如何在 React Native 中使用 VirtualizedList 组件?
当列表规模非常庞大时,VirtualizedList 组件是最佳选择。VirtualizedList 有助于提高性能和内存使用效率。当用户滚动时,数据才会显示给用户。
VirtualizedList 的基本组件如下:
<VirtualizedList data={DATA} initialNumToRender={4} renderItem={renderItem} keyExtractor={keyExtractor} getItemCount={getItemCount} getItem={getItem} />重要的 VirtualizedList 属性
| 属性 | 描述 |
|---|---|
| renderItem | 来自数据中的项目将在 VirtualizedList 内渲染。 |
| data | 要显示的数据。 |
| getItem | 从数据中获取单个项目的函数。 |
| getItemCount | 获取数据项目的数量。 |
| initialNumToRender | 开始时要渲染的次数。 |
| keyExtractor | 为指定索引的每个项目考虑的唯一键。 |
这是一个 VirtualizedList 的工作示例。
示例:使用 VirtualizedList 显示数据
要使用 VirtualizedList,首先需要导入它,如下所示:
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';VirtualizedList 的代码如下:
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView>我们想要显示的初始渲染项目为 4 个。renderItem 属性用于在屏幕上显示项目。它使用了如下所示定义的自定义 Item 组件:
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
}**keyExtractor** 定义了每个项目的唯一键。
keyExtractor={item => item.id}getItemCount 属性获取将显示给用户的项目的总数。目前它调用了如下定义的 getItemCount 函数。
const getItemCount = (data) => {
return 100;
}
getItemCount={getItemCount}getITem 属性旨在获取要显示的数据。它调用了 getItem 方法,该方法定义如下:
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
getItem={getItem}显示 VirtualizedList 的完整代码如下:
import React from 'react';
import { SafeAreaView, View, VirtualizedList, StyleSheet, Text } from 'react-native';
const DATA = [];
const getItem = (data, index) => {
return {
id: index,
title: 'test'
}
}
const getItemCount = (data) => {
return 100;
}
const Item = ({ title })=> {
return (
<View style={styles.item}>
<Text style={styles.title}>{title}</Text>
</View>
);
}
const VirtualizedListExample = () => {
return (
<SafeAreaView>
<VirtualizedList
data={DATA}
initialNumToRender={4}
renderItem={({ item }) => <Item title={item.title} />}
keyExtractor={item => item.id}
getItemCount={getItemCount}
getItem={getItem}
/>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
item: {
backgroundColor: '#ccc',
height: 100,
justifyContent: 'center',
marginVertical: 8,
marginHorizontal: 16,
padding: 20,
},
title: {
fontSize: 32,
},
});
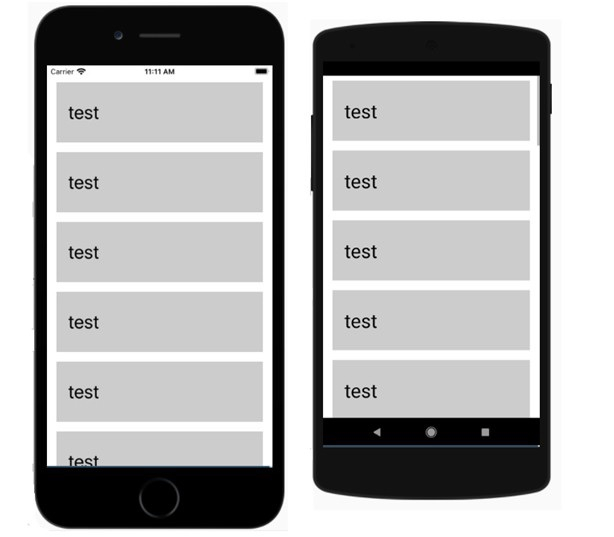
export default VirtualizedListExample;输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP