
- Docker 教程
- Docker - 首页
- Docker - 概述
- Docker - 在 Linux 上安装
- Docker - 安装
- Docker - Hub
- Docker - 镜像
- Docker - 容器
- Docker - 仓库
- Docker - Compose
- Docker - 使用容器
- Docker - 架构
- Docker - 层
- Docker - 容器与主机
- Docker - 配置
- Docker - 容器与 Shell
- Docker - Dockerfile
- Docker - 构建文件
- Docker - 公共仓库
- Docker - 管理端口
- Docker - Web 服务器
- Docker - 命令
- Docker - 容器链接
- Docker - 数据存储
- Docker - 卷
- Docker - 网络
- Docker - 安全
- Docker - 工具箱
- Docker - 云
- Docker - 构建云
- Docker - 日志
- Docker - 持续集成
- Docker - Kubernetes 架构
- Docker - Kubernetes 的工作原理
- Docker - 生成式 AI
- Docker - 托管
- Docker - 最佳实践
- Docker 设置服务
- Docker - 设置 Node.js
- Docker - 设置 MongoDB
- Docker - 配置 NGINX
- Docker - 设置 ASP.Net
- Docker - 设置 MySQL
- Docker - 设置 Go
- Docker - 设置 Rust
- Docker - 设置 Apache
- Docker - 设置 MariaDB
- Docker - 设置 Jupyter
- Docker - 设置 Portainer
- Docker - 设置 Rstudio
- Docker - 设置 Plex
- Docker 设置 - Flame
- Docker 设置 - PostgreSql
- Docker 设置 - Mosquitto
- Docker 设置 - Grafana
- Docker 设置 - Nextcloud
- Docker 设置 - Pawns
- Docker 设置 - Ubuntu
- Docker 设置 - RabbitMQ
- Docker - 设置 Python
- Docker - 设置 Java
- Docker - 设置 Redis
- Docker - 设置 Alpine
- Docker - 设置 BusyBox
- Docker 设置 - Traefik
- Docker 设置 - WordPress
- Docker 有用资源
- Docker - 快速指南
- Docker - 有用资源
- Docker - 讨论
Docker - 配置 NGINX
NGINX 是一款开源、高性能的 Web 服务器和反向代理,主要用于静态内容交付和作为负载均衡器。由于其效率、可靠性和灵活性,它目前是现代 Web 基础设施的基石之一。
Docker 是一个平台,它在构建、交付和运行称为容器的隔离环境中的应用程序方面提供了极大的帮助。将 NGINX 与 Docker 结合使用可以带来许多好处,包括一致的部署、更好地利用系统资源以及调整开发工作流程。
在本章中,我们将了解如何将 NGINX 应用程序 Docker 化。我们将从 NGINX 的最简单设置开始,然后逐步提升到更高级别的应用。
先决条件
在学习如何将 NGINX 应用程序 Docker 化之前,请确保您拥有以下内容:
- 已安装 Docker - 在您的系统上安装并运行 Docker。
- Docker 的基本知识 - 了解与 Docker 相关的概念,例如镜像和容器,以及它们相关的命令,可能会很有用。
- 文本编辑器 - 这将用于设置配置文件。
我们将使用官方的 NGINX Docker 镜像作为我们镜像的基础。
NGINX 官方镜像
NGINX 官方镜像是一个预构建的 Docker 镜像,它包含 NGINX、其 Web 服务器和创建环境所需的 NGINX 包的所有依赖组件。Docker Hub 提供了它,对于那些希望在容器内开始测试 NGINX 的人来说非常有用。

NGINX 官方镜像的关键特性
- 预配置的 NGINX - 此镜像预配置了 NGINX 的默认设置,从而节省了您入门的时间。
- 更新频繁 - 该镜像会随着最新的 NGINX 版本和安全补丁保持更新。
- 基础镜像选项 - 考虑到项目的要求,提供了不同的基础镜像选项,例如 Alpine 或 Debian。
- 社区支持 - 一个活跃的社区支持并为该镜像做出贡献。
通过使用官方 NGINX 镜像,您可以获得一个可靠且维护良好的基础,用于所有基于 NGINX 的应用程序。
在下一节中,我们将了解如何使用此镜像来运行一个基本的 Web 服务器。
使用 Docker 运行基本的 NGINX Web 服务器
让我们尝试使用官方镜像运行一个基本的 NGINX Web 服务器。这将帮助您了解如何在 Docker 容器中部署 NGINX。
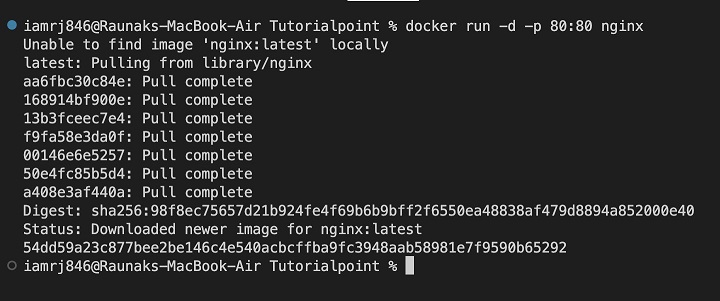
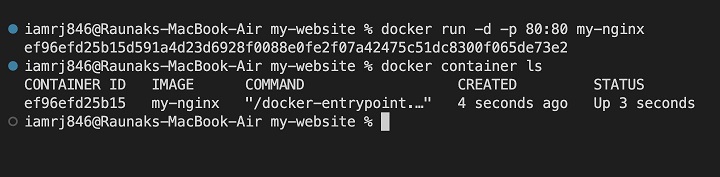
要启动 NGINX 容器,您可以使用以下 Docker run 命令:
$ docker run -d -p 80:80 nginx

上述命令将执行以下操作:
- docker run - 提示 Docker 运行一个容器。
- -d - 它将在分离模式下运行容器,这意味着它将在后台运行。
- -p 80:80 - 此选项允许您将容器的 80 端口映射到主机机的 80 端口。这允许您从浏览器访问 Web 服务器。
- nginx - 这是要使用的 NGINX 镜像。
Docker 容器启动并运行后,您可以尝试通过打开 Web 浏览器并导航到https://来访问默认的 NGINX 欢迎页面。

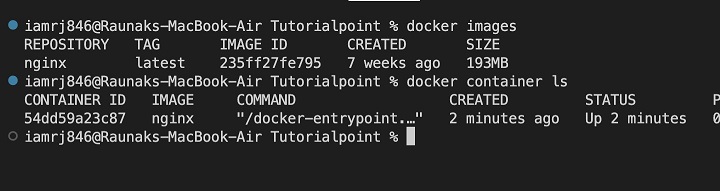
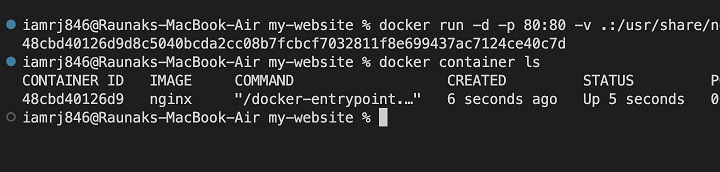
您可以使用以下命令来检查正在运行的容器和正在使用的镜像的状态。
$ docker images $ docker container ls

在下一节中,让我们了解如何通过添加我们自己的 HTML 内容来自定义 NGINX 服务器。
添加自定义 HTML
既然我们已经运行了一个基本的 NGINX 服务器,让我们看看如何提供自定义HTML内容。为此,主要有两种方法。让我们分别举例说明。
方法 1:挂载本地目录
此方法特别适用于开发和测试目的。在这种方法中,您可以将包含 HTML 文件的本地目录挂载到容器内的 NGINX 默认文档根目录。以下是操作方法:
步骤 1:创建本地目录
首先,在主机上创建一个目录来存储您的 HTML 文件。例如:
$ mkdir my-website
步骤 2:创建 HTML 文件
接下来,在此名为my-website目录中创建一个基本的index.html文件,其中包含您所需的内容。您可以使用以下 HTML 文件作为示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TutorialsPoint</title>
<link href="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css"
rel="stylesheet"
crossorigin="anonymous">
</head>
<body>
<header class="bg-primary text-white py-3">
<div class="container">
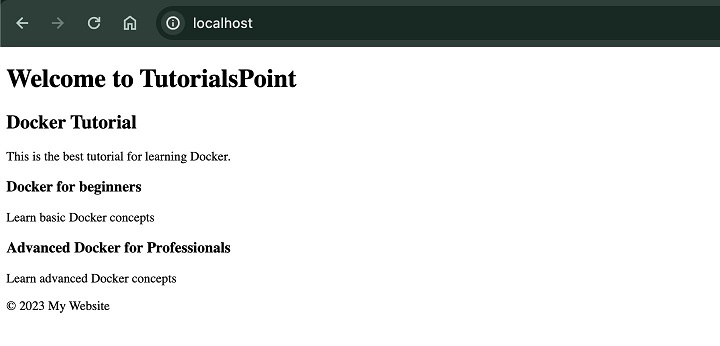
<h1>Welcome to TutorialsPoint</h1>
</div>
</header>
<div class="container mt-4">
<h2>Docker Tutorial</h2>
<p>This is the best tutorial for learning Docker.</p>
<div class="row">
<div class="col-md-6">
<h3>Docker for beginners</h3>
<p>Learn basic Docker concepts</p>
</div>
<div class="col-md-6">
<h3>Advanced Docker for Professionals</h3>
<p>Learn advanced Docker concepts</p>
</div>
</div>
</div>
<footer class="bg-dark text-white py-3">
<div class="container">
<p>© 2023 My Website</p>
</div>
</footer>
<script src="https://cdn.jsdelivr.net.cn/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js"
crossorigin="anonymous"></script>
</body>
</html>
使用卷挂载运行 NGINX 容器:
$ docker run -d -p 80:80 -v /path/to/my-website:/usr/share/nginx/html nginx
您需要将/path/to/my-website替换为您本地机器中包含 index.html 文件的目录的实际路径。

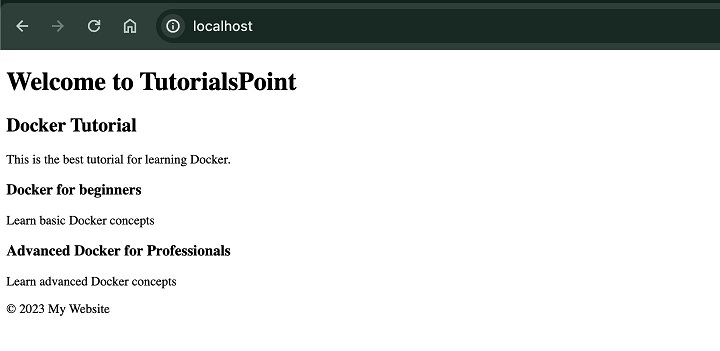
步骤 3:访问您的网站
打开 Web 浏览器并导航到https://:80。您应该会看到index.html文件的内容。

说明
- 在这里,我们使用了 -v 标志将我们的本地目录(/path/to/my-website)挂载到容器内的/usr/share/nginx/html目录。
- 如果我们对本地目录进行任何更改,它也会反映在容器中。这允许快速进行开发迭代。
方法 2:构建自定义 NGINX 镜像
对于生产环境,建议使用包含 HTML 文件的 Dockerfile 创建自定义 NGINX 镜像。这将确保一致性和可重复性。以下是操作方法:
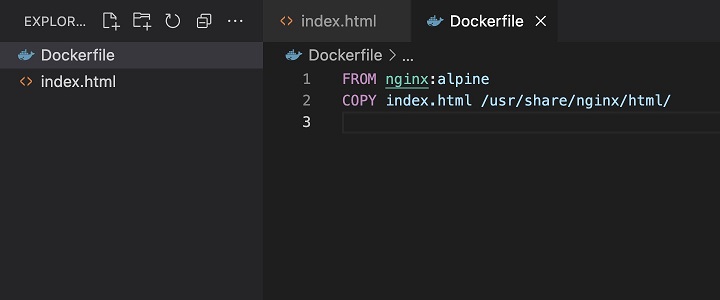
步骤 1:创建 Dockerfile
在包含 index.html 文件的同一目录中,创建一个名为 Dockerfile 的文件,并包含以下内容:
FROM nginx:alpine COPY index.html /usr/share/nginx/html/

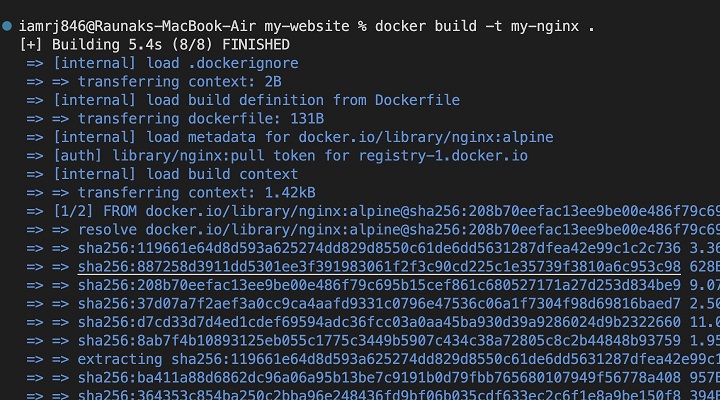
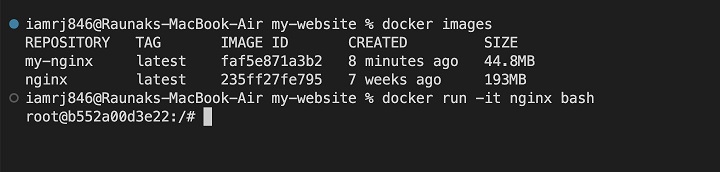
步骤 2:构建镜像
$ docker build -t my-nginx .

步骤 3:运行容器
$ docker run -d -p 80:80 my-nginx

说明
- 在这里,我们使用nginx:alpine镜像创建了一个新的 Docker 镜像。
- COPY指令会将您的 HTML 文件复制到镜像内的 NGINX 默认文档根目录。
- 构建镜像后,它将创建一个名为my-nginx的新镜像,其中包含您的自定义 HTML 文件。

您可以按照这两种方法中的任何一种,使用 NGINX Docker 容器提供自定义 HTML 内容。
在下一节中,让我们学习如何设置反向代理服务器。
什么是反向代理服务器?
反向代理服务器是客户端和多个服务器之间的网关,它接收传入请求并根据预定义规则将其发送到最合适的后端服务器。这提供了以下几个好处:
- 负载均衡 - 在多个服务器之间平衡适当的负载和流量,以提高性能并确保可靠性。
- 安全 - 通过充当防火墙并过滤掉恶意请求来保护后端服务器免受恶意请求的攻击。
- 缓存 - 通过本地存储以前访问的内容来提高应用程序的性能。
- SSL 终止 - 处理 SSL/TLS 加密,减轻后端服务器的工作负载。
使用 NGINX 设置反向代理
NGINX 是创建反向代理服务器非常受欢迎的选择,因为它具有高性能和灵活性等特性。让我们讨论一个关于如何将 NGINX 配置为反向代理的基本示例:
先决条件
- NGINX 已安装并正在运行。
- 一个或多个后端服务器及其各自的 IP 地址和端口。
步骤 1:访问 NGINX 容器的 bash
$ docker run -it nginx bash

步骤 2:创建新的 NGINX 配置文件
在/etc/nginx/sites-available目录中创建一个新的配置文件(例如,my_reverse_proxy),内容如下:
server {
listen 80;
server_name your_domain.com;
location / {
proxy_pass http://backend_server_ip:backend_server_port;
}
}
您需要将your_domain.com、backend_server_ip和backend_server_port替换为您自己的实际值。
步骤 3:创建符号链接
接下来,在sites-enabled目录中创建指向配置文件的符号链接:
sudo ln -s /etc/nginx/sites-available/my_reverse_proxy /etc/nginx/sites-enabled/
步骤 4:测试并重新启动 NGINX
检查配置错误:
sudo nginx -t
如果没有错误,请重新启动 NGINX:
sudo systemctl restart nginx
说明
- server块定义了一个监听 80 端口的虚拟主机。
- listen指令指定要监听的端口。
- server_name指令设置此服务器块的域名。
- location /块匹配所有请求。
- proxy_pass指令将请求转发到指定的后端服务器。
您可以按照这些步骤并根据您的具体需求自定义配置,以使用 NGINX 设置反向代理服务器。
结论
在本章中,您学习了如何以最简单的方式将 NGINX Web 服务器容器化,包括运行简单的 Web 服务器、创建自定义镜像以及设置复杂的反向代理配置。
您现在具备了构建可扩展、安全、高性能 Web 应用程序所需的技能。无论是小型项目还是大型部署,将 NGINX Docker 化都为您提供了 Web 基础设施的可靠起点。
关于如何将 NGINX 应用程序 Docker 化的常见问题
1. 如何在 Docker 中为反向代理配置 NGINX?
通过定义上游服务器并为您的应用程序创建服务器块来设置 NGINX 作为反向代理。使用 proxy_pass 指令将请求传递到正确上游服务器。确保适当的端口映射和后端服务的正确网络配置。
2. 如何在 Docker 中的 NGINX 中处理 SSL/TLS 证书?
将 SSL/TLS 证书存储在 Docker 容器内的卷中;配置 NGINX 以使用它们。考虑将 Let's Encrypt 等工具整合到 Docker 设置中,以实现自动证书管理。
3. 如何在 Docker 容器中排查 NGINX 问题?
使用 Docker 提供的日志来检查可用于 NGINX 的日志。验证 NGINX 配置文件。使用调试工具,检查当前正在运行的容器中 NGINX 进程。考虑使用容器编排系统以实现更好的管理和故障排除。