益相关者会获得更高的满意度。这就是大多数产品组织使用 Balsamiq 的主要原因,在这些组织中,满足客户/利益相关者的关系至关重要。
对于产品经理/UX 分析师来说,Balsamiq Mockups 提供了一个平台,可以在开发早期增加价值。通过使用其丰富的工具集,产品经理/UX 分析师可以顺利地推动产品走向成功。
Balsamiq Mockups - 简介
安装 Balsamiq
要安装 Balsamiq,请确保您具备以下要求。
要在您的计算机上运行 Balsamiq,需要运行 Adobe Air 2.6。它在大多数计算机和操作系统上都能正常工作。Adobe Air 2.6 的最低系统要求如下所示:
适用于 Windows
2.33GHz 或更快的 x86 兼容处理器,或适用于上网本级设备的 Intel AtomTM 1.6GHz 或更快的处理器。
Microsoft® Windows Server 2008、Windows 7、Windows 8 Classic 或 Windows 10。
至少 512MB RAM(建议 1GB)。
AIR SDK 开发支持 Microsoft® Windows 7 及更高版本,仅限 64 位。
适用于 Mac
- Intel® CoreTM Duo 1.83GHz 或更快的处理器。
- Mac OS X v10.7 及更高版本。
- 至少 512MB RAM(建议 1GB)。
- AIR SDK 开发支持 Mac OS 10.9 及更高版本,仅限 64 位。
参考链接 - Balsamiq 系统要求
下载 Balsamiq
我们可以从以下链接下载 Balsamiq – Balsamiq Mockups for Desktop Balsamiq 可用于 Windows 和 Mac OS。
用户界面
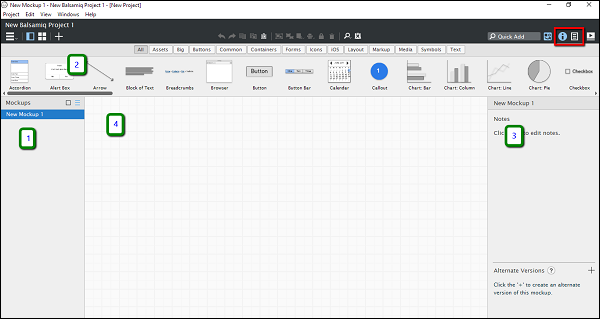
安装完成后,我们应该能够从计算机打开 Balsamiq。当我们第一次运行 Balsamiq 时,将看到以下屏幕。

如上图所示,Balsamiq 的用户界面分为以下四个部分。
- 导航器
- UI 库
- 检查器
- 线框图空间/区域
在屏幕截图中,红色突出显示的部分是检查器/项目信息部分的切换按钮。根据选择,我们应该能够看到检查器/项目信息部分 (3)。
UI 库
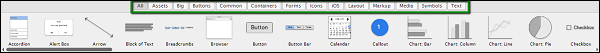
如以下屏幕截图所示,UI 库按不同的屏幕元素进行分类。您可以在“全部”部分水平滚动,了解 Balsamiq 中可用的屏幕元素。

让我们熟悉一下 Balsamiq 中可用的不同基本屏幕元素类别。
全部 - 这包括 Balsamiq 中存在的所有 UI 元素。您可以水平滚动以查看/使用它们。
资产 - 出于介绍的目的,这些是用户上传的自定义资产。
大 - 此类别包括尺寸/外观相当大的屏幕元素。您可以在此类别中看到占位符、浏览器窗口、iPad、iPhone 等元素。
按钮 - 它包括移动/网页线框图中使用的所有按钮控件。一个典型的例子是操作按钮、复选框等。
常用 - 这些是用于表示最常见交互的不同形状/控件。
容器 - 顾名思义,它包括窗口、字段集、浏览器等。
表单 - 此类别中存在与表单相关的所有 UI 控件。
图标 - 在任何给定时间点,您可能需要通过图标来表示特定操作。例如,在最近的过去,我们有带“保存”按钮的软盘图标。此类控件将为您提供此操作所需的图标。Balsamiq 拥有大量的图标收藏;随意查看!
iOS - 此类别下提供了特定于 Apple iOS 移动操作系统的 UI 控件。
布局 - 在表示基本页面/功能时,表示基本布局变得很重要。布局类别包括大多数布局,例如手风琴、水平/垂直选项卡等。
标记 - 假设您想在线框图中的特定控件上添加注释。注释框在标记中可用。此外,在许多情况下,使用标注来显示互连性。它位于标记类别下。
媒体 - 当涉及到在线框图中显示图像/声音时,相关的 UI 控件位于媒体类别下。
符号 - 符号是可重复使用的组件,可以减少创建最常见元素的时间。
文本 - 顾名思义,所有与文本或段落相关的 UI 控件,例如链接栏、文本块、组合框都位于此类别下。
在下一章中,我们将制作 Balsamiq 中的第一个项目。
Balsamiq Mockups - 第一个项目
让我们在 Balsamiq 中创建我们的第一个项目。在我们深入线框图绘制之前,计划屏幕/页面变得非常重要,以便我们的工作重点突出。在创建线框图的过程中,我们将逐步介绍公司网站。
概念:公司网站
出于本教程的目的,我们将创建一个公司网站。此线框图可以与许多中小型公司网站相关联。
那么在计划阶段会发生什么?
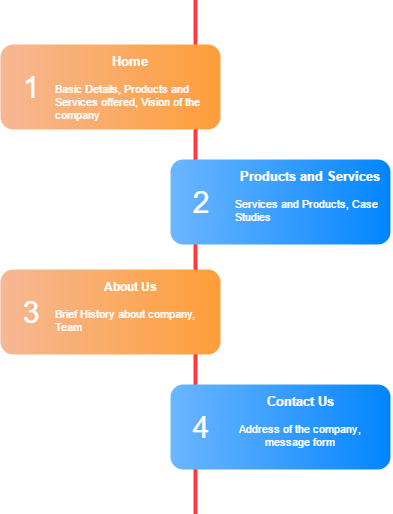
在计划阶段,我们投入时间来集思广益,网站上将存在哪些页面以及每个页面的内容。考虑以下网站页面。

在下一章中,我们将了解如何使用 Balsamiq 设计这四个页面。
Balsamiq Mockups - 线框图实战
在本章中,我们将讨论如何使用 Balsamiq 为我们的网站设计以下四个页面:
Balsamiq Mockups - 导航
现在我们已经创建了页面,关键部分是使它们像网页一样按顺序显示。在我们的示例中,导航是通过右上角的链接栏实现的。
让我们看看如何连接第一个页面首页和第二个页面产品和服务。
转到首页
单击链接栏
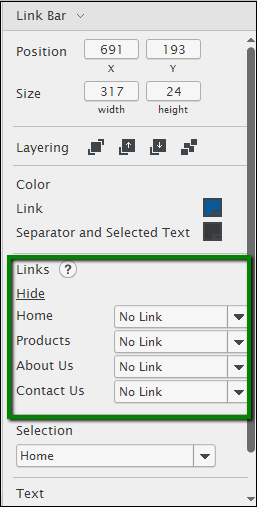
参考属性窗格

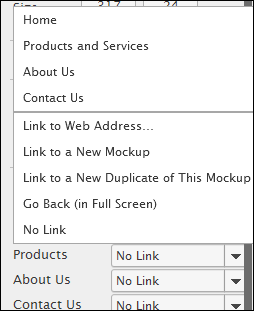
如突出显示所示,在链接部分,单击产品的下拉菜单。它将向您显示可用线框图的列表。选项如下所示。

从列表中,单击产品和服务。
完成首页后,对其他页面重复相同的过程 –关于我们、联系我们。请注意,在其他页面上;我们将为除所选页面之外的页面插入导航链接。
Balsamiq Mockups - 导出线框图
在本章中,我们将了解如何将项目的所有线框图放在一起,并将其导出为 PNG 图像或 PDF 文件。
如果您要向最终用户/客户展示您创建的线框图,您显然希望以更常见的格式展示此线框图,例如 PDF。为此,Balsamiq Mockups 提供了以 PNG 图像或 PDF 文件形式导出线框图的灵活性。
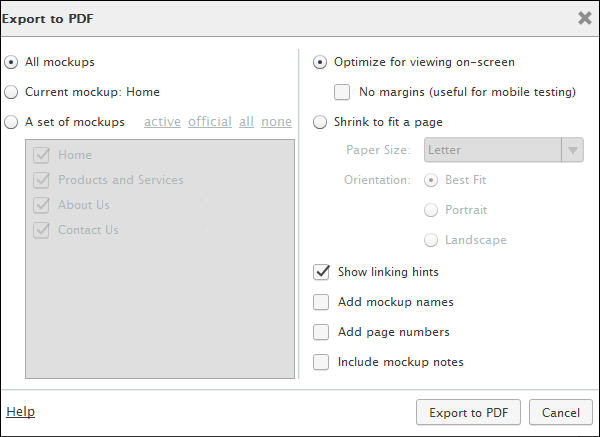
让我们以 PDF 格式导出线框图。为此,单击“项目”菜单,然后单击“导出为 PDF”。它将显示如下屏幕截图所示的屏幕。

从以上屏幕中,选中复选框 –“显示链接提示”。单击“导出为 PDF”。它将显示一个弹出窗口,要求您提供导出 PDF 的位置。提供位置后,PDF 将导出到指定位置。进度将在如下所示的进度条中显示。

导出 PDF 时将出现一个确认框,如下所示。

单击此消息后,将显示 PDF。在 PDF 中,您可以尝试突出显示的链接栏上的导航。

为了获得最佳的查看和导航体验,请使用 Adobe Acrobat Reader。