如何在 ReactJS 中创建菜单项组件?
菜单项组件向用户显示各种菜单选项,用户可以从菜单项组件中选择任何选项。React Js 中的菜单项组件类似于 HTML 中的 <select> 元素,或者可以说它是一个下拉菜单。
此外,菜单组件包含子菜单,用于显示任何菜单项的多个选项。开发者应该使用 <select> HTML 标签从头开始实现菜单项组件。但是,互联网上许多可用的 React 库提供了预先设计的菜单项组件。
因此,我们将在下面使用不同的库来构建菜单项组件。
使用 Material UI 库创建菜单项组件
安装后,用户可以使用以下命令在应用程序中使用 Material UI 的组件。
npm install @mui/material @emotion/react @emotion/styled
语法
用户可以按照以下语法使用 Material UI 的 MenuItem 和 Menu 组件。
<Menu onClose={handleCloseMenu} >
<MenuItem> Item 1</MenuItem>
<MenuItem> Item 2</MenuItem>
<MenuItem> Item 3</MenuItem>
</Menu>
在上述语法中,我们将 MenuItem 组件包装在 Menu 组件中。
示例 1
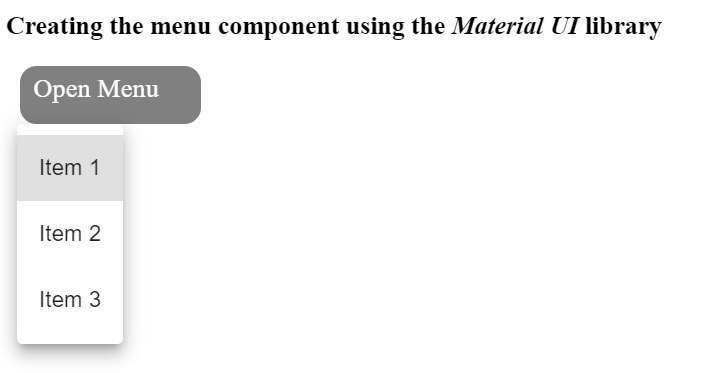
在下面的示例中,我们从 Material UI 库导入了 Menu 和 MenuItem 组件。此外,我们创建了“open”变量,并根据其布尔值打开和关闭菜单。当用户点击文本为“打开菜单”的 div 时,它会调用 handleOpenMenu() 函数,该函数会打开菜单。
此外,我们在 Menu 组件中添加了三个菜单项。每当用户点击任何菜单项时,我们都会调用 handleClose() 函数,该函数会将 open 变量的值设置为 false 并关闭菜单。
#App.js
import * as React from "react"; import Menu from "@mui/material/Menu"; import MenuItem from "@mui/material/MenuItem"; export default function App() { const [selectedElement, setselectedElement] = React.useState(null); const [open, setOpen] = React.useState(false); function handleOpenMenu() { setOpen(true); } function handleCloseMenu(event) { setOpen(false); setselectedElement(event.target); } return ( <div> <h2> {" "} Creating the menu component using the <i> Material UI </i> library.{" "} </h2> <div style={{ height: "2rem", padding: "5px 10px", backgroundColor: "grey", width: "7rem", margin: "10px 10px 30px 10px", fontSize: "1.2rem", color: "white", borderRadius: "12px", cursor: "pointer", }} onClick={handleOpenMenu} > Open Menu </div> <Menu id="basic-menu" selectedElement={selectedElement} open={open} onClose={handleCloseMenu} > <MenuItem onClick={handleCloseMenu}> Item 1 </MenuItem> <MenuItem onClick={handleCloseMenu}> Item 2 </MenuItem> <MenuItem onClick={handleCloseMenu}> Item 3 </MenuItem> </Menu> </div> ); }
输出

使用 szhsin React 库创建菜单项组件
szhsin 是一个 React 库;用户可以在应用程序中使用以下命令安装。
npm install @szhsin/react-menu
szhsin 库包含各种类型的菜单组件,例如带有单选按钮、复选框等的菜单。在这里,我们将看到 szhsin 库的 Menu 组件的一些示例。
语法
用户可以按照以下语法使用 szhsin 库在 React JS 中创建菜单项。
<Menu menuButton={<MenuButton>Open menu</MenuButton>} >
<MenuItem value="Item 1" onClick={handleChange}>
Menu item 1
</MenuItem>
<SubMenu label="Languages">
// menu items
</SubMenu>
</Menu>
在上述语法中,我们在 Menu 组件中添加了 MenuItem 组件。此外,我们在 MenuItem 组件上添加了一个 onClick 事件。此外,我们还使用了 SubMenu 组件来创建子菜单。
示例 2
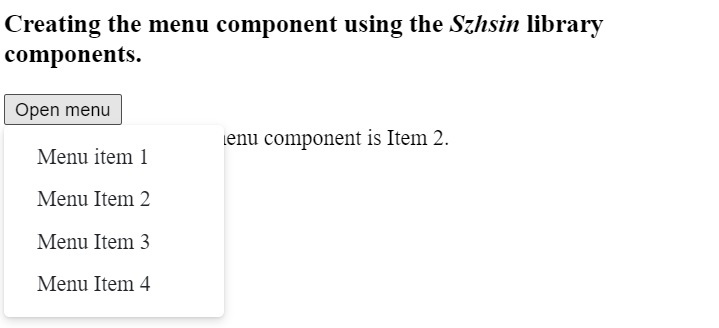
在下面的示例中,我们从 szhsin 库导入了 Menu、MenuItem 和 MenuButton 组件。之后,我们使用 Menu 组件创建了菜单。此外,我们将 MenuButton 作为 Menu 组件的 prop 传递。
我们在 Menu 组件中添加了多个 MenuItems 组件,其中包含各种值和 HTML 文本。此外,每当用户点击任何组件时,它都会调用 handleClicked() 函数,该函数会在“selected”变量中设置点击元素的值。
#App.js
import { Menu, MenuItem, MenuButton } from "@szhsin/react-menu"; import "@szhsin/react-menu/dist/index.css"; import "@szhsin/react-menu/dist/transitions/slide.css"; import { useState } from "react"; export default function App() { const [selected, changeSelected] = useState(null); function handleClicked(event) { //changing the selected value changeSelected(event.value); } return ( <div> <h2> {" "} Creating the menu component using the <i> Szhsin </i> library components.{" "} </h2> <Menu menuButton = {<MenuButton> Open menu </MenuButton>} transition> <MenuItem value = "Item 1" onClick = {handleClicked}> Menu item 1 </MenuItem> <MenuItem value = "Item 2" onClick = {handleClicked}> Menu Item 2 </MenuItem> <MenuItem value = "Item 3" onClick = {handleClicked}> Menu Item 3 </MenuItem> <MenuItem value = "Item 4" onClick = {handleClicked}> Menu Item 4 </MenuItem> </Menu> <div> Selected item from the menu component is {selected}.</div> </div> ); }
输出

示例 3(创建子菜单)
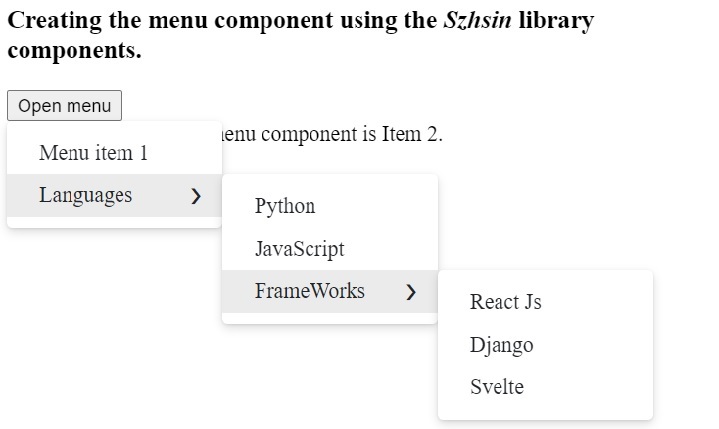
在下面的示例中,我们还使用了 szhsin 库组件来创建菜单。我们还使用了子菜单组件在菜单中创建子菜单。此外,用户可以观察我们如何通过将值作为 prop 传递来为子菜单添加标签。
在输出中,用户可以观察到他们可以为“语言”和“框架”标签打开嵌套的子菜单。
import { Menu, MenuItem, MenuButton, SubMenu } from "@szhsin/react-menu"; import "@szhsin/react-menu/dist/index.css"; import "@szhsin/react-menu/dist/transitions/slide.css"; import { useState } from "react"; export default function App() { const [selected, changeSelected] = useState(null); function handleChange(event) { changeSelected(event.value); } return ( <div> <h2> {" "} Creating the menu component using the <i> Szhsin </i> library components.{" "} </h2> <Menu menuButton = {<MenuButton> Open menu </MenuButton>} transition> <MenuItem value = "Item 1" onClick = {handleChange}> Menu item 1 </MenuItem> <SubMenu label = "Languages"> <MenuItem value = "reactjs" onClick = {handleChange}> reactjs </MenuItem> <MenuItem value = "JavaScript" onClick = {handleChange}> JavaScript </MenuItem> <SubMenu label = "FrameWorks"> <MenuItem value = "React JS" onClick = {handleChange}> React Js </MenuItem> <MenuItem value = "Django" onClick = {handleChange}> Django </MenuItem> <MenuItem value = "Svelte" onClick = {handleChange}> Svelt </MenuItem> </SubMenu> </SubMenu> </Menu> <div> Selected item from the menu component is {selected}. </div> </div> ); }
输出

本教程教我们如何在从不同库导入后在 React JS 中使用菜单项组件。此外,我们学习了如何在每个示例中自定义菜单组件。此外,我们在每个示例中将所选菜单项的值存储在“selected”变量中。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP