CSS 子元素选择器
如果您想要选择指定元素的所有直接子元素,请使用子元素选择器。
div > p
示例
您可以尝试运行以下代码来实现 CSS 子元素选择器
<!DOCTYPE html>
<html>
<head>
<style>
div > p {
background-color: orange;
}
</style>
</head>
<body>
<div>
<p>Para 1 in the div.</p>
<!-- This is not a Child -->
<span><p>Para 2 in the div.</p></span>
</div>
<p>Para 3 outside the div.</p>
</body>
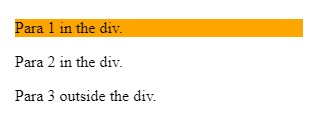
</html>输出


广告

 Data Structure
Data Structure Networking
Networking RDBMS
RDBMS Operating System
Operating System Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C Programming
C Programming C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP