Android 中的圆形可填充加载器与 Seekbar
什么是 Android 中的圆形可填充加载器?
在本教程中,我们将学习如何使用 Kotlin 作为编程语言在我们的 Android 应用程序中实现圆形可填充加载器。
圆形可填充加载器是一个动画 UI 小部件,用于使用动画小部件在 Android 应用程序中显示加载屏幕。借助此小部件,我们将创建一个加载器,我们将使用进度条对其进行填充。
圆形可填充加载器的实现
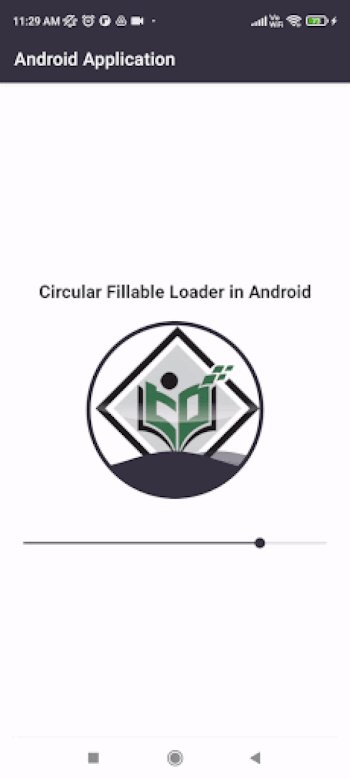
我们将创建一个简单的应用程序,在其中我们将简单地显示一个圆形可填充加载器和一个 Seekbar。在将 Seekbar 的进度从 0 更改到 100 时,圆形可填充加载器将相应地从底部填充到顶部。我们将遵循分步指南在 Android 应用程序中实现圆形可填充加载器。
步骤 1:在 Android Studio 中创建一个新项目
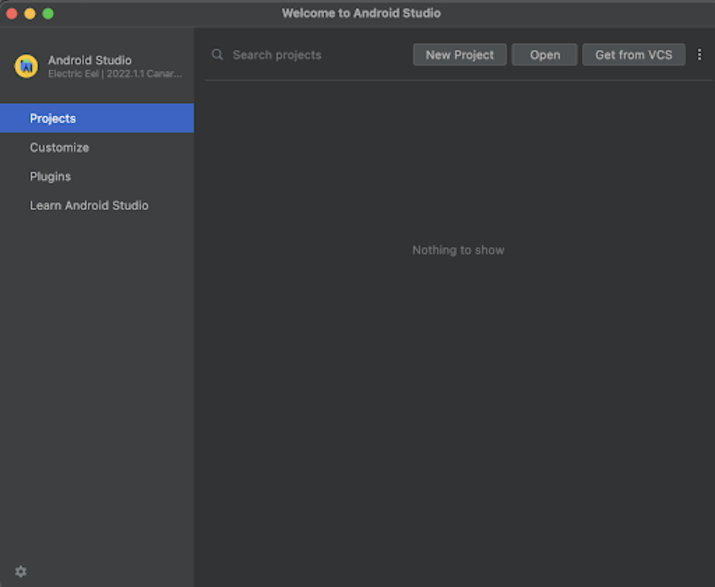
导航到 Android Studio,如下面的屏幕所示。在下面的屏幕中,点击“新建项目”以创建一个新的 Android Studio 项目。

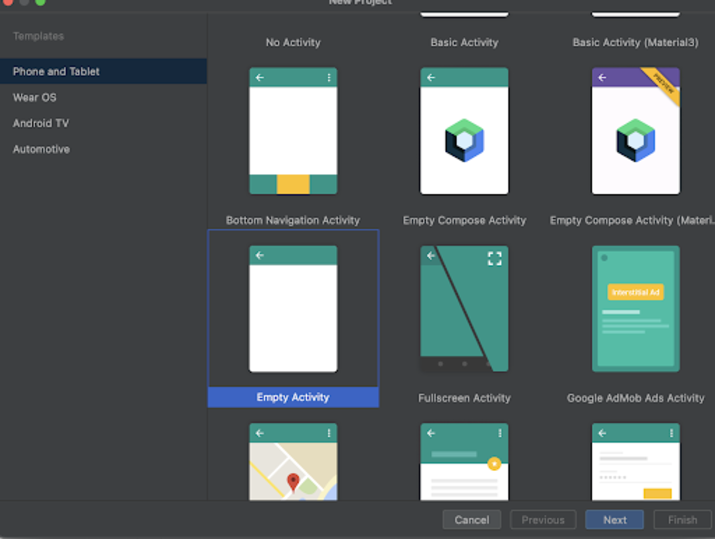
点击“新建项目”后,您将看到下面的屏幕。

在此屏幕中,我们只需选择“空活动”并点击“下一步”。点击“下一步”后,您将看到下面的屏幕。

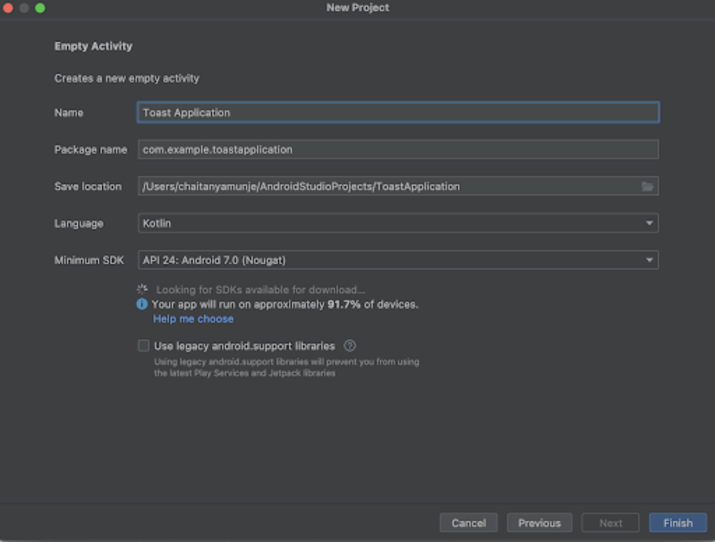
在此屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 - 确保将语言选择为 Kotlin。
指定所有详细信息后,点击“完成”以创建一个新的 Android Studio 项目。
项目创建完成后,我们将看到两个打开的文件,即 activity_main.xml 和 MainActivity.kt 文件。
步骤 2:在 build.gradle 文件中添加依赖项以使用此库
导航到 Gradle Scripts>build.gradle 文件,并在依赖项部分添加以下依赖项。
implementation 'com.mikhaellopez:circularfillableloaders:1.3.2'
添加上述依赖项后,您将在 IDE 的右上角看到“立即同步”选项。只需点击它即可同步您的项目并在您的项目中安装此依赖项。
步骤 3:使用 activity_main.xml
导航到 activity_main.xml。如果此文件不可见,则要打开此文件。在左侧窗格中,导航到 app>res>layout>activity_main.xml 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating text view for displaying heading-->
<TextView
android:id="@+id/idTVHeading"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_above="@id/idCFL"
android:layout_margin="20dp"
android:gravity="center"
android:text="Circular Fillable Loader in Android"
android:textAlignment="center"
android:textAllCaps="false"
android:textColor="#FF000000"
android:textSize="20sp"
android:textStyle="bold" />
<!--Creating Circular Fallible Loader on below line-->
<com.mikhaellopez.circularfillableloaders.CircularFillableLoaders
android:id="@+id/idCFL"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerInParent="true"
android:padding="4dp"
android:src="@drawable/logo"
app:cfl_border="true"
app:cfl_border_width="5dp"
app:cfl_progress="80"
app:cfl_wave_amplitude="0.06"
app:cfl_wave_color="#FF000000" />
<!--Creating a Seek bar to increase fallible part-->
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/idCFL"
android:layout_centerHorizontal="true"
android:layout_marginStart="10dp"
android:layout_marginTop="40dp"
android:layout_marginEnd="10dp" />
</RelativeLayout>
说明 - 在上面的代码中,根元素是 Android 中的相对布局。此布局是一个视图组,用于相对于彼此对齐其中的所有元素。借助 ID 或位置,我们可以相对地对齐相对布局中的所有元素。在此相对布局内,我们首先创建一个 TextView,用于显示应用程序标题的简单 TextView。
添加标题的 TextView 后,我们正在创建圆形可填充加载器。在此小部件内,我们首先为小部件指定唯一的 ID。然后,我们为小部件指定高度和宽度。要将此加载器对齐到屏幕的中心,我们将 layout_centerInParent 设置为 true 以将此小部件对齐到屏幕的中心。然后,我们从所有侧面为加载器添加填充。之后,我们指定要在加载器内显示的可绘制图像。然后,我们指定是否要为加载器显示边框。我们将其设置为 true 以显示边框。然后,我们添加边框宽度。之后,我们将加载器的默认进度指定为 80。然后,我们添加波浪振幅,这意味着加载器内波浪的动画速度。最后,我们为加载器内的波浪添加颜色。
创建此圆形可填充加载器后,我们正在创建一个 Seekbar 小部件,我们将使用它来更改圆形可填充加载器的进度。
最后,我们为相对布局添加一个结束标签,因为 TextView 和按钮都包含在我们的相对布局中。
步骤 4:使用 MainActivity.kt
导航到 MainActivity.kt。如果此文件不可见,则要打开此文件。在左侧窗格中,导航到 app>java>您的应用程序的包名>MainActivity.kt 以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以详细了解。
package com.gtappdevelopers.androidapplication
import android.os.Bundle
import android.widget.SeekBar
import android.widget.SeekBar.OnSeekBarChangeListener
import androidx.appcompat.app.AppCompatActivity
import com.mikhaellopez.circularfillableloaders.CircularFillableLoaders
class MainActivity : AppCompatActivity() {
// creating variable for loader,seekbar and progress.
var circularFillableLoaders: CircularFillableLoaders? = null
lateinit var seekBar: SeekBar
private var loadingProgress: Int = 80
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// on below line initializing variables for loader and seek bar.
circularFillableLoaders = findViewById(R.id.idCFL)
seekBar = findViewById(R.id.seekBar)
// on below line we are setting progress for our loader from the loading progress which we have created above.
circularFillableLoaders!!.setProgress(loadingProgress)
// on below line we are setting seekbar progress as loading progress
seekBar.progress = loadingProgress
// on below line we are setting max progress for our seek bar.
seekBar.max = 100
// on below line we are adding seek bar change listner for our seek bar.
seekBar.setOnSeekBarChangeListener(object : OnSeekBarChangeListener {
override fun onProgressChanged(seekBar: SeekBar, progress: Int, b: Boolean) {
// inside progress change method we are updating progress for our loader on below line.
circularFillableLoaders!!.setProgress(progress)
}
override fun onStartTrackingTouch(seekBar: SeekBar) {}
override fun onStopTrackingTouch(seekBar: SeekBar) {}
})
}
}
说明 - 在上面为 MainActivity.kt 文件编写的代码中。首先,我们为不同的视图(如圆形可填充加载器、Seekbar)创建变量,并且我们创建一个整数变量,我们将使用它来存储 Seekbar 的进度,并将此 inter 变量初始化为 80。
现在,在我们的 onCreate 方法中,我们使用我们在 activity_main.xml 文件中给出的唯一 ID 初始化我们的圆形可填充加载器和 Seekbar。
初始化变量后,我们使用 loadingProgress 变量为圆形可填充加载器设置进度。然后,我们还使用 loadingProgress 变量为 Seekbar 设置进度。之后,我们将 Seekbar 的最大进度设置为 100。
然后,我们为 Seekbar 添加一个 Seekbar 更改侦听器,以便当用户更改 Seekbar 进度时,我们可以更新圆形可填充加载器的进度。现在,对于 Seekbar 更改侦听器,有 3 个内部方法,如下所示 -
OnProgressChanged - 当用户更改 Seekbar 上的进度时,将调用此方法。在此方法中,我们将简单地通过调用 setProgress 方法并将进度传递给它来为圆形可填充加载器设置进度。
onStartTrackingTouch - 当用户开始与 Seekbar 交互时,将调用此方法。
onStopTrackingTouch - 当用户停止与 Seekbar 交互时,将调用此方法。
添加上述代码后,我们现在只需点击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 - 确保您已连接到您的真实设备或模拟器。

结论
在上述教程中,我们学习了什么是 Android 中的圆形可填充加载器,以及如何在 Android 应用程序中使用它以及 Seekbar 来在我们的 Android 应用程序中显示加载动画。


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP