如何在 React Native 中使用 Alert 对话框?
Alert 组件用于向用户显示一个对话框,即弹出窗口,其中包含标题、消息和按钮,以便根据显示的消息获取用户的确认。
Alert 的基本组件如下所示:
Alert.alert('yourtile', 'yourmessage', [yourbuttons], ‘options’)要使用 Alert 组件,您需要按如下方式导入它:
import { Alert } from 'react-native';要获取弹出窗口,您只需调用 Alert.alert() 函数即可。alert() 函数接受四个参数:标题、消息、按钮和选项。标题是必填参数,其余为可选参数。
以下是如何使用 Alert.alert() 的一个简单示例:
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
);这里的标题是“Hi”,消息是“Do you want to continue”,我想在对话框中显示的按钮是“稍后”、“取消”和“确定”。每个按钮都添加了 onPress 事件,该事件显示一条控制台消息。最后一个是选项参数,可用于控制弹出窗口的行为。在 Android 中,默认情况下,如果点击弹出窗口边界之外,弹出窗口将关闭。要禁用此功能,您可以使用 { cancelable: false } 作为选项参数。当您点击弹出窗口区域之外时,由于 cancelable 设置为 false,因此它不会关闭。
在 iOS 中,您可以指定任意数量的按钮,但在 Android 中,您可以使用三个按钮。Android 中的三个按钮具有中性、负面和正面按钮的概念,例如:
如果指定一个按钮,它将类似于“正面”按钮,例如“确定”。
如果两个按钮,第一个将是“负面”按钮,第二个将是“正面”按钮。例如“取消”和“确定”。
如果三个按钮,则将是“中性”、“负面”、“正面”。例如“稍后”、“取消”和“确定”。
以下是一个工作示例,展示了 Alert 组件的工作原理:
示例 1:显示 Alert 对话框
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: false }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
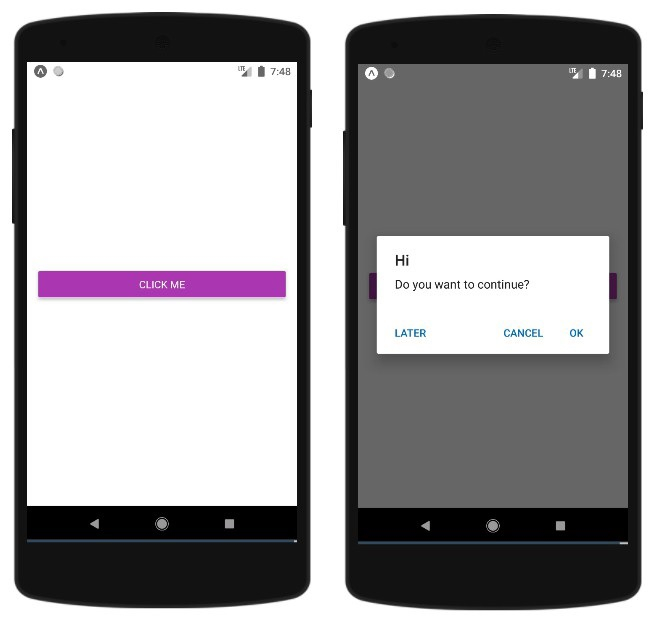
export default App;输出

示例 2:在 Android 中使用 { cancelable: true }
在下面的示例中,{ cancelable: true } 与标题、消息和按钮一起使用。因此,Alert 对话框将如下所示:
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);完整的示例如下:
import React from 'react';
import { Button, View, Alert } from 'react-native';
const App = () => {
const testAlert = () =>
Alert.alert(
"Hi",
"Do you want to continue?",
[
{
text: "Later",
onPress: () => console.log("User pressed Later")
},
{
text: "Cancel",
onPress: () => console.log("Cancel Pressed"),
style: "cancel"
},
{ text: "OK",
onPress: () => console.log("OK Pressed")
}
],
{ cancelable: true }
);
return (
<View style={{flex :1, justifyContent: 'center', margin: 15 }}>
<Button
title="Click Me"
color="#9C27B0"
onPress={testAlert}
/>
</View>
);
}
export default App;当您点击弹出窗口区域之外时,它将关闭。
输出



 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP