在 React Native 中使用导航时如何处理错误?
问题:在 React Native 中使用导航时,如何处理“导航器只能包含'Screen'组件作为其直接子元素”的错误?
解决方案
在开发应用程序时,您可能会遇到上述问题。在这里,我们将了解为什么会出现此类错误以及如何避免它。
以下是导致错误的代码:
示例
App.js
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { Button, View, Alert, Text } from 'react-native';
const Stack = createStackNavigator();
const HomePage = ({ navigation }) => {
return (
<Button title="Click Here" onPress={() => navigation.navigate('About',
{ name: 'About Page' })}/>
);
};
const AboutPage = () => {
return <Text>You have reached inside About Page!</Text>;
};
const MyStack = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomePage}
options={{ title: 'From home page : Navigation' }}
/>
<Stack.Screen name="About" component={AboutPage} />
</Stack.Navigator>
</NavigationContainer>
);
};
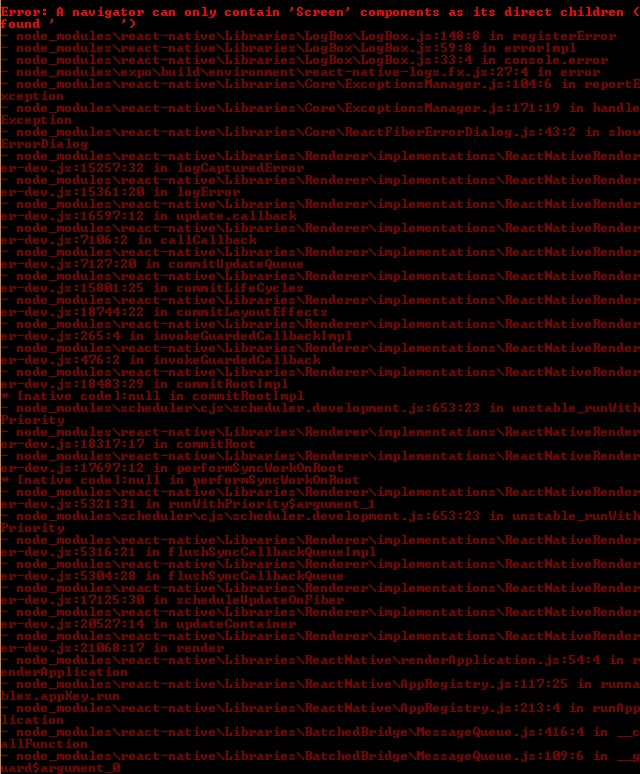
export default MyStack;在编译过程中,命令提示符中显示的错误如下:

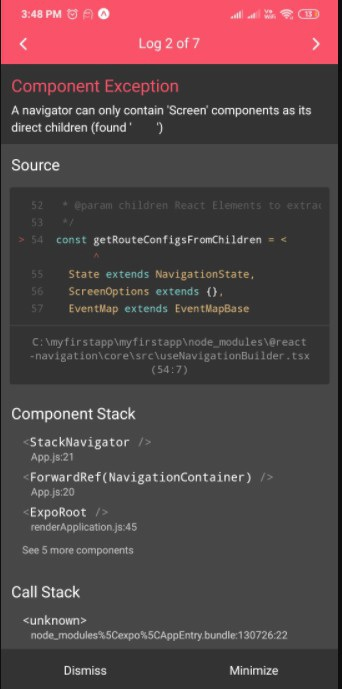
手机屏幕上显示的错误如下:

错误原因 - 导航器只能包含'Screen'组件作为其直接子元素
错误的第一个原因是缩进错误。每个组件的缩进都非常必要。子元素应在父组件内正确缩进。
第二种情况是每个组件末尾留有空格。删除屏幕末尾的空格,然后重新编译。它将正常工作。从其他来源复制粘贴代码时请注意。您在这些情况下最常遇到此错误。
现在让我们缩进上述代码,并删除任何空格。以下是带有输出的最终代码。
示例
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
import { createStackNavigator } from '@react-navigation/stack';
import { Button, View, Alert, Text } from 'react-native';
const Stack = createStackNavigator();
const HomePage = ({ navigation }) => {
return (
<Button title="Click Here" onPress={() => navigation.navigate('About',
{ name: 'About Page' })}/>
);
};
const AboutPage = () => {
return <Text>You have reached inside About Page!</Text>;
};
const MyStack = () => {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomePage} options={{ title:
'From home page : Navigation' }} />
<Stack.Screen name="About" component={AboutPage} />
</Stack.Navigator>
</NavigationContainer>
);
};
export default MyStack;

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP