如何在React Native中处理触摸事件?
在设备上,与UI的交互主要通过触摸或点击进行。因此,当我们使用应用程序时,我们大多点击按钮来执行某些操作,或者通过触摸屏幕来滚动页面,尝试缩放页面等。为了处理这些手势,例如点击、触摸,React Native 有事件来捕获它,或者可以使用可触摸组件来处理触摸。
让我们看看点击按钮时会发生什么。
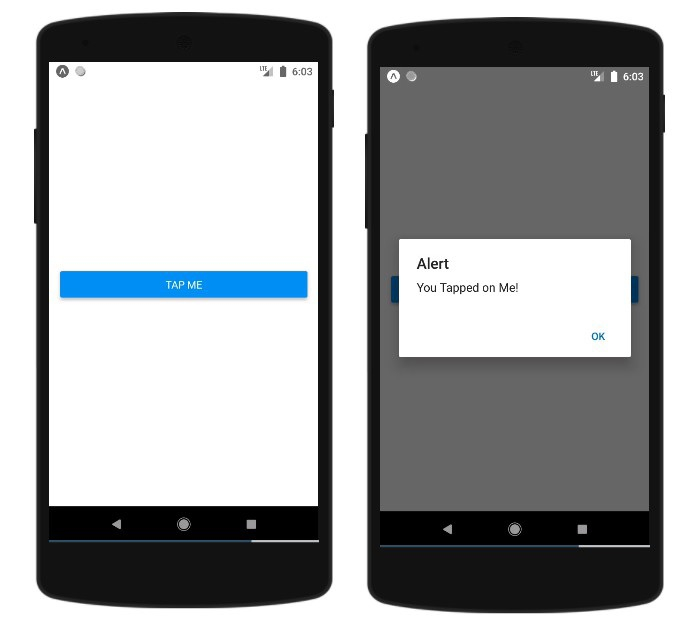
示例1:处理按钮点击
这是一个简单的按钮示例。
<Button
onPress={() => {
alert('You Tapped on Me!');
}}
title="Tap Me"
/>当用户点击按钮时,onPress 事件将被调用。这是一个可运行的示例。
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
onPress={() => {
alert('You Tapped on Me!');
}}
title="Tap Me"
/>
</View>
);
}
export default App;输出

可触摸组件
React Native 的可触摸组件有助于捕获点击手势,以防像 onPress() 这样的事件(用于 React Native 组件,如按钮)出现任何问题。
可触摸组件提供以下选项来处理对任何 React Native 组件的点击手势
- Touchable Opacity (可触摸不透明度)
- Touchable Highlight (可触摸高亮)
- Touchable Without Feedback (无反馈可触摸)
Touchable Opacity (可触摸不透明度)
此元素在触摸时会更改元素的不透明度。
您可以按如下方式使用 TouchableOpacity:
<TouchableOpacity onPress={() => alert('You Tapped Me')}>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>这是一个可运行的示例:
import React from 'react'
import { TouchableOpacity, StyleSheet, View, Text } from 'react-native'
const App = () => {
return (
<View style = {styles.container}>
<TouchableOpacity onPress={() => alert('You Tapped Me')}>
<Text style = {styles.text}>
Button
</Text>
</TouchableOpacity>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'red'
}
});用户触摸按钮时,您将看到不透明度的变化。

Touchable Highlight (可触摸高亮)
当用户按下元素时,它会变暗,并且底层颜色会透出来。
您必须在使用前导入 TouchableHighlight,如下所示:
import { TouchableHighlight } from 'react-native'Button 组件包裹在 Text 组件内,Text 组件包裹在 TouchableHighlight 组件内。您可以根据需要向组件添加样式。onPress 函数添加到 TouchableHighlight 中,点击时将显示警报消息。
<TouchableHighlight onPress={() => alert('You Tapped Me')} activeOpacity={0.6}>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>完整的可运行示例如下:
import React from 'react'
import { View, TouchableHighlight, Text, StyleSheet } from 'react-native'
const App = (props) => {
return (
<View style = {styles.container}>
<TouchableHighlight onPress={() => alert('You Tapped Me')} activeOpacity={0.6}>
<Text style = {styles.text}>
Button
</Text>
</TouchableHighlight>
</View>
)
}
export default App
const styles = StyleSheet.create ({
container: {
padding:100,
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'gray'
}
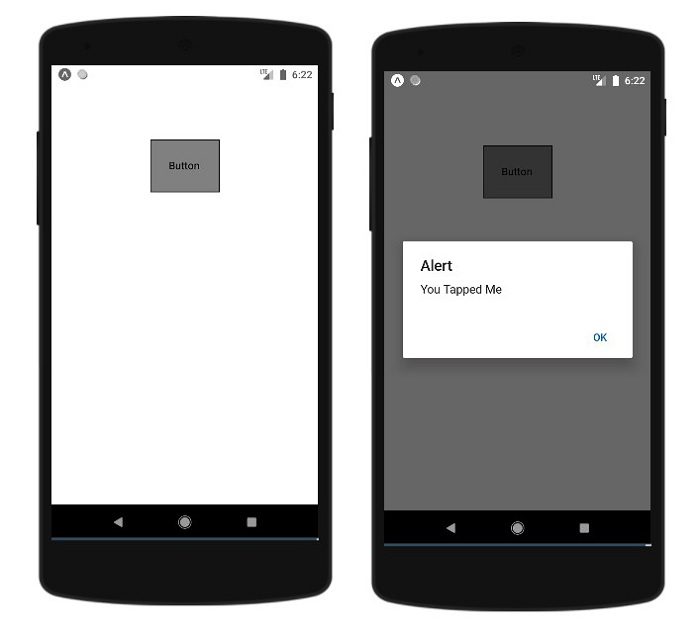
})输出

Touchable Without Feedback (无反馈可触摸)
当您想要处理触摸事件并且不需要任何反馈时,应该使用此方法。
这里 Button 包裹在 TouchableWithoutFeedback 组件内,如下所示:
<TouchableWithoutFeedback onPress={() => alert('You Tapped Me')}>
<Text style = {styles.text}>
Button
</Text>
</TouchableWithoutFeedback>示例:使用 TouchableWithoutFeedback 组件
import React from 'react'
import { View, TouchableWithoutFeedback, Text, StyleSheet } from 'react-native'
const Home = (props) => {
return (
<View style = {styles.container}>
<TouchableWithoutFeedback onPress={() => alert('You Tapped Me')}>
<Text style = {styles.text}>
Button
</Text>
</TouchableWithoutFeedback>
</View>
)
}
export default Home
const styles = StyleSheet.create ({
container: {
padding:100,
alignItems: 'center',
},
text: {
borderWidth: 1,
padding: 25,
borderColor: 'black',
backgroundColor: 'gray'
}
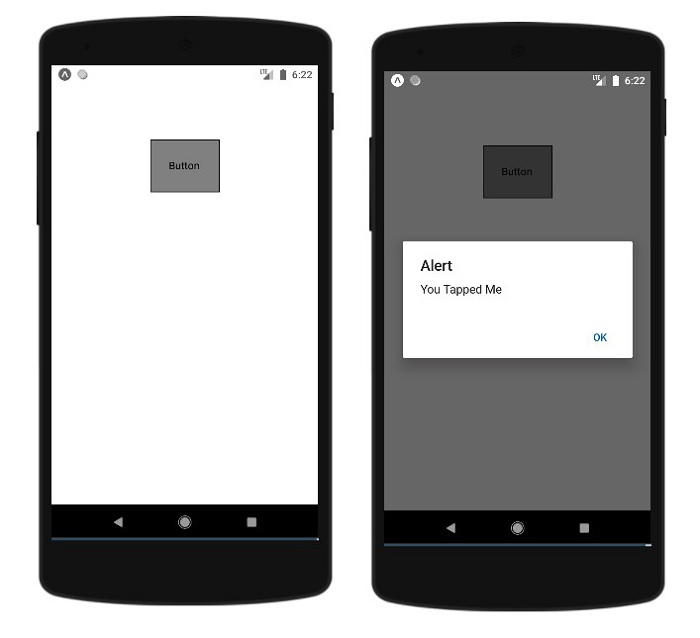
})输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP