如何在 React Native 中显示进度条?
进度条用于告知用户内容即将可用。当您向服务器提交内容并等待服务器响应时,它最有用。
要使用进度条组件,请使用 npm 安装 react-native-paper 模块。
安装 react-native-paper 的命令是:
npm install --save-dev react-native-paper
进度条的基本组件如下:
<ProgressBar progress={progress_number} color="progresscolorbar" />要使用进度条,您需要从 react-native-paper 导入它,如下所示:
import { ProgressBar} from 'react-native-paper';以下是进度条上的一些重要属性:
| 序号 | 属性及描述 |
|---|---|
| 1 | progress 取值为 0 到 10。用于显示在进度条内的数值。 |
| 2 | color 进度条的颜色。 |
| 3 | visible 取值为 true/false。用于显示/隐藏进度条。 |
| 4 | style 应用于进度条的样式。 |
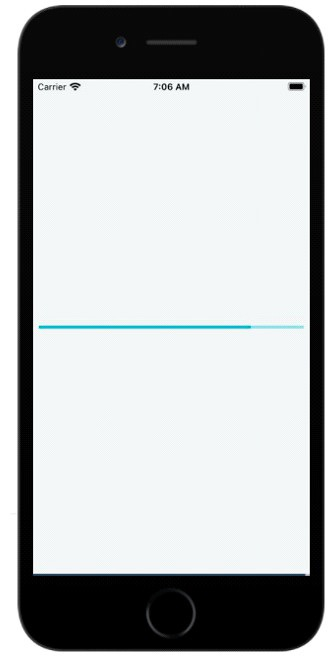
示例:进度条的显示
显示进度条非常简单。首先从 react-native-paper 导入它。
import { ProgressBar} from 'react-native-paper';显示进度条的代码如下:
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />默认值为 0.5,它将递增到 10。
import * as React from 'react';
import { ProgressBar} from 'react-native-paper';
const MyComponent = () => (
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />
);
export default MyComponent;输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP