如何处理 ReactNative 中的错误“文本字符串必须在组件中呈现”?
在开发你的应用时,可能会遇到上述错误。以下是会产生错误的代码 −
示例
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Image
style={styles.stretch}
source={{
uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png ',
}}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
},
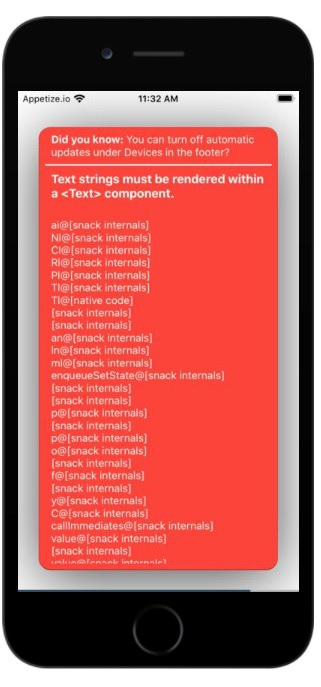
});屏幕上显示的错误如下 −

出现错误的原因如下。确保在应用中编码时避免以下错误。
产生错误的第一个原因是由于缩进不当。每个组件都必须正确缩进。子元素在父组件内正确缩进。
第二个原因是每个组件末尾留有空格。从屏幕末尾移除空格并重新编译。它会正常工作。从其他来源复制粘贴代码时请小心。在大多数情况下,会遇到此错误。
现在更正代码并再次查看输出。
示例
import React from "react";
import { Image , Text, View, StyleSheet } from "react-native";
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Image style={styles.stretch} source={{uri:
'https://pbs.twimg.com/profile_images/486929358120964097/gNLINY67_400x400.png
'}} />
</View>
);
}
}
const styles = StyleSheet.create({
container: {
paddingTop: 50,
paddingLeft: 50,
},
stretch: {
width: 200,
height: 200,
resizeMode: 'stretch',
}
});输出


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP