
- Balsamiq Mockups 教程
- Balsamiq Mockups - 首页
- 线框图基础
- Balsamiq Mockups - 简介
- Balsamiq Mockups - 第一个项目
- 线框图实战
- Balsamiq Mockups - 导航
- 导出线框图
- Balsamiq Mockups 资源
- Balsamiq Mockups - 快速指南
- Balsamiq Mockups - 资源
- Balsamiq Mockups - 讨论
Balsamiq Mockups - 简介
安装 Balsamiq
要安装 Balsamiq,请确保您具备以下要求。
要在您的计算机上运行 Balsamiq,需要运行 Adobe Air 2.6。它在大多數電腦和作業系統上都能正常運作。Adobe Air 2.6 的最低系統要求如下:
Windows 系统
2.33 GHz 或更快的 x86 兼容处理器,或适用于上网本的 Intel Atom™ 1.6 GHz 或更快的处理器。
Microsoft® Windows Server 2008、Windows 7、Windows 8 Classic 或 Windows 10。
至少 512 MB RAM(推荐 1 GB)。
AIR SDK 开发支持 Microsoft® Windows 7 及更高版本,仅限 64 位。
Mac 系统
- Intel® Core™ Duo 1.83 GHz 或更快的处理器。
- Mac OS X v10.7 及更高版本。
- 至少 512 MB RAM(推荐 1 GB)。
- AIR SDK 开发支持 Mac OS 10.9 及更高版本,仅限 64 位。
参考链接 - Balsamiq 系统要求
下载 Balsamiq
我们可以从以下链接下载 Balsamiq:Balsamiq Mockups for Desktop Balsamiq 可用于 Windows 和 Mac OS 系统。
用户界面
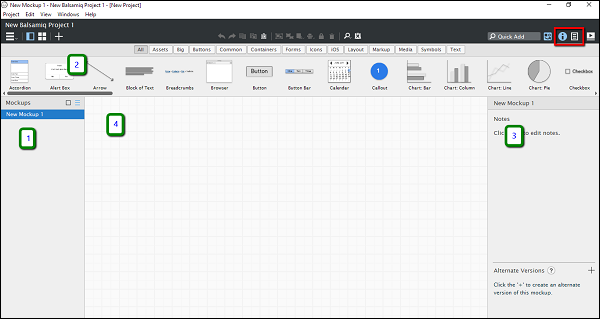
安装完成后,我们应该能够从计算机上打开 Balsamiq。第一次运行 Balsamiq 时,我们会看到以下屏幕。

如上图所示,Balsamiq 的用户界面分为以下四个部分。
- 导航器
- UI 库
- 检查器
- 线框图空间/区域
在截图中,红色高亮显示的部分是检查器/项目信息部分的切换按钮。根据选择,我们应该能够看到检查器/项目信息部分 (3)。
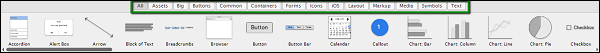
UI 库
如以下屏幕截图所示,UI 库按不同的屏幕元素进行分类。您可以在“全部”部分水平滚动,了解 Balsamiq 中可用的屏幕元素。

让我们了解 Balsamiq 中可用的不同基本屏幕元素类别。
全部 - 这涵盖了 Balsamiq 中的所有 UI 元素。您可以水平滚动以查看/使用它们。
资源 - 为便于介绍,这些是用户上传的自定义资源。
大尺寸 - 此类别包括尺寸/外观相当大的屏幕元素。您可以在此类别中看到占位符、浏览器窗口、iPad、iPhone 等元素。
按钮 - 它包括移动/Web 线框图中使用的所有按钮控件。一个典型的例子是操作按钮、复选框等。
常用 - 这些是用于表示最常见交互的不同形状/控件。
容器 - 顾名思义,它包括窗口、字段集、浏览器等。
表单 - 此类别包含与表单相关的所有 UI 控件。
图标 - 在任何时候,您可能需要用图标来表示特定的操作。例如,在最近一段时间里,我们用软盘图标表示“保存”按钮。此类控件将为您提供此操作所需的图标。Balsamiq 有大量的图标;请随意查看!
iOS - 此类别提供特定于 Apple iOS 移动操作系统的 UI 控件。
布局 - 在表示基本页面/功能时,表示基本布局变得非常重要。布局类别包括大多数布局,例如手风琴、水平/垂直选项卡等。
标记 - 假设您想在线框图中的特定控件上添加注释。注释框可在标记中找到。此外,标注用于显示许多场景中的互连性。它位于标记类别下。
媒体 - 当需要在线框图中显示图像/声音时,相关的 UI 控件位于媒体类别下。
符号 - 符号是可重用的组件,可以减少创建最常见元素的时间。
文本 - 顾名思义,所有与文本或段落相关的 UI 控件,例如链接栏、文本块、组合框都位于此类别下。
在下一章中,我们将创建第一个 Balsamiq 项目。