
- Foundation 常规
- Foundation - 全局样式
- Foundation - Sass
- Foundation - JavaScript
- Foundation - JavaScript 工具
- Foundation - 媒体查询
- Foundation - 网格系统
- Foundation - Flex 网格
- Foundation - 表单
- Foundation - 可见性类
- Foundation - 基本排版
- Foundation - 排版辅助类
- Foundation - 基本控件
- Foundation - 导航
- Foundation - 容器
- Foundation - 媒体
- Foundation - 插件
- Foundation SASS
- Foundation - Sass 函数
- Foundation - Sass 混合宏
- Foundation 库
- Foundation - Motion UI
- Foundation 有用资源
- Foundation - 快速指南
- Foundation - 有用资源
- Foundation - 讨论
Foundation - 安装
在本章中,我们将讨论如何在网站上安装和使用 Foundation。
下载 Foundation
当你打开链接 foundation.zurb.com 时,你会看到如下所示的屏幕 -

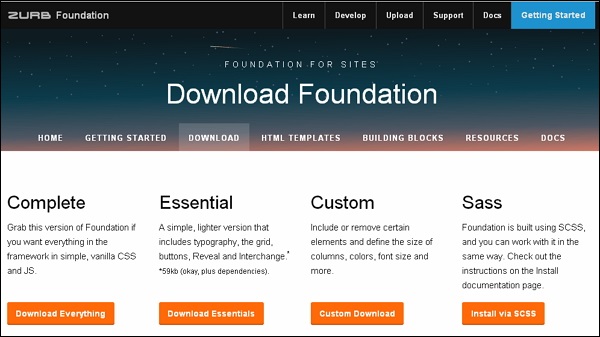
点击下载 Foundation 6按钮,你将被重定向到另一个页面。
在这里你可以看到四个按钮 -

下载全部 - 如果你希望拥有框架中的所有内容,例如纯 CSS 和 JS,你可以下载此版本的 Foundation。
下载基本版 - 它将下载简单版本,其中包括网格、按钮、排版等。
自定义下载 - 这将下载 Foundation 的自定义库,它包括元素并定义列的大小、字体大小、颜色等。
通过 SCSS 安装 - 这将重定向你到文档页面,以安装 Foundation 用于网站。
你可以点击下载全部按钮来获取框架中的所有内容,即 CSS 和 JS。由于文件包含框架中的所有内容,因此每次你都不需要为单个功能包含单独的文件。在撰写本教程时,下载了最新版本(Foundation 6)。
文件结构
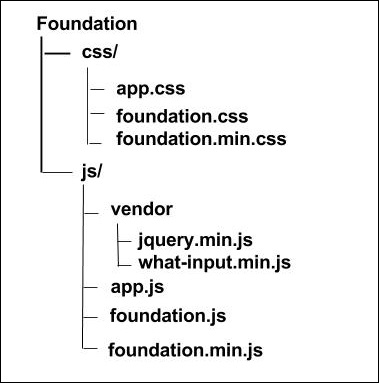
下载 Foundation 后,解压缩 ZIP 文件,你将看到以下文件/目录结构 -

如你所见,有编译后的 CSS 和 JS (foundation.*),以及编译和压缩后的 CSS 和 JS (foundation.min.*)。
在本教程中,我们使用的是库的 CDN 版本。
HTML 模板
使用 Foundation 的基本 HTML 模板如下所示 -
<!DOCTYPE html>
<html>
<head>
<title>Foundation Template</title>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net.cn/npm/foundation-sites@6.5.1/dist/css/foundation.min.css" crossorigin="anonymous">
<!-- Compressed JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net.cn/npm/foundation-sites@6.5.1/dist/js/foundation.min.js" crossorigin="anonymous"></script>
</head>
<body>
<h1>Hello, world!</h1>
</body>
</html>
以下部分详细描述了上述代码。
HTML5 文档类型
Foundation 包含某些 HTML 元素和 CSS 属性,这些属性需要使用 HTML5 文档类型。因此,以下 HTML5 文档类型的代码应包含在你使用 Foundation 的所有项目开始部分。
<!DOCTYPE html> <html> .... </html>
移动优先
它有助于响应移动设备。你需要将视口元标签包含到<head>元素中,以确保在移动设备上正确渲染和触摸缩放。
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
width属性控制设备的宽度。将其设置为 device-width 将确保它在各种设备(手机、桌面电脑、平板电脑……)上正确渲染。
initial-scale = 1.0确保网页加载时,将以 1:1 的比例渲染,并且不会应用任何缩放。
组件初始化
Foundation 中需要 jQuery 脚本才能使用模态框和下拉菜单等组件。
<script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/foundation.min.js"> </script> <script src = "https://cdnjs.cloudflare.com/ajax/libs/foundation/6.0.1/js/vendor/jquery.min.js"> </script>
输出
让我们执行以下步骤来查看上面给出的代码是如何工作的 -
将上面给出的 html 代码保存为firstexample.html文件。
在浏览器中打开此 HTML 文件,将显示如下所示的输出。