如何在Android中创建圆形确定性进度条?
Android中的圆形确定性进度条可以是一个视觉组件,它以圆形形式显示任务的进度。与不断更新但没有显示具体进度的不确定性ProgressBar不同,确定性ProgressBar会显示一个确定的进度值。它通常由一个圆形和一个进度指示器组成,该指示器会根据任务的完成情况填充圆形。圆形确定性进度条为用户提供了有关特定任务(例如下载文件或上传数据)进度的视觉反馈。通过以编程方式设置进度值,开发人员可以更新ProgressBar以反映正在进行的任务的实际进度,从而以视觉上吸引人的方式为用户提供清晰的任务完成状态指示。
使用的方法
手动实现
手动实现
手动实现是指通过代码自定义圆形确定性ProgressBar的行为和外观来创建Android中圆形确定性ProgressBar的方法,而不是完全依赖预定义的组件或库。它包括以编程方式定义和控制ProgressBar的进度,使开发人员能够对其功能进行细粒度控制。通过手动实现圆形确定性ProgressBar,开发人员可以根据自己的特定需求自定义其大小、颜色、动画和进度更新。这种方法提供了灵活性,并使开发人员能够创建独特且定制的进度指示器,这些指示器与他们的Android应用程序完美匹配。
算法
创建一个包含以确定方式显示ProgressBar组件的布局文件(XML)。设置必要的属性,例如大小、颜色和可见性。
在您的Java类中,使用findViewById()获取ProgressBar的引用,并将其分配给一个变量。
使用setMax()设置进度条的最大值。此值表示可以达到的最大进度。
根据应用程序的逻辑或任务进度确定当前进度值。此值应在步骤3中设置的最大值之间。
使用setProgress()设置当前进度值。
可以选择使用setIndeterminateDrawable()、setProgressDrawable()或setProgressTintList()等方法自定义ProgressBar的外观。
在需要时通过重复步骤4和5更新进度值。
示例
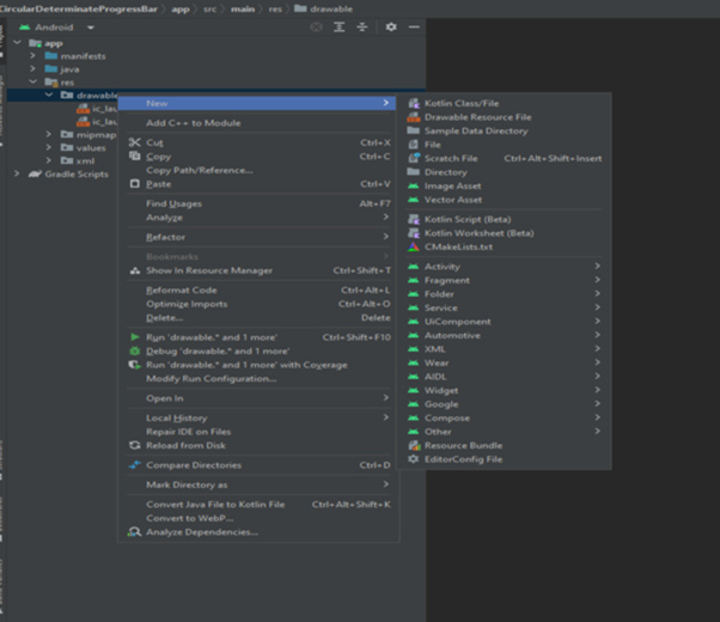
创建可绘制资源文件

XML程序
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Adding the first item: A ring shape --> <item> <!-- Create a ring shape using the "ring" attribute. To make the ring appear with color code "#DDD", set android:useLevel="false". --> <shape android:shape="ring" android:thicknessRatio="16" android:useLevel="false"> <solid android:color="#DDD" /> </shape> </item> <!-- Adding the second item: A rotating ring --> <item> <!-- Rotate the ring from 270 degrees to 270 degrees --> <rotate android:fromDegrees="270" android:toDegrees="270"> <!-- Use android:useLevel="true" in the shape tag to enable rotation. Add a gradient to set the startColor and endColor of the ring. --> <shape android:shape="ring" android:thicknessRatio="16" android:useLevel="true"> <gradient android:endColor="@color/teal_700" android:startColor="@color/black" android:type="sweep" /> </shape> </rotate> </item> </layer-list>
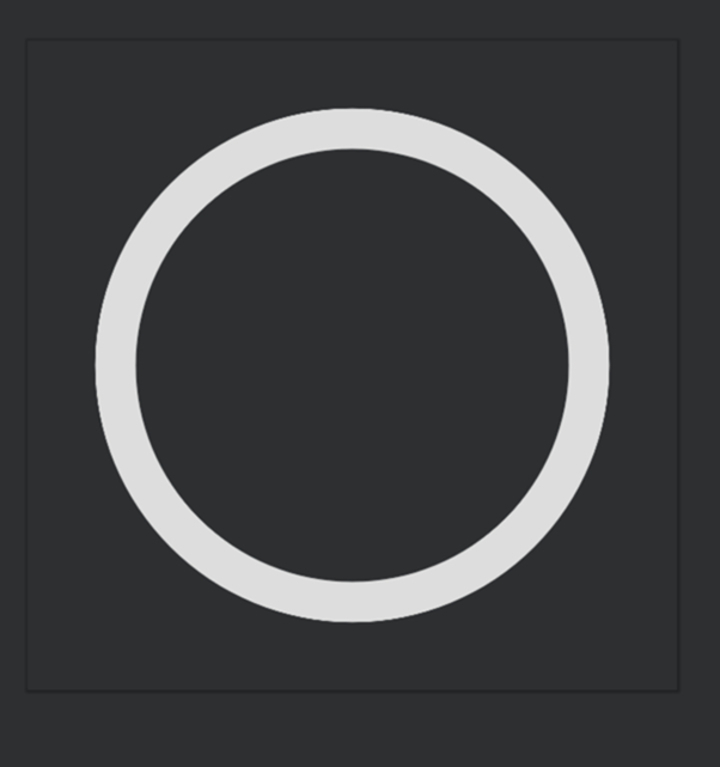
输出

主题的XML程序
<resources xmlns:tools="http://schemas.android.com/tools"> <!-- Base application theme. --> <style name="Theme.ProgressBar" parent="Theme.MaterialComponents.DayNight.DarkActionBar"> <!-- Primary brand color. --> <item name="colorPrimary">@color/green</item> <item name="colorPrimaryVariant">@color/green</item> <item name="colorOnPrimary">@color/white</item> <!-- Secondary brand color. --> <item name="colorSecondary">@color/teal_200</item> <item name="colorSecondaryVariant">@color/teal_700</item> <item name="colorOnSecondary">@color/black</item> <!-- Status bar color. --> <item name="android:statusBarColor" tools:targetApi="l">?attr/colorPrimaryVariant</item> <!-- Customize your theme here. --> </style> <!-- Style for Circular Determinate ProgressBar --> <style name="CircularDeterminateProgressBar"> <item name="android:indeterminateOnly">false</item> <item name="android:progressDrawable">@drawable/circle</item> </style> </resources>
主XML程序
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- Add ProgressBar. The main attributes used here are:
- style="@style/CircularDeterminateProgressBar" that
references the style created in the theme.xml file above.
- android:progressDrawable="@drawable/circle" that
references the drawable created in the circle.xml file above.
-->
<ProgressBar
android:id="@+id/progress_bar"
style="@style/CircularDeterminateProgressBar"
android:layout_width="200dp"
android:layout_height="200dp"
android:indeterminateOnly="false"
android:progress="60"
android:progressDrawable="@drawable/circle"
android:rotation="-90"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:progress="60" />
<!-- TextView to display the progress percentage -->
<TextView
android:id="@+id/text_view_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBottom_toBottomOf="@+id/progress_bar"
app:layout_constraintEnd_toEndOf="@+id/progress_bar"
app:layout_constraintStart_toStartOf="@+id/progress_bar"
app:layout_constraintTop_toTopOf="@+id/progress_bar"
tools:text="60%" />
<!-- Decrement button that will decrease the progress by 10% -->
<Button
android:id="@+id/button_decr"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="- 10%"
app:layout_constraintStart_toStartOf="@+id/progress_bar"
app:layout_constraintTop_toBottomOf="@+id/progress_bar" />
<!-- Increment button that will increase the progress by 10% -->
<Button
android:id="@+id/button_incr"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+ 10%"
app:layout_constraintEnd_toEndOf="@+id/progress_bar"
app:layout_constraintTop_toBottomOf="@+id/progress_bar" />
</androidx.constraintlayout.widget.ConstraintLayout>
主XML程序
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ProgressBar
android:id="@+id/progress_bar"
style="@style/CircularDeterminateProgressBar"
android:layout_width="250dp"
android:layout_height="250dp"
android:progress="60"
android:rotation="-90"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:progress="60" />
<TextView
android:id="@+id/text_view_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="@style/TextAppearance.AppCompat.Large"
app:layout_constraintBottom_toBottomOf="@+id/progress_bar"
app:layout_constraintEnd_toEndOf="@+id/progress_bar"
app:layout_constraintStart_toStartOf="@+id/progress_bar"
app:layout_constraintTop_toTopOf="@+id/progress_bar"
tools:text="60%" />
<Button
android:id="@+id/button_decr"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="- 10%"
app:layout_constraintStart_toStartOf="@+id/progress_bar"
app:layout_constraintTop_toBottomOf="@+id/progress_bar"
android:onClick="decrementProgress" />
<Button
android:id="@+id/button_incr"
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="+ 10%"
app:layout_constraintEnd_toEndOf="@+id/progress_bar"
app:layout_constraintTop_toBottomOf="@+id/progress_bar"
android:onClick="incrementProgress" />
</androidx.constraintlayout.widget.ConstraintLayout>
输出

import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private ProgressBar progressBar;
private TextView textViewProgress;
private Button buttonDecr;
private Button buttonIncr;
private int progress;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progressBar = findViewById(R.id.progress_bar);
textViewProgress = findViewById(R.id.text_view_progress);
buttonDecr = findViewById(R.id.button_decr);
buttonIncr = findViewById(R.id.button_incr);
progress = 60;
buttonDecr.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
decrementProgress();
}
});
buttonIncr.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
incrementProgress();
}
});
}
private void decrementProgress() {
if (progress > 0) {
progress -= 10;
progressBar.setProgress(progress);
textViewProgress.setText(progress + "%");
}
}
private void incrementProgress() {
if (progress < 100) {
progress += 10;
progressBar.setProgress(progress);
textViewProgress.setText(progress + "%");
}
}
}
输出

结论
本文提供了一个关于在Android中创建圆形确定性进度条的简单教程。它解释了圆形确定性进度条是一个视觉组件,它以圆形形式显示任务的进度。与不确定的ProgressBar不同,确定性版本会显示一个确定的进度值。本文概述了手动实现此ProgressBar的步骤,包括创建XML布局文件并通过Java代码自定义其行为。它还提供了示例XML和Java代码片段以供参考。总的来说,本文旨在帮助开发人员在Android应用程序中创建视觉上吸引人且信息丰富的进度指示器。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP