在 Java Applet 中绘制笑脸
Java Applet 是一种令人惊叹的资源,它允许专业人员在 Web 浏览器中创建交互式图形和动画。在本教程中,我们将探讨如何在 Java Applet 中绘制笑脸。我们将涵盖概念、逐步计算以及实现此目标的不同方法。在本教程结束时,您将对如何在 Java Applet 中创建笑脸有一个清晰的了解。
语法
为了在 Java Applet 中绘制笑脸,我们需要使用 Graphics 类,它提供了绘制各种形状和图像的方法。创建笑脸的基本语法如下所示:
public void paint(Graphics g) {
// Draw the smiley face here
}
import java.applet.Applet;
import java.awt.Graphics;
public class SmileyApplet extends Applet {
public void paint(Graphics g) {
// Draw the smiley face here
}
}
算法
为了在 Java Applet 中绘制笑脸,我们可以遵循以下逐步算法:
设置 Applet 的背景颜色。
使用 fillOval() 方法绘制一个黄色的圆形作为脸部。
使用 fillOval() 方法绘制两个黑色的圆形作为眼睛。
使用 drawArc() 方法绘制一个黑色的弧线作为微笑。
通过添加额外的元素(如眉毛、鼻子等)自定义笑脸(可选)。
方法 1:基本笑脸
在这种方法中,我们将使用基本形状(如圆形和曲线)绘制笑脸。我们将保持简单,并专注于基本元素。
示例
import java.applet.Applet;
import java.awt.*;
public class SmileyApplet extends Applet {
public void paint(Graphics g) {
setBackground(Color.white);
g.setColor(Color.yellow);
g.fillOval(100, 100, 200, 200);
g.setColor(Color.black);
g.fillOval(155, 175, 10, 20);
g.fillOval(230, 175, 10, 20);
g.drawArc(150, 220, 100, 50, 180, 180);
}
public static void main(String[] args) {
// Create a frame
Frame frame = new Frame("SmileyApplet Frame");
// Create an instance of the applet
SmileyApplet applet = new SmileyApplet();
// Add the applet instance to the frame
frame.add(applet);
// Call applet's init() method
applet.init();
// Set frame size (applet size will be as per its preferred size)
frame.setSize(400, 400);
// Show the frame
frame.setVisible(true);
// Handle closing the frame
frame.addWindowListener(new java.awt.event.WindowAdapter() {
@Override
public void windowClosing(java.awt.event.WindowEvent windowEvent) {
System.exit(0);
}
});
}
}
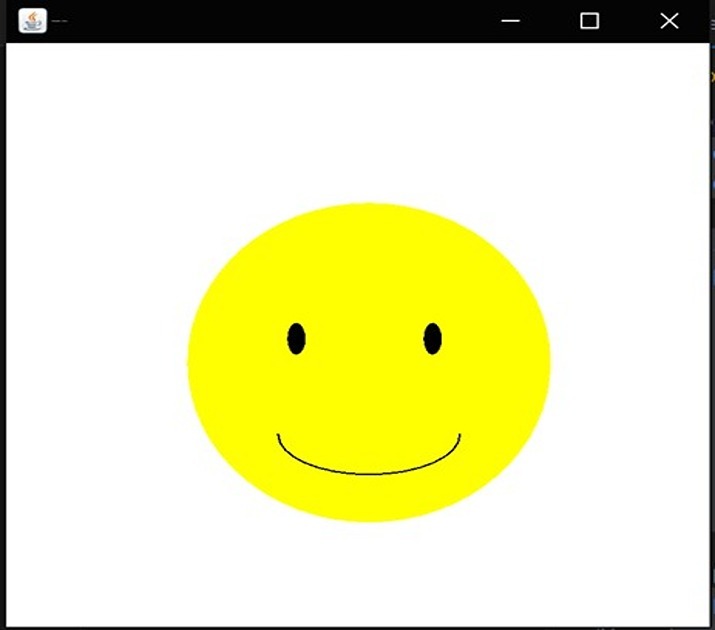
输出

解释
在此代码中,我们使用 setBackground() 方法将 Applet 的背景颜色设置为白色。然后,我们将颜色设置为黄色并绘制一个填充的椭圆形表示脸部。然后,我们将颜色设置为黑色并绘制两个填充的椭圆形作为眼睛。最后,我们绘制一条弧线表示微笑。
方法 2(增强型笑脸)
在这种方法中,我们将通过添加眉毛和鼻子来增强笑脸。这将使脸部更有个性。
示例
import javax.swing.*;
import java.awt.*;
public class SmileyFaceApp extends JFrame {
public SmileyFaceApp() {
setTitle("Smiley Face");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(400, 400);
setVisible(true);
}
public void paint(Graphics g) {
// Set background color
getContentPane().setBackground(Color.WHITE);
// Draw face
g.setColor(Color.YELLOW);
g.fillOval(100, 100, 200, 200);
// Draw eyebrows
g.setColor(Color.BLACK);
g.drawLine(145, 145, 175, 165);
g.drawLine(235, 165, 265, 145);
// Draw eyes
g.setColor(Color.BLACK);
g.fillOval(155, 175, 20, 20);
g.fillOval(225, 175, 20, 20);
// Draw nose
g.setColor(Color.BLACK);
g.fillOval(190, 205, 20, 20);
// Draw smile
g.setColor(Color.BLACK);
g.drawArc(150, 175, 100, 100, 200, 140);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new SmileyFaceApp());
}
}
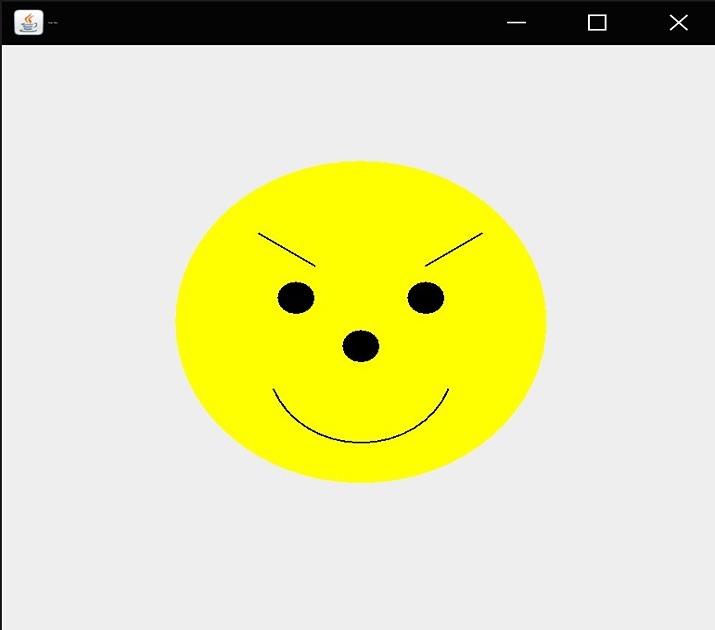
输出

解释
在此代码中,我们向笑脸添加了两个额外的元素。我们在眼睛上方绘制一条弧线表示眉毛,在眼睛下方绘制另一个填充的椭圆形表示鼻子。
方法 3(鲜艳的笑脸)
在这种方法中,我们将使用不同的颜色为不同的元素着色,使笑脸更鲜艳。
示例
import javax.swing.*;
import java.awt.*;
public class SmileyFaceApp3 extends JFrame {
public SmileyFaceApp3() {
setTitle("Smiley Face");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(400, 400);
setVisible(true);
}
public void paint(Graphics g) {
// Set background color
getContentPane().setBackground(Color.WHITE);
// Draw face
g.setColor(Color.YELLOW);
g.fillOval(100, 100, 200, 200);
// Draw eyebrows
g.setColor(Color.BLACK);
g.drawLine(145, 145, 175, 165);
g.drawLine(235, 165, 265, 145);
// Draw eyes
g.setColor(Color.BLUE);
g.fillOval(155, 175, 20, 20);
g.fillOval(225, 175, 20, 20);
// Draw nose
g.setColor(Color.RED);
g.fillOval(190, 225, 20, 20);
// Draw smile
g.setColor(Color.GREEN);
g.drawArc(150, 175, 100, 100, 200, 140);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new SmileyFaceApp3());
}
}
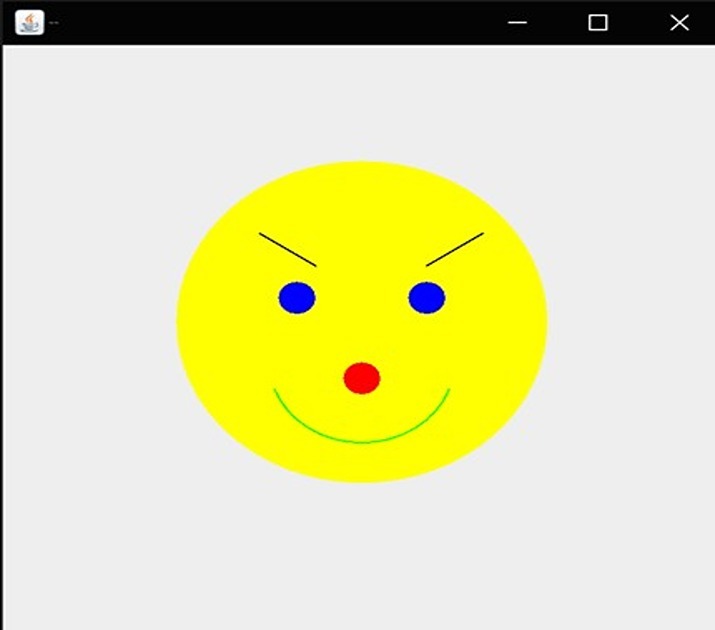
输出

解释
在此代码中,我们为脸部、眼睛、微笑、眉毛和鼻子使用了不同的颜色。这为笑脸增添了活力。
方法 4(创意笑脸)
在这种方法中,我们将添加额外的元素(如头发和腮红)使笑脸更有趣。
示例
import javax.swing.*;
import java.awt.*;
public class SmileyFaceApp4 extends JFrame {
public SmileyFaceApp4() {
setTitle("Smiley Face");
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setSize(400, 400);
setVisible(true);
}
public void paint(Graphics g) {
// Set background color
getContentPane().setBackground(Color.WHITE);
// Draw face
g.setColor(Color.YELLOW);
g.fillOval(100, 100, 200, 200);
// Draw hair
g.setColor(Color.BLACK);
g.fillArc(140, 70, 120, 120, 0, 180);
// Draw eyebrows
g.setColor(Color.BLACK);
g.drawLine(145, 165, 175, 145);
g.drawLine(255, 145, 285, 165);
// Draw eyes
g.setColor(Color.BLACK);
g.fillOval(155, 175, 20, 20);
g.fillOval(225, 175, 20, 20);
// Draw nose
g.setColor(Color.BLACK);
g.fillOval(190, 215, 20, 20);
// Draw smile
g.setColor(Color.BLACK);
g.drawArc(150, 175, 100, 100, 200, 140);
}
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> new SmileyFaceApp4());
}
}
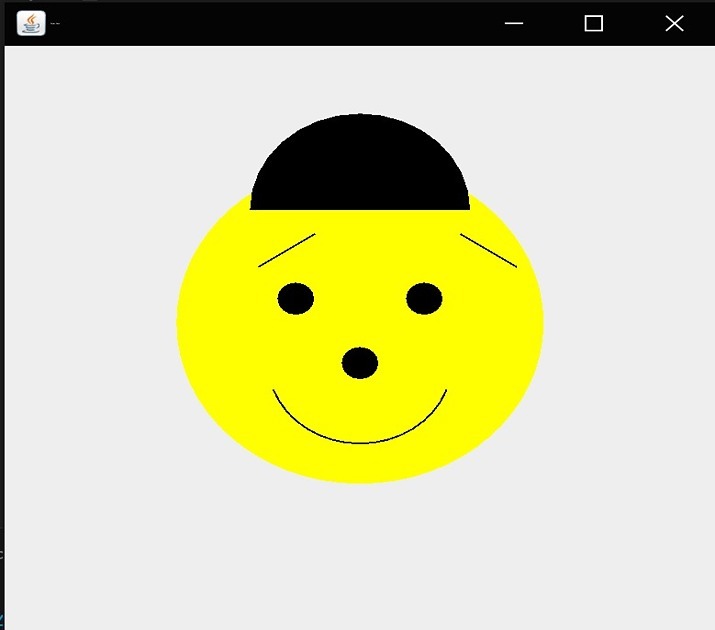
输出

解释
在此代码中,我们通过在头部上方绘制填充的弧线为笑脸添加了头发。我们还在脸部的两侧绘制了两个小的填充椭圆形作为腮红。
结论
使用 Java Applet 绘制笑脸是一项有趣且富有创意的活动。通过遵循逐步算法并探索各种方法,您可以根据自己的喜好自定义笑脸。无论您选择基本方法还是尝试鲜艳的色彩和额外元素,可能性都是无限的。因此,请释放您的想象力,在 Java Applet 中绘制您自己独特的笑脸!


 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP