如何在 ReactJS 中使用 Link 组件?
链接对于任何应用程序导航不同的网页都很重要。我们可以使用 <a> 标签在 HTML 中创建链接。但是,Material UI 库提供了 Link 组件来创建一个时尚的链接。
用户可以执行以下命令在 React 项目中安装 Material UI 库。
npm install @mui/material @emotion/react @emotion/styled
语法
用户应遵循以下语法来使用 Material UI 的 Link 组件。
<Link href = "#"> Link </Link>
在上述语法中,href 接收目标网页的链接。
示例 1(基本 Link 组件)
我们将通过以下示例学习如何在 React 应用程序中使用 Material UI 的 Link 组件。我们已将 tutorialspoint 网站主页的链接添加为 'href' 属性的值。
import React from "react";
import Link from '@mui/material/Link';
const App = () => {
return (
<div>
<h3>
{" "}
Using the <i> Link </i> Component of the Material UI to add links {" "}
</h3>
<Link href = "https://tutorialspoint.com/index.htm"> Link </Link>
</div>
);
};
export default App;
输出
在输出中,当用户点击链接时,它会将他们重定向到 TutorialsPoint 网站的主页。

示例 2(向链接添加下划线)
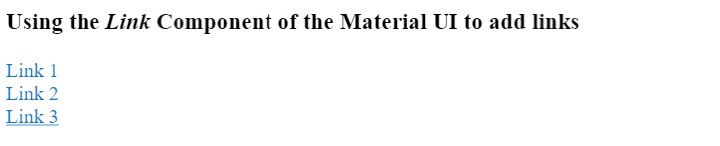
在下面的示例中,我们将使用 underline 属性自定义 Link 组件的样式。在第一个 Link 组件中,我们将 underline 设置为 none,因此它不包含任何下划线。
第二个 Link 组件在用户悬停在链接上时显示下划线,第三个 Link 组件始终显示下划线。
import React from "react";
import Link from "@mui/material/Link";
const App = () => {
return (
<div>
<h3>
{" "}
Using the <i> Link </i> Component of the Material UI to add links {" "}
</h3>
<Link href = "#" underline = "none">
Link 1
</Link>
<br></br>
<Link href = "#" underline = "hover">
Link 2
</Link>
<br></br>
<Link href = "#" underline = "always">
Link 3
</Link>
</div>
);
};
export default App;
输出

示例 3(带有 Paper 组件的 Link 组件)
我们可以将链接添加到其他组件,例如 Paper、卡片等。此外,我们可以使用 Link 组件向特定 div 添加链接。在下面的示例中,我们已从 Material UI 导入 Paper 组件,并将其添加到 Link 组件之间。
import React from "react";
import Link from "@mui/material/Link";
import Paper from "@mui/material/Paper";
import { Box } from "@mui/system";
const App = () => {
return (
<div>
<h3>
{" "}
Using the <i> Link </i> Component of the Material UI to add links with the Paper component {" "}
</h3>
<Link href = "#" underline = "none">
<Box
Sx = {{
"& > :not(style)": {
m: 1,
width: 100,
height: 100,
},
}}
>
<Paper elevation = {24}> This is a link! </Paper>
</Box>
</Link>
</div>
);
};
export default App;
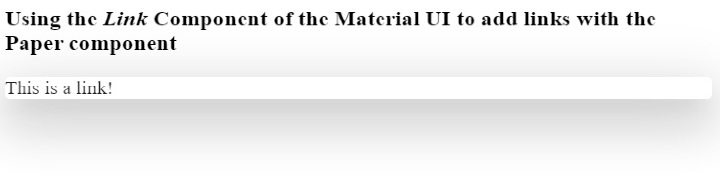
输出
在输出中,用户可以观察到整个 Paper 组件都是可点击的。

通过本教程,用户学习了如何在 ReactJS 中使用 Link 组件。我们学习了 Link 组件的基本用法。此外,我们学习了如何自定义 Link 组件,以及如何将 Link 添加到自定义组件(例如卡片)。此外,用户可以在 Link 组件上设置事件,例如 onclick 事件。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP