
- GitHub Copilot 教程
- GitHub Copilot - 首页
- GitHub Copilot - 简介
- GitHub Copilot - 基本用法
- GitHub Copilot - 注册
- GitHub Copilot - 设置
- GitHub Copilot - 功能
- GitHub Copilot - 自定义
- GitHub Copilot 高级主题
- GitHub Copilot - 协作编码
- GitHub Copilot - 代码补全
- GitHub Copilot - 与 CI/CD 管道集成
- GitHub Copilot - 伦理考量
- GitHub Copilot - 性能优化
- GitHub Copilot - 学习与发展
- GitHub Copilot - 版本控制集成
- GitHub Copilot - 行业应用
- GitHub Copilot - 代码审查
- GitHub Copilot - 配对编程
- GitHub Copilot - 不同的 IDE
GitHub Copilot - 在 JetBrains IDE 中设置
在 JetBrains IDE 中设置 GitHub Copilot 非常简单。在本教程中,我们将学习如何在 JetBrains 的 WebStorm IDE 中设置 GitHub Copilot。首先,您需要完成 Copilot 的注册过程,然后在您的 JetBrains IDE 中安装 Copilot 扩展。请按照以下步骤在 WebStorm IDE 中设置 GitHub Copilot。
如何在 JetBrains IDE 中设置 Copilot
请按照以下步骤在 JetBrains 的 WebStorm IDE 中设置 GitHub Copilot
步骤 1:安装 WebStorm IDE
如果您尚未在系统上安装 WebStorm IDE,您可以从**官方网站**下载。选择适合您操作系统的版本,并按照安装说明进行操作。
步骤 2:设置 GitHub Copilot 插件
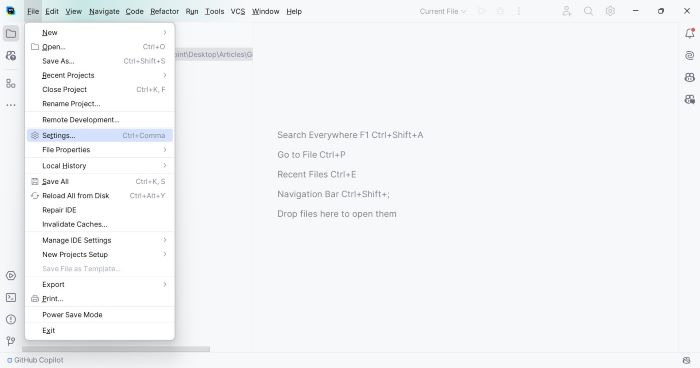
要安装 Copilot 插件,请转到 IDE 左上角的文件部分。然后从列表中选择设置,如图像所示。

步骤 3:安装 GitHub Copilot 插件
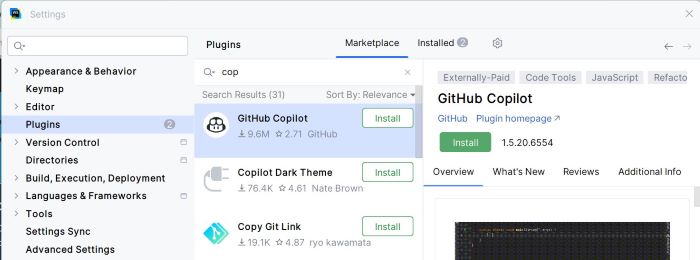
在设置中,转到插件部分。搜索 Copilot 并安装 Copilot,如图像所示。

步骤 4:重启 IDE
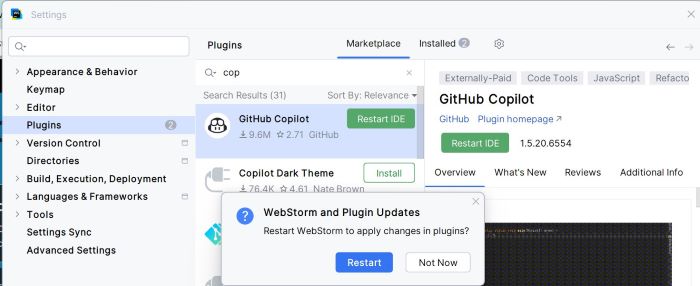
安装 GitHub Copilot 插件后,系统会提示您重新启动 WebStorm IDE,如图像所示。重启将应用更改。

步骤 5:登录 Copilot
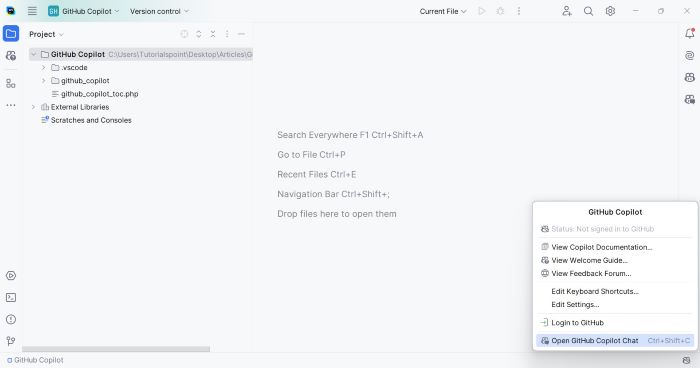
重新启动 IDE 后,您可以在 IDE 右下角看到一个 Copilot 图标,单击它。现在您将看到登录 GitHub 的选项,如图像所示。单击后,您将获得授权密钥和授权链接。单击它以授权您的 GitHub 帐户。请确保您已在您的 GitHub 帐户中注册了 Copilot。我们有一个单独的教程关于**注册 Copilot**。

步骤 6:开始使用 Copilot
现在您的 Copilot 就可以使用了。打开您正在处理的任何项目目录,您可以在 IDE 屏幕的右下角看到 Copilot 图标。当您开始键入时,光标附近将显示一个黄色符号。通过单击此黄色符号,您可以要求 Copilot 生成代码或修复现有代码。您还可以在 IDE 的右侧看到一个 Copilot 聊天部分,这可以用于在编码时提问。