如何使用 Kotlin 在多行布局中逐个以编程方式添加按钮?
此示例演示如何使用 Kotlin 在多行布局中逐个以编程方式添加按钮。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件?新建项目并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml。
示例
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:orientation="vertical" tools:context=".MainActivity">
步骤 3 - 将以下代码添加到 src/MainActivity.kt
import android.os.Bundle
import android.view.Gravity
import android.widget.Button
import android.widget.LinearLayout
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
val layout = LinearLayout(this)
layout.orientation = LinearLayout.VERTICAL
for (i in 0..2) {
val row = LinearLayout(this)
row.layoutParams = LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.WRAP_CONTENT
)
layout.gravity = Gravity.CENTER
for (j in 0..3) {
val btnTag = Button(this)
btnTag.layoutParams = LinearLayout.LayoutParams(
LinearLayout.LayoutParams.WRAP_CONTENT,
LinearLayout.LayoutParams.MATCH_PARENT
)
btnTag.text = "Button " + (j + 1 + i * 4)
btnTag.id = j + 1 + i * 4
row.addView(btnTag)
}
layout.addView(row)
}
setContentView(layout)
}
}步骤 4 - 将以下代码添加到 androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
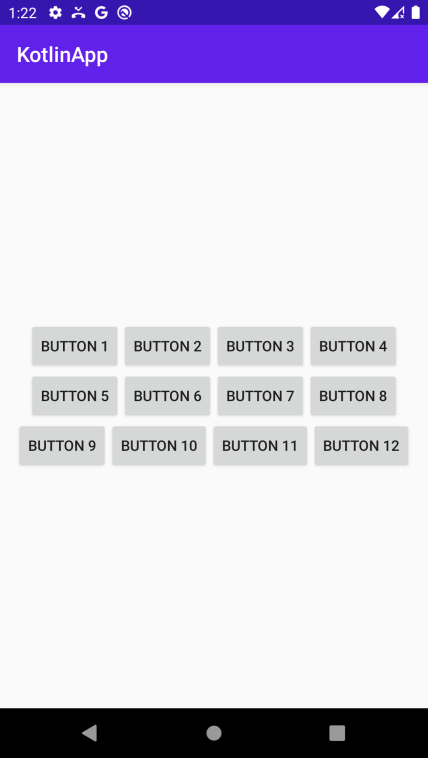
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要在 Android Studio 中运行应用程序,请打开您的一个项目活动文件并单击运行图标![]() 从工具栏中。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕
从工具栏中。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕

点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP