
- Foundation 常规
- Foundation - 全局样式
- 基础 - Sass
- Foundation - JavaScript
- Foundation - JavaScript 工具
- Foundation - 媒体查询
- Foundation - 网格系统
- Foundation - Flex 网格
- Foundation - 表单
- Foundation - 可见性类
- Foundation - 基本排版
- Foundation - 排版辅助类
- Foundation - 基本控件
- Foundation - 导航
- Foundation - 容器
- Foundation - 媒体
- Foundation - 插件
- Foundation SASS
- Foundation - Sass 函数
- Foundation - Sass 混合器
- Foundation 库
- Foundation - Motion UI
- Foundation 有用资源
- Foundation - 快速指南
- Foundation - 有用资源
- Foundation - 讨论
基础 - Sass
SASS 有助于使 Foundation 中的代码更灵活和可定制。
兼容性
要安装基于 SASS 的 Foundation 版本,需要在 Windows 上安装 Ruby。Foundation 可以使用 Ruby SASS 和 libsass 编译。我们推荐使用node-sass 3.4.2+ 版本编译 SASS。
需要 Autoprefixer
Autoprefixer 处理 SASS 文件。gulp-autoprefixer 用于构建流程。以下 Autoprefixer 设置用于获得适当的浏览器支持。
autoprefixer ({
browsers: ['last 2 versions', 'ie >= 9', 'and_chr >= 2.3']
});
加载框架
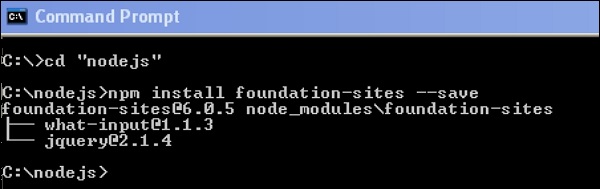
我们可以使用 NPM 安装框架文件。使用命令行界面 (CLI),我们可以编译 Sass 文件。以下是加载框架的命令:
npm install foundation-sites --save
运行上述命令行代码后,您将获得以下行:

手动编译
框架文件可以根据您的构建过程添加为导入路径,但路径将保持不变packages_folder/foundation-sites/scss。@import 语句包含在foundation-sites.scss 文件的顶部。给定代码中的下一行在调整 CSS 输出部分进行了解释。
@import 'foundation'; @include foundation-everything;
使用编译后的 CSS
您可以包含预编译的 CSS 文件。有两种类型的 CSS 文件,即压缩版和未压缩版。压缩版用于生产环境,未压缩版用于直接编辑框架 CSS。
<link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.css"> <link rel = "stylesheet" href = "node_modules/foundation-sites/dist/foundation-sites.min.css">
调整 CSS 输出
对于各种组件,Foundation 输出包含许多类。它用于控制框架的 CSS 输出。添加以下单行代码以一次包含所有组件。
@include foundation-everything;
以下是当您在 scss 文件中编写上述代码时导入的组件列表。不需要的组件可以注释掉。您可以在Your_folder_name/node_modules/foundation-sites/scss/foundation.scss 文件中查看以下代码行。
@import 'foundation'; @import 'grid/grid'; @import 'typography/typography'; @import 'forms/forms'; @import 'components/visibility'; @import 'components/float'; @import 'components/button'; @import 'components/button-group'; @import 'components/accordion-menu'; @import 'components/accordion'; @import 'components/badge'; @import 'components/breadcrumbs'; @import 'components/callout'; @import 'components/close-button'; @import 'components/drilldown'; ... ... ... //so on....
设置文件
整个 Foundation 项目中包含一个设置文件,即_settings.scss。如果您使用 Yeti Launch 或 CLI 创建 Foundation for Sites 项目,则可以在 src/assets/scss/ 下找到设置文件。
我们已使用 npm 安装了 Foundation,因此您可以在your_folder_name/node_modules/foundation-sites/scss/settings/_settings.scss 下找到包含的设置文件。您可以将其移动到您自己的 Sass 文件中以进行使用。
如果您无法使用变量进行自定义,则可以编写您自己的 CSS。以下是一组变量,它们更改按钮的默认样式。
$button-padding: 0.85em 1em; $button-margin: 0 $global-margin $global-margin 0; $button-fill: solid; $button-background: $primary-color; $button-background-hover: scale-color($button-background, $lightness: -15%); $button-color: #fff; $button-color-alt: #000; $button-radius: $global-radius; $button-sizes: ( tiny: 0.6rem, small: 0.75rem, default: 0.9rem, large: 1.25rem, ); $button-opacity-disabled: 0.25;