
- Github Copilot 教程
- Github Copilot - 首页
- Github Copilot - 简介
- Github Copilot - 基本用法
- Github Copilot - 注册
- Github Copilot - 设置
- Github Copilot - 功能
- Github Copilot - 自定义
- Github Copilot 高级主题
- Github Copilot - 协同编码
- Github Copilot - 代码补全
- Github Copilot - 与 CI/CD 管道的集成
- Github Copilot - 伦理考量
- Github Copilot - 性能优化
- Github Copilot - 学习与发展
- Github Copilot - 版本控制集成
- Github Copilot - 行业应用
- Github Copilot - 代码审查
- Github Copilot - 配对编程
- Github Copilot - 不同的 IDE
Github Copilot - Visual Studio Code
在 VS Code 中设置 Github Copilot 非常简单。首先,您需要完成注册过程,然后在您的 VS Code 中安装 Copilot 扩展。请按照以下步骤在 Visual Studio Code 中设置 GitHub Copilot
如何在 VS Code 中设置 Copilot?
请按照以下步骤在 Visual Studio Code 中设置 GitHub Copilot
步骤 1:安装 Visual Studio Code
如果您尚未在系统中安装 Visual Studio Code,您可以从官方网站下载。选择适合您操作系统的版本,然后按照安装说明进行操作。
步骤 2:安装 GitHub Copilot 扩展
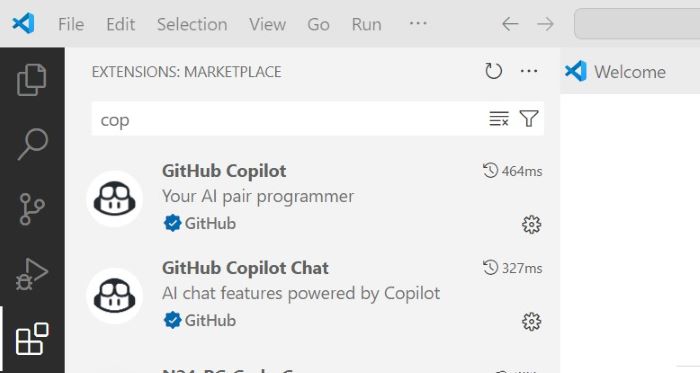
安装 Visual Studio Code 后,您可以从 Visual Studio Code Marketplace 安装 GitHub Copilot 扩展。为此,请转到扩展部分并搜索 copilot,第一个搜索结果将是 Github Copilot。

步骤 3:登录 Copilot
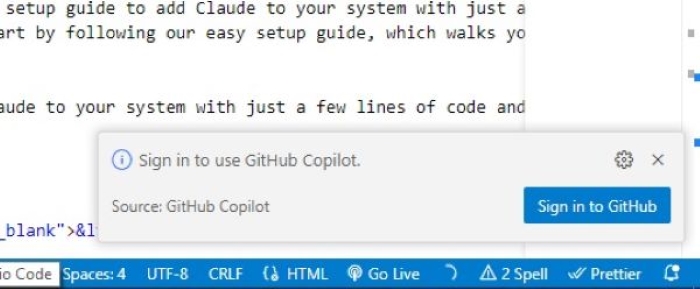
安装 GitHub Copilot 扩展后,您屏幕右下角会显示一个登录 Copilot 的弹出窗口,如下图所示。点击“登录 Copilot”按钮。

步骤 4:登录 GitHub
点击“登录 Copilot”按钮后,您将被重定向到 GitHub 登录页面。输入您的 GitHub 凭据,然后点击“登录”按钮。请确保您已在您的 GitHub 帐户中注册了 Copilot。我们有单独的教程介绍Copilot 注册。
步骤 5:开始使用 Copilot
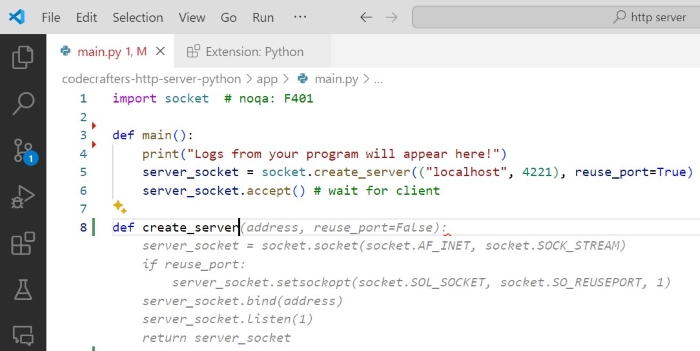
现在您可以开始使用 Copilot 了。打开您正在处理的任何项目目录,您可以在 VS Code 屏幕的右下角看到 Copilot 图标。当您开始键入时,光标附近会显示一个黄色符号。点击此黄色符号,您可以要求 Copilot 生成代码或修复现有代码。您还可以在扩展程序选项卡下方看到 Copilot 聊天部分,这可以在编码时用来提问。
在 VSCode 中获取代码建议
使用 Visual Studio Code 时,GitHub Copilot 将提供内联代码建议。例如,在编写函数时,Copilot 可以根据代码上下文建议函数签名,帮助您更高效地编写代码。

接受替代建议
对于某些建议,GitHub Copilot 可能会提供多个替代方案。如果您想查看替代建议,您可以按向下箭头键循环浏览建议。这将帮助您为您的查询选择最佳建议。
| 操作系统 | 查看下一个建议 | 查看上一个建议 |
|---|---|---|
| Windows | Alt+[ | Alt+] |
| macOS | Option+[ | Option+] |
接受部分建议
GitHub Copilot 可能会提供部分正确或不完整的建议。在这种情况下,您可以接受部分建议并继续键入以完成代码。以下是接受 Copilot 建议中下一个单词的快捷键。
| 操作系统 | 接受建议中的下一个单词 |
|---|---|
| Windows | Ctrl+ → |
| macOS | Cmd+ → |