
- Balsamiq 模型教程
- Balsamiq 模型 - 主页
- 线框图基础知识
- Balsamiq 模型 - 简介
- Balsamiq 模型 - 第一个项目
- 线框图在操作中
- Balsamiq 模型 - 导航
- 导出模型
- Balsamiq 模型资源
- Balsamiq 模型 - 快速指南
- Balsamiq 模型 - 资源
- Balsamiq 模型 - 讨论
设计关于我们页面
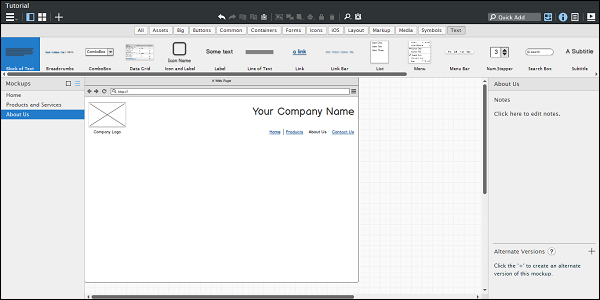
步骤 1 − 首先,右键单击左侧“模型”部分中的“产品和服务”。选择“复制”。将创建一个当前页面的精确副本,它将被命名为“产品和服务副本”。将此页面重命名为“关于我们”。
现在我们创建关于我们的页面元素。首先,从“链接栏”中突出显示“关于我们”链接。为此,选择链接栏,然后在右侧的“属性”部分中,在选择项下,选择“产品”。
我们删除不需要的 UI 控件。删除“产品和服务”标签、文本块、水平规则线。此外,删除“案例研究标签”,然后删除四个图像及其标签。你将能够看到以下屏幕。

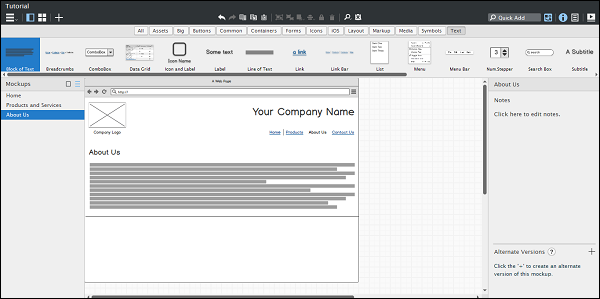
步骤 2 − 现在让我们插入大标题“关于我们”和一个“文本块”。

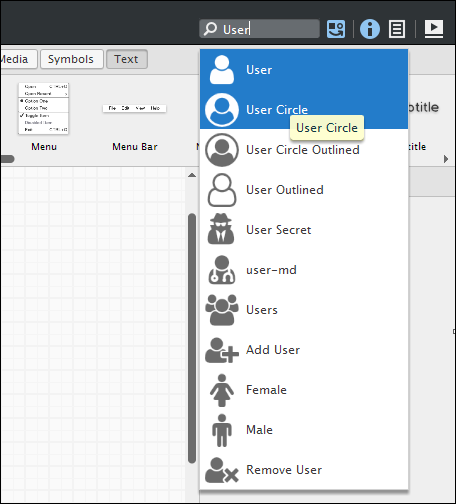
步骤 3 − 对于“关于我们”,公司网站通常会介绍其团队成员。让我们使用 UI 元素 - 用户来显示它。首先,创建一个名为“我们的团队”的标签。然后,在快速添加框中,键入“用户”。从显示的选项中,选择“用户圆形”。

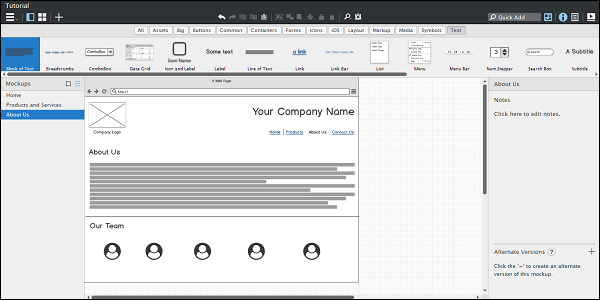
步骤 4 − 当我们插入图标时,在右侧的“属性”窗格中,我们将能够看到“图标大小”的选项。有关详细信息,请参见以下屏幕截图。从大小中选择“XL”。
步骤 5 − 将它们对齐,如下面的屏幕所示。

在这里,我们完成了“关于我们”页面。如果你知道所有控件以及如何将它们放在屏幕上,它相对容易。
balsamiq_mockups_wireframing_in_action.htm
广告