如何在 JavaFX 中向菜单项添加图像?
菜单是向用户呈现的一系列选项或命令。在 JavaFX 中,菜单由 **javafx.scene.control.Menu** 类表示,您可以通过实例化此类来创建菜单。
菜单项是菜单中的一个选项,它由 **javafx.scene.control.MenuItem** 类表示,它是 Menu 类的超类。您可以显示文本或图形作为菜单项,并向其添加所需的动作。
图像作为菜单项
菜单项类有一个名为 **graphic** 的属性,表示菜单项的可选图形元素。通常,图像与项目的标题一起使用。您可以使用 **setGraphic()** 方法将值设置为此属性,此方法接受 ImageView 对象作为参数。
或者,在实例化 MenuItem 类时,您可以将表示所需图像的 ImageView 对象作为参数传递给构造函数,以及菜单项的名称(字符串)。
要向菜单项添加图像 -
使用图像对象创建一个 ImageView 对象,并传递所需图形的路径。
通过将 ImageView 对象和项目的名称作为参数传递给其构造函数,实例化 MenuItem 类来创建一个菜单项。
通过实例化 Menu 类创建一个菜单,并将上面创建的菜单项添加到其中。
实例化 **MenuBar** 类,并将菜单作为参数传递给其构造函数。
将 MenuBar 添加到场景中。
示例
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Menu;
import javafx.scene.control.MenuBar;
import javafx.scene.control.MenuItem;
import javafx.scene.image.ImageView;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class MenuItemAddingImages extends Application {
public void start(Stage stage) {
//Creating image view files
ImageView imgView1 = new ImageView("UIControls/open.png");
imgView1.setFitWidth(20);
imgView1.setFitHeight(20);
ImageView imgView2 = new ImageView("UIControls/Save.png");
imgView2.setFitWidth(20);
imgView2.setFitHeight(20);
ImageView imgView3 = new ImageView("UIControls/Exit.png");
imgView3.setFitWidth(20);
imgView3.setFitHeight(20);
//Creating menu
Menu fileMenu = new Menu("File");
//Creating menu Items
MenuItem item1 = new MenuItem("Open File", imgView1);
MenuItem item2 = new MenuItem("Save file", imgView2);
MenuItem item3 = new MenuItem("Exit", imgView3);
//Adding all the menu items to the menu
fileMenu.getItems().addAll(item1, item2, item3);
//Creating a menu bar and adding menu to it.
MenuBar menuBar = new MenuBar(fileMenu);
menuBar.setTranslateX(200);
menuBar.setTranslateY(20);
//Setting the stage
Group root = new Group(menuBar);
Scene scene = new Scene(root, 595, 200, Color.BEIGE);
stage.setTitle("Menu Example");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
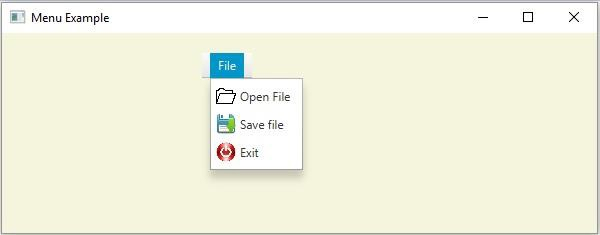
}输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP