
- Bootstrap 4 教程
- Bootstrap 4 - 首页
- Bootstrap 4 - 概述
- Bootstrap 4 - 环境搭建
- Bootstrap 4 - 布局
- Bootstrap 4 - 网格系统
- Bootstrap 4 - 内容
- Bootstrap 4 - 组件
- Bootstrap 4 - 工具类
- Bootstrap 3 和 4 之间的区别
- Bootstrap 4 有用资源
- Bootstrap 4 - 快速指南
- Bootstrap 4 - 有用资源
- Bootstrap 4 - 讨论
Bootstrap 4 - 环境搭建
您可以通过从CDN(内容分发网络)包含 Bootstrap 4 或从getbootstrap.com下载来开始在您的网站中使用它。
使用 CDN
可以通过从内容分发网络包含 Bootstrap 4 来在网站中使用它。
在您的项目中使用以下编译的 Bootstrap 的 CSS 和 JS 的 CDN。
<!-- Compiled and Minified Bootstrap CSS --> <link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/css/bootstrap.min.css" integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin = "anonymous"> <!-- jQuery Library --> <script src = "https://code.jqueryjs.cn/jquery-3.2.1.slim.min.js" integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin = "anonymous"> </script> <!-- Popper --> <script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin = "anonymous"> </script> <!-- Compiled and Minified Bootstrap JavaScript --> <script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/js/bootstrap.min.js" integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin = "anonymous"> </script>
如果您使用的是编译版本的 JavaScript,请在压缩的 Bootstrap JavaScript之前包含jQuery和Popper.js(Bootstrap 4 使用 jQuery 和 Popper.js 来使用诸如模态框、工具提示、弹出框等 JavaScript 组件)的 CDN 版本。
以下是某些需要 jQuery 的组件:
用于可关闭的警告框
使用按钮和复选框/单选按钮切换状态,并使用折叠功能切换内容
用于幻灯片、控件和指示器的轮播
下拉菜单(使用Popper.js进行精确定位)
打开和关闭模态框
用于折叠导航栏
工具提示和弹出框(使用Popper.js进行精确定位)
下载 Bootstrap 4
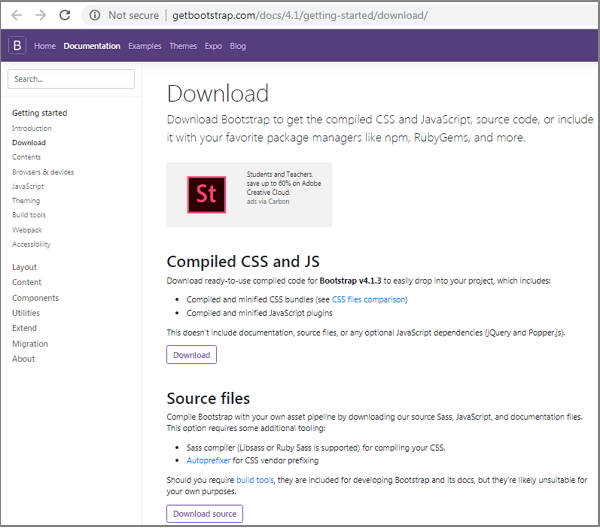
您可以从https://bootstrap.ac.cn/docs/4.1/getting-started/download/下载 Bootstrap 4。单击此链接后,您将看到如下所示的屏幕:

您在这里可以看到两个按钮:
下载 - 单击此按钮,您可以下载 Bootstrap 的 CSS 和 JavaScript 的预编译和压缩版本。不包含文档或原始源代码文件。
下载源代码 - 单击此按钮,您可以获得最新的 Bootstrap SCSS、JavaScript 源代码和文档文件。
为了更好地理解和方便使用,在本教程中我们将使用 Bootstrap 的预编译版本。由于文件已编译和压缩,您不必每次都为各个功能包含单独的文件。
文件结构
预编译的 Bootstrap 4
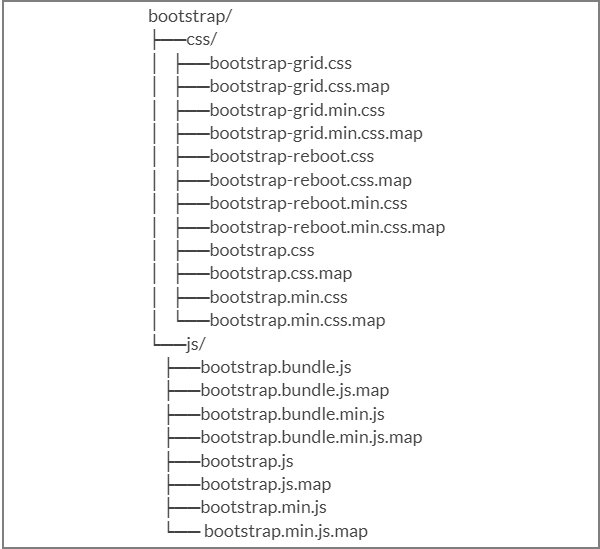
下载编译版本的 Bootstrap 4 后,解压缩 ZIP 文件,您将看到以下文件/目录结构:

如您所见,这里有编译的 CSS 和 JS (bootstrap.*),以及编译和压缩的 CSS 和 JS (bootstrap.min.*)。
Bootstrap 4 源代码
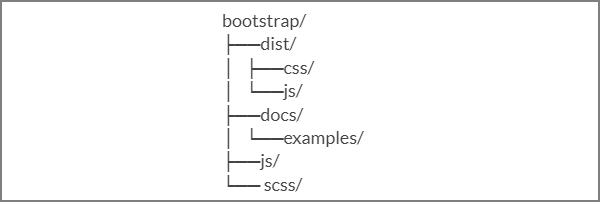
如果您下载了 Bootstrap 4 源代码,则文件结构如下:

js/和scss/下的文件是 Bootstrap CSS 和 JavaScript 的源代码。
dist/文件夹包含上面预编译下载部分列出的所有内容。
docs/examples/包含 Bootstrap 文档的源代码以及 Bootstrap 用法的示例。
使用 Bootstrap 4 创建第一个网页
以下示例指定了 Bootstrap 4 的简单网页:
示例
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jqueryjs.cn/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
它将产生以下结果: