如何在Android中为纵向和横向方向指定不同的布局?
此示例演示了如何在Android中为纵向和横向方向指定不同的布局
步骤 1 − 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 − 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/rl" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#f2f6f4" android:padding="10dp" tools:context=".MainActivity"> <TextView android:id="@+id/tvLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/button" android:layout_centerInParent="true" android:layout_marginTop="16sp" android:text="Portrait Mode" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Show Orientation mode" /> </RelativeLayout>
步骤 3 – 通过右键单击资源创建布局文件,命名文件,从“可用限定符”中选择“方向”。
点击>>选项。
从UI模式中选择横向。
在res/layout/land/activity_main.xml中添加以下代码
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:id="@+id/tvLayout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginStart="64dp" android:layout_toEndOf="@id/button" android:text="Landscape Mode" android:textSize="24sp" android:textStyle="bold" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="128sp" android:text="Show Orientation mode" /> </RelativeLayout>
步骤 4 − 将以下代码添加到src/MainActivity.java
import android.content.res.Configuration
import android.os.Bundle
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var textView: TextView
lateinit var button: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.tvLayout)
button = findViewById(R.id.button)
button.setOnClickListener {
if (button.resources.configuration.orientation == Configuration.ORIENTATION_PORTRAIT) {
Toast.makeText(this@MainActivity, " We are in portrait mode",
Toast.LENGTH_SHORT).show()
}
else {
Toast.makeText(this@MainActivity, "We are in Landscape mode",
Toast.LENGTH_SHORT).show()
}
}
}
}步骤 5 - 将以下代码添加到androidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
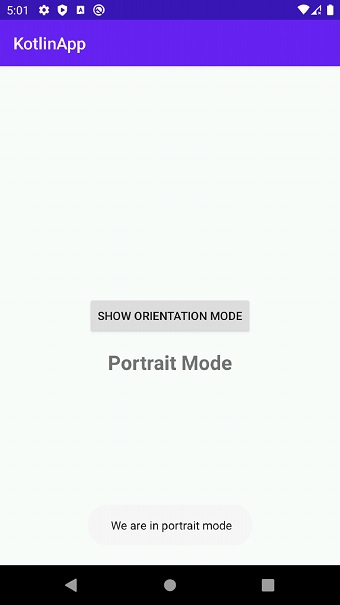
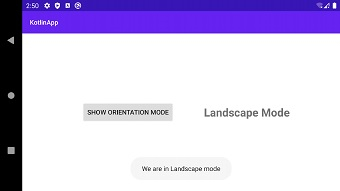
让我们尝试运行您的应用程序。我假设您已将您的实际Android手机设备连接到您的计算机。要从Android Studio运行应用程序,请打开您的一个项目活动文件,然后单击运行![]() 工具栏中的图标。选择您的手机设备作为选项,然后检查您的手机设备,它将显示您的默认屏幕 –
工具栏中的图标。选择您的手机设备作为选项,然后检查您的手机设备,它将显示您的默认屏幕 –



广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP