如何在 Android 中使用 Kotlin 在运行时更改 TextView 的样式?
此示例演示了如何在 Android 中使用 Kotlin 在运行时更改 TextView 的样式。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="70dp" android:background="#008080" android:padding="5dp" android:text="TutorialsPoint" android:textColor="#fff" android:textSize="24sp" android:textStyle="bold" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Have a nice day!" android:textColor="@android:color/background_dark" android:textSize="36sp" android:textStyle="bold" /> </RelativeLayout>
步骤 3 - 将以下代码添加到 res/values/styles.xml 中。
<resources> <style name="boldText"> <item name="android:textStyle">bold|italic</item> <item name="android:textColor">#FFFFFF</item> </style> <style name="normalText"> <item name="android:textStyle">normal</item> <item name="android:textColor">#C0C0C0</item> </style> </resources>
步骤 4 - 将以下代码添加到 res/values/colors.xml 中。
<resources> <color name="highlightedTextViewColor">@android:color/holo_green_light</color> <color name="normalTextViewColor">@android:color/holo_red_dark</color> </resources>
步骤 5 - 将以下代码添加到 src/MainActivity.kt 中。
import android.os.Build
import android.os.Bundle
import android.widget.TextView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
lateinit var textView: TextView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
textView.setOnClickListener {
if (Build.VERSION.SDK_INT < 23) {
textView.setTextAppearance(applicationContext, R.style.boldText)
}
else {
textView.setTextAppearance(R.style.boldText)
}
textView.setBackgroundResource(R.color.highlightedTextViewColor)
}
}
}步骤 6 - 将以下代码添加到 androidManifest.xml 中。
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.q11"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
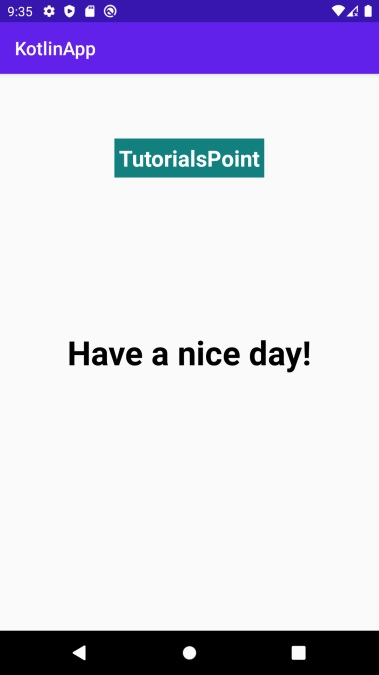
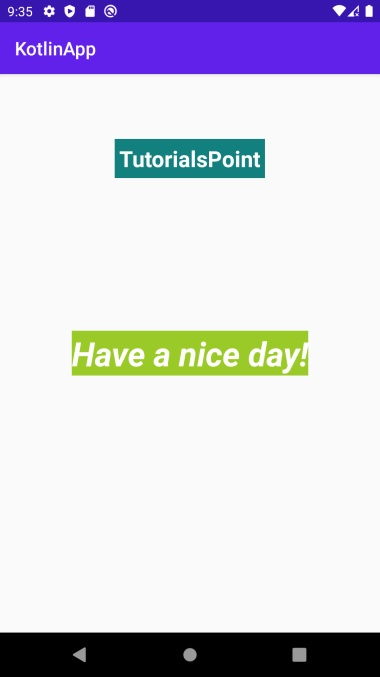
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您的一个项目活动文件,然后单击工具栏中的运行图标 ![]() 。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。


点击 此处 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP