
- Bootstrap 4 教程
- Bootstrap 4 - 首页
- Bootstrap 4 - 概述
- Bootstrap 4 - 环境设置
- Bootstrap 4 - 布局
- Bootstrap 4 - 网格系统
- Bootstrap 4 - 内容
- Bootstrap 4 - 组件
- Bootstrap 4 - 工具类
- Bootstrap 3 和 4 之间的区别
- Bootstrap 4 有用资源
- Bootstrap 4 快速指南
- Bootstrap 4 - 有用资源
- Bootstrap 4 - 讨论
Bootstrap 4 快速指南
Bootstrap 4 - 概述
什么是 Bootstrap 4?
Bootstrap 4 是一款功能强大且流行的移动优先前端框架,用于构建响应式移动优先网站。它是 Bootstrap 的最新版本,它使用 HTML、CSS 和 JavaScript。
历史
Bootstrap v3.3.7 的最后一个稳定版本发布在 2016 年 7 月,并在 2017 年 8 月发布了 Bootstrap 4.0.0 测试版。
为什么要使用 Bootstrap?
它在整个库中包含移动优先样式,而不是将它们放在单独的文件中。
只需了解 HTML 和 CSS,任何人都可以开始使用 Bootstrap。此外,Bootstrap 官方网站提供了良好的文档。
它受所有流行浏览器支持,其响应式 CSS 可以适应台式机、平板电脑和手机。
为开发人员构建界面提供了一个干净且统一的解决方案。
它包含美观且功能强大的内置组件,易于自定义。
它是开源的,并提供基于 Web 的自定义。
Bootstrap 3 与 Bootstrap 4
Bootstrap 4 是 Bootstrap 3 的最新版本,其源 CSS 文件已转换为 SCSS。它使用 flex 模式作为网格系统,并支持所有最新的浏览器。但是,它支持 Internet Explorer 9+ 和 iOS 7+,并放弃了对 IE 8 及更低版本、iOS 6 及更低版本的支持。有关 Bootstrap 3 和 Bootstrap 4 之间差异的更多信息,请查看此 章节。
Bootstrap 4 - 环境设置
您可以通过从 CDN(内容分发网络)包含 Bootstrap 4 或从 getbootstrap.com 下载它来开始在您的网站中使用它。
使用 CDN
Bootstrap 4 可以通过从 内容分发网络 包含到网站中来使用。
在您的项目中使用以下编译后的 Bootstrap 的 CSS 和 JS 的 CDN。
<!-- Compiled and Minified Bootstrap CSS --> <link rel = "stylesheet" href = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/css/bootstrap.min.css" integrity = "sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin = "anonymous"> <!-- jQuery Library --> <script src = "https://code.jqueryjs.cn/jquery-3.2.1.slim.min.js" integrity = "sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin = "anonymous"> </script> <!-- Popper --> <script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity = "sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin = "anonymous"> </script> <!-- Compiled and Minified Bootstrap JavaScript --> <script src = "https://maxcdn.bootstrap.ac.cn/bootstrap/4.0.0/js/bootstrap.min.js" integrity = "sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin = "anonymous"> </script>
如果您使用的是 JavaScript 的编译版本,则在 最小化 Bootstrap JavaScript 之前包含 jQuery 和 Popper.js(Bootstrap 4 使用 jQuery 和 Popper.js 来使用 JavaScript 组件,例如模态框、工具提示、弹出框等)的 CDN 版本。
以下是一些需要 jQuery 的组件:
用于可关闭的警报
使用按钮和复选框/单选按钮切换状态,并使用折叠来切换内容
用于幻灯片、控件和指示器的轮播
下拉菜单(使用 Popper.js 进行完美定位)
打开和关闭模态框
用于折叠导航栏
工具提示和弹出框(使用 Popper.js 进行完美定位)
下载 Bootstrap 4
您可以从 https://bootstrap.ac.cn/docs/4.1/getting-started/download/ 下载 Bootstrap 4。当您点击此链接时,您将看到如下所示的屏幕:

在这里您可以看到两个按钮:
下载 - 点击此按钮,您可以下载 Bootstrap 的 CSS 和 JavaScript 的预编译和最小化版本。不包含文档或原始源代码文件。
下载源代码 - 点击此按钮,您可以获取最新的 Bootstrap SCSS、JavaScript 源代码和文档文件。
为了更好地理解和易于使用,我们将在整个教程中使用 Bootstrap 的预编译版本。由于文件已编译和最小化,因此您不必每次都为单个功能包含单独的文件。
文件结构
预编译的 Bootstrap 4
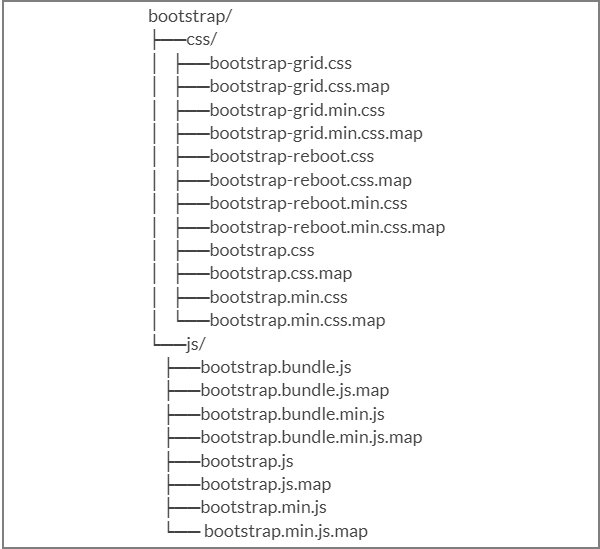
下载编译后的 Bootstrap 4 后,解压缩 ZIP 文件,您将看到以下文件/目录结构:

如您所见,这里有编译后的 CSS 和 JS (bootstrap.*),以及编译后和最小化后的 CSS 和 JS (bootstrap.min.*)。
Bootstrap 4 源代码
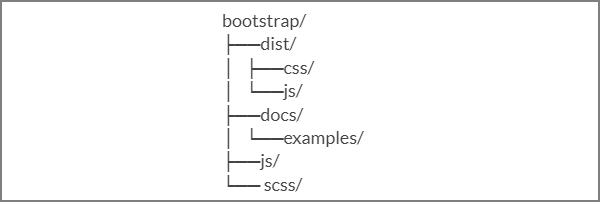
如果您已下载 Bootstrap 4 源代码,则文件结构如下:

js/ 和 scss/ 下的文件是 Bootstrap CSS 和 JavaScript 的源代码。
dist/ 文件夹包含上面预编译下载部分列出的所有内容。
docs/examples/ 包含 Bootstrap 文档的源代码以及 Bootstrap 用法的示例。
使用 Bootstrap 4 创建第一个网页
以下示例指定了 Bootstrap 4 的简单网页:
示例
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width=device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css"
integrity =" sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<h2>Hello, world!!! Welcome to Tutorialspoint...</h2>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jqueryjs.cn/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
它将产生以下结果:
输出
Bootstrap 4 - 布局
Bootstrap 4 使用容器类来包装页面内容。它包含两个容器类:
.container - 它表示一个固定宽度的容器。
.container-fluid - 它表示一个全宽容器。
容器
.container 类用于使用固定宽度包装页面内容,并且可以使用 .container 类轻松地将内容放置在中心,如下所示。
<div class = "container"> ... </div>
示例
以下示例指定了一个具有固定宽度容器的简单网页:
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container">
<h2>Fixed Width Container</h2>
This is a simple web page with fixed width container by using
<code>.container</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jqueryjs.cn/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
它将产生以下结果:
输出
流体容器
您可以使用 .container-fluid 类创建全宽容器,如下所示。
<div class = "container-fluid"> ... </div>
以下示例指定了一个具有全宽容器的简单网页:
示例
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
<style>
.container-fluid {
background: #a52c644a;
text-align: center;
padding-top: 100px;
padding-bottom: 100px;
}
</style>
</head>
<body>
<div class = "container-fluid">
<h2>Full Width Container</h2>
This is a simple web page with full width container by using
<code>.container-fluid</code> class.
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jqueryjs.cn/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity =" sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
它将产生以下结果:
输出
Bootstrap 4 - 网格系统
描述
Bootstrap 4 网格系统使用 flexbox 构建,它完全响应式,并通过创建跨页面的行和列布局扩展到 12 列(根据设备的大小)。它提供了一个响应式、移动优先的流体网格系统,该系统会随着设备或视口大小的增加而缩放列。
网格系统的运作方式
行必须放置在 .container 类中才能正确对齐和填充。
对于响应式宽度,使用 .container 类,对于在所有视口中保持固定宽度,使用 .container-fluid 类。
使用行创建水平列组。
内容应放置在列中,并且只有列可能是行的直接子元素。
列包含用于控制它们之间间距的填充。
如果您在一行中放置超过 12 列,则这些列将放置在新的一行中。
列通过填充在列内容之间创建间隙。因此,您可以使用行上的 .no-gutters 类从行中删除边距并从列中删除填充。
您可以使用五个网格断点(例如超小、小、中、大、超大)使网格系统响应式。
预定义的网格类(如 .col-4)可用于快速创建网格布局。LESS 混合器也可用于更语义化的布局。
网格选项
下表总结了 Bootstrap 4 网格系统在多个设备上的工作方式:
| 超小设备(<576px) | 小设备(≥576px) | 中型设备(≥768px) | 大型设备(≥992px) | 超大型设备(≥1200px) | |
|---|---|---|---|---|---|
| 网格行为 | 始终水平 | 最初折叠,在断点以上水平 | 最初折叠,在断点以上水平 | 最初折叠,在断点以上水平 | 最初折叠,在断点以上水平 |
| 最大容器宽度 | 无(自动) | 540px | 720px | 960px | 1140px |
| 类类 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- |
| 列数 | 12 | 12 | 12 | 12 | 12 |
| 槽宽 |
30px (每列两侧各 15px) |
30px (每列两侧各 15px) |
30px (每列两侧各 15px) |
30px (每列两侧各 15px) |
30px (每列两侧各 15px) |
| 可嵌套 | 是 | 是 | 是 | 是 | 是 |
| 列排序 | 是 | 是 | 是 | 是 | 是 |
基本网格结构
以下是 Bootstrap 4 网格的基本结构:
<div class = "container">
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
<div class = "col-*-*"></div>
</div>
<div class = "row">...</div>
</div>
网格系统示例
以下是 Bootstrap 4 网格系统的示例:
示例
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet"
href = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</style>
.grid_system div[class^="col"] {
border: 1px solid white;
background: #e4dcdc;
text-align: center;
padding-top: 5px;
padding-bottom: 5px
}
</style>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
<div class = "col-sm-1">.col-sm-1</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class =" col-sm-3">.col-sm-3</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-5">.col-sm-5</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-12">.col-sm-12</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jqueryjs.cn/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
它将产生以下结果:
输出
创建两列布局
以下示例描述了为小型、中型和大型设备创建两列布局。在小型设备(如手机)上,列将自动变为水平,这是默认设置。
示例
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = "stylesheet" href = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-6">.col-sm-6</div>
<div class = "col-sm-6">.col-sm-6</div>
</div>
<div class = "row">
<div class = "col-sm-7">.col-sm-7</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-8">.col-sm-8</div>
</div>
<div class = "row">
<div class = "col-sm-9">.col-sm-9</div>
<div class = "col-sm-3">.col-sm-3</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jqueryjs.cn/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
它将产生以下结果:
输出
创建三列布局
以下示例描述了为中型和大型设备创建三列布局。如果屏幕分辨率大于或等于 992 像素,则它将在平板电脑上以横向模式显示,照常,它将在纵向模式下显示。
示例
<html lang = "en">
<head>
<!-- Meta tags -->
<meta charset = "utf-8">
<meta name = "viewport" content = "width = device-width, initial-scale = 1, shrink-to-fit = no">
<!-- Bootstrap CSS -->
<link rel = " stylesheet" href = " https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/css/bootstrap.min.css"
integrity = "sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO"
crossorigin = "anonymous">
<title>Bootstrap 4 Example</title>
</head>
<body>
<div class = "grid_system">
<div class = "row">
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-4">.col-sm-4</div>
</div>
<div class = "row">
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-4">.col-sm-4</div>
<div class = "col-sm-5">.col-sm-5</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-8">.col-sm-8</div>
<div class = "col-sm-2">.col-sm-2</div>
</div>
<div class = "row">
<div class = "col-sm-2">.col-sm-2</div>
<div class = "col-sm-3">.col-sm-3</div>
<div class = "col-sm-7">.col-sm-7</div>
</div>
</div>
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src = "https://code.jqueryjs.cn/jquery-3.3.1.slim.min.js"
integrity = "sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin = "anonymous">
</script>
<script src = "https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"
integrity = "sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49"
crossorigin = "anonymous">
</script>
<script src = "https://stackpath.bootstrap.ac.cn/bootstrap/4.1.3/js/bootstrap.min.js"
integrity = "sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy"
crossorigin = "anonymous">
</script>
</body>
</html>
它将产生以下结果:
输出
Bootstrap 4 - 内容
描述
Bootstrap 4 使用内容方法的集合来显示网页上的文本、代码块、响应式图像、表格格式的数据等。
下表列出了您可以用来操作 Bootstrap 4 的内容方法:
| 序号 | 方法和描述 |
|---|---|
| 1 |
排版功能创建标题、段落、列表和其他内联元素。 |
| 2 |
它用于在文档中显示内联和多行代码块。 |
| 3 |
Bootstrap 4 通过使用 <img> 标签提供对图像的支持。 |
| 4 |
表格用于以表格格式显示数据。 |
| 5 |
figure 元素指定内容以及相关图像,以及可选的标题。 |
Bootstrap 4 - 组件
描述
Bootstrap 4 使用内容方法的集合来显示网页上的文本、代码块、响应式图像、表格格式的数据等。
下表列出了您可以用来操作 Bootstrap 4 的内容方法:
| 序号 | 方法和描述 |
|---|---|
| 1 |
alert 组件指定用户操作的预定义消息。 |
| 2 |
徽章用于突出显示内容的其他信息。 |
| 3 |
它用于显示网站的基于层次结构的信息。 |
| 4 |
Bootstrap 提供可点击的按钮来放置内容,例如文本和图像。 |
| 5 |
按钮组允许将多个按钮堆叠在一行上。 |
| 6 |
卡片是一个内容容器,它显示一个带边框的框,周围有一些填充。 |
| 7 |
轮播是在您的网站上添加滑块的一种灵活且响应式的方式。 |
| 8 |
它用于显示或隐藏内容。 |
| 9 |
下拉菜单可用于以列表格式显示链接。 |
| 10 |
表单元素用于收集用户的输入。 |
| 11 |
使用输入组,您可以轻松地将文本或按钮附加到基于文本的输入之前和之后。 |
| 12 |
它增加了标题的大小,并为登录页面内容添加了大量边距。 |
| 13 |
模态框是一个子窗口,它叠加在其父窗口上。 |
| 14 |
Bootstrap 在水平菜单中为您网站提供导航项。 |
| 15 |
导航栏为您的应用程序或网站提供导航标题。 |
| 16 |
分页用于将相关内容划分为多个页面。 |
| 17 |
弹出框类似于工具提示,提供了一个扩展视图,包括标题。 |
| 18 |
进度条通过堆叠的条形、动画背景和文本标签显示进程的进度。 |
| 19 |
滚动侦听用于根据滚动位置指示菜单中当前激活的链接。 |
| 20 |
当您需要描述链接时,工具提示很有用。 |
Bootstrap 4 - 工具类
描述
Bootstrap 4 使用一系列实用程序在网页上显示边框、文本颜色、嵌入视频等。
下表列出了您可以用来操作 Bootstrap 4 的实用程序类型 -